
AMP, sigla para Accelerated Mobile Pages (páginas aceleradas para dispositivos móveis, em português), são páginas de sites otimizadas para um carregamento simplificado e quase instantâneo quando acessadas via dispositivos móveis. O projeto é uma iniciativa de empresas como Google, LinkedIn, Pinterest e Twitter.
“Today Apple is going to reinvent the phone”.
Usando essas palavras, há mais de 10 anos, Steve Jobs apresentava o iPhone ao mundo, que nunca mais foi o mesmo. Não era só um iPod e um telefone com acesso à internet, mas o dispositivo que revolucionou o mercado, quebrou empresas e criou um novo mundo, na palma da mão.
No ano seguinte a Apple lançou a App Store, revolucionando novamente com todas as possibilidades que os aplicativos traziam ao usuário. Em 2008, o Google também lançou o Android e sua loja de aplicativos, que, por aceitar diferentes marcas e modelos de dispositivos, democratizou o acesso à tecnologia. Com isso, o uso dos smartphones foi entrando no cotidiano das pessoas, até que se tornaram indispensáveis - surgiu até a frase que diz que sair de casa sem o celular é como sair sem roupas.
Em 2012, a parcela de brasileiros com smartphones era de 14%, de acordo com o Google. Já em 2016, esse número foi de 62%. A projeção feita em uma pesquisa da agência de mídia Zenith é de que, em 2017, 75% do uso da internet em todo o mundo será por meio de dispositivos móveis.
O celular virou nosso computador pessoal, onde atualizamos as redes sociais, conversamos com os amigos, checamos o email, jogamos online e consumimos conteúdo. Segundo o Google, 44% dos usuários de smartphones usam buscadores pelo menos uma vez por semana, ficando somente atrás das redes sociais e vídeos online.
Enquanto o uso de dispositivos móveis para acessar a internet crescia a passos largos, a qualidade e a velocidade da internet móvel muitas vezes deixava a desejar, seja pelo pacote de dados contratado, região do usuário ou por problemas na rede. Esse problema transformava a experiência do usuário em algo lento e frustrante, incluindo as buscas no Google.
Como sempre levantou a bandeira “mobile first”, o Google apresentou no final de 2015 o AMP Project, em conjunto com outras empresas de tecnologia como LinkedIn, Pinterest e Twitter.

Crie Landing Pages e emails para smartphones com o RD Station Marketing
O RD Station Marketing é a melhor ferramenta para automação de Marketing Digital tudo-em-um para sua empresa. Seus editores drag & drop de permitem criar com facilidade Landing Pages e emails ideais para serem visualizados em smartphones! Faça um teste gratuito de 10 dias.
- Ao preencher o formulário, concordo * em receber comunicações de acordo com meus interesses.
- Ao informar meus dados, eu concordo com a Política de privacidade.
* Você pode alterar suas permissões de comunicação a qualquer tempo.
O que é AMP?
AMP é a sigla para Accelerated Mobile Pages (páginas aceleradas para dispositivos móveis, em português), que são páginas de sites otimizadas para um carregamento simplificado e quase instantâneo quando acessadas via dispositivos móveis.
O projeto é uma iniciativa em código aberto de grandes editores de conteúdo e empresas de tecnologia, com o objetivo de melhorar todo o ecossistema de conteúdo para dispositivos móveis.
Basicamente, uma página AMP possui uma arquitetura que prioriza a velocidade de carregamento da página. Essa arquitetura é dividida em 3 configurações diferentes:
- AMP HTML: um código HTML diferente, com restrições e extensões, indo além do HTML básico. A maioria da suas tags são normais de HTML, mas algumas são substituídas por tags específicas do AMP;
- AMP JS: responsável por assegurar a renderização rápida de páginas AMP. Sua principal função é tornar assíncrono tudo o que é externo, para que nenhum elemento da página possa bloquear a renderização de outro;
- Google AMP Cache: é opcional, mas armazena todas as páginas em AMP HTML em cache nos servidores do Google e melhora o seu desempenho automaticamente. Outras empresas também podem desenvolver seu próprio cache de AMP.
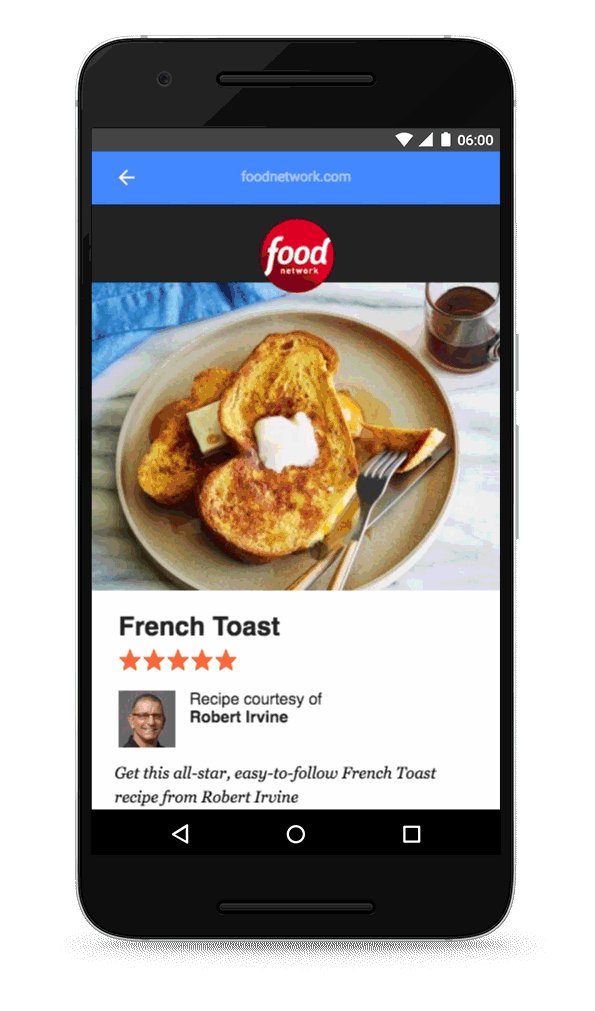
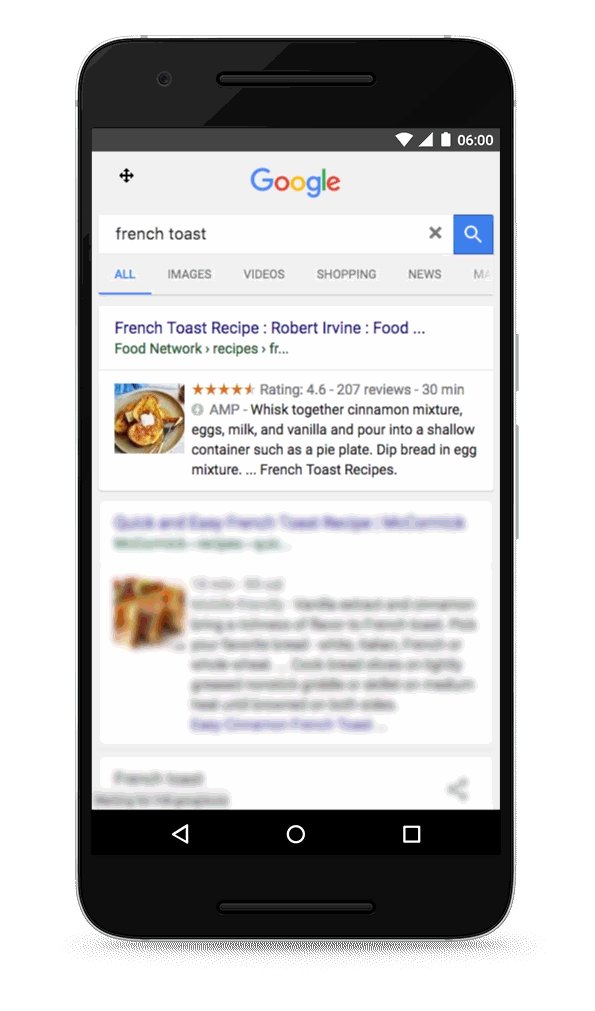
Ao realizar uma busca no Google usando o celular, as páginas com AMP configurado ficam marcadas com a sua sigla. Ao clicar em um resultado marcado como AMP, a versão simplificada da página é carregada quase instantaneamente.
Além disso, páginas muito lentas estão recebendo uma marcação de alerta para esse problema, mostrando cada vez mais a importância de ter um site rápido (você também pode conferir e aplicar algumas dicas para melhorar a velocidade de carregamento do seu site e evitar esse alerta negativo no seu site).

Ao ser configurada, uma página AMP acaba se tornando uma segunda versão da página, com o mesmo conteúdo da versão original, sendo identificada geralmente com “/amp” no final do link, o que facilita identificar seu desempenho de forma isolada em relatórios de web analytics. Isso também acaba levantando outra questão que pode se tornar um problema - o conteúdo duplicado.
Para evitá-lo, é necessário incluir uma canonical tag na versão da página AMP, indicando ao Google qual é a versão original do conteúdo. E, para que o Google identifique que determinada página possui uma versão AMP, é preciso incluir uma marcação no código da página original, como no exemplo abaixo:
<link rel=”amphtml” href=”http://www.example.com/post-example/amp/”>
Que tipos de sites podem utilizar AMP?
Os primeiros sites a utilizarem esta tecnologia foram grandes portais de notícias americanos, como Washington Post e Gizmodo. Porém, na atualidade, vários sites em todo o mundo já a implementaram, principalmente em páginas de conteúdo como postagem de blogs, receitas e notícias. Mas é possível aplicar a tecnologia até em páginas de ecommerce.
Segundo o site do projeto, a tecnologia está aberta a todos os envolvidos no ecossistema: editores, plataformas de consumidores e criadores. O objetivo é que todo o conteúdo publicado (de notícias a vídeos, passando por blogs, fotos e GIFs) funcione. Como é uma iniciativa open source, qualquer um pode acessar e aplicar as configurações. Inclusive é possível fazer parte do projeto e promover melhorias.
Segundo o Google e a documentação do projeto, é possível aplicá-la na home, páginas de produtos e até nas páginas de busca. Testamos algumas buscas usando o celular e, ao buscar por algum produto do eBay no Google, as páginas exibidas utilizavam AMP. E o resultado? Páginas de ecommerce com um carregamento extremamente rápido.
Como configurar AMP no seu site
Várias plataformas de Content Management System (CMS) também já possuem plugins e integrações para facilitar a configuração, incluindo o WordPress (você pode conferir a lista completa e atualizada aqui). Mas sites que utilizam plataformas que ainda não possuem essa integração ou que não utilizam nenhum tipo também podem aplicar.
Confira o passo a passo para configurar AMP no Wordpress
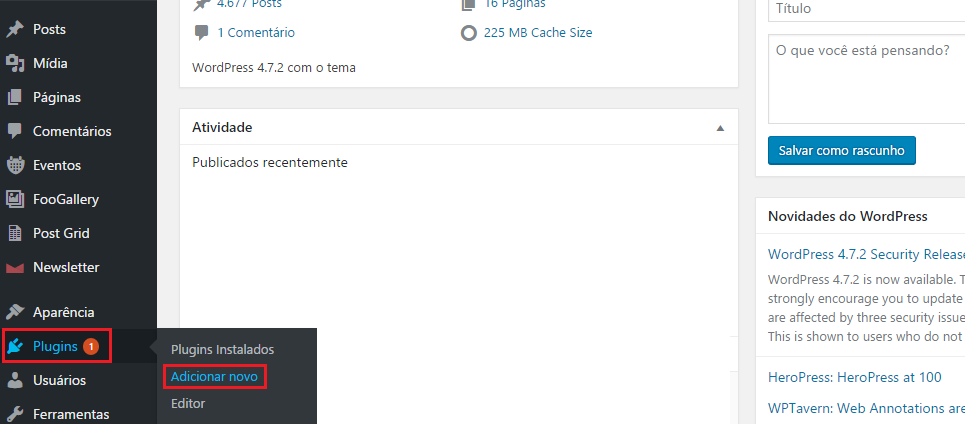
1. Entre no painel WordPress do seu site, acesse o menu de plugins e clique em “adicionar novo”;

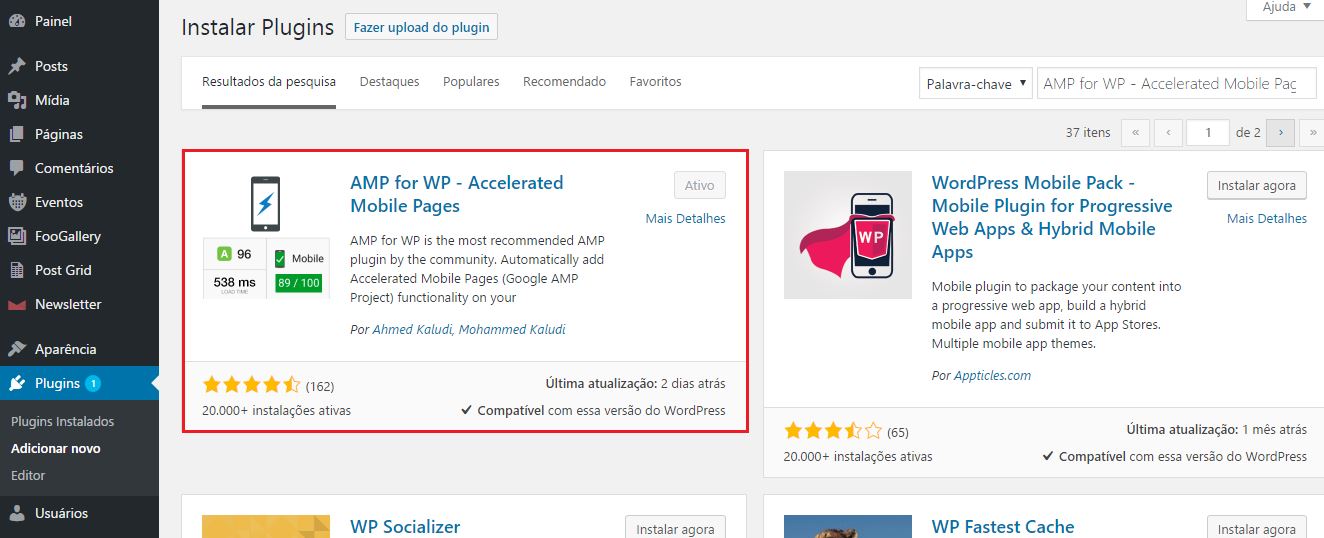
2. Para ter mais opções de configuração e melhorias, como acompanhar os dados no Google Analytics, inserir dados estruturados e usar o Google Tag Manager, instale e ative o plugin AMP for WP - Accelerated Mobile Pages;

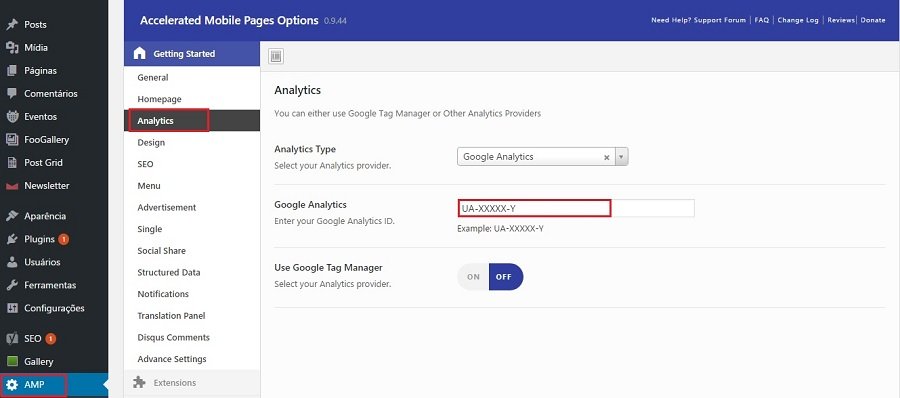
3. Para configurar o Google Analytics, no painel do WordPress acesse AMP, clique em Analytics e insira o código de acompanhamento da sua conta do Analytics;

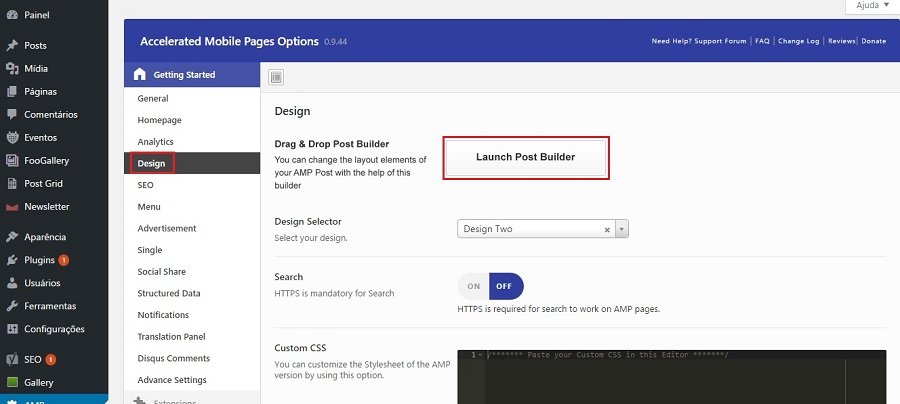
4. Para configurar o visual das suas páginas aceleradas, dentro da área AMP clique em “Design” e em “Launch Post Builder”;

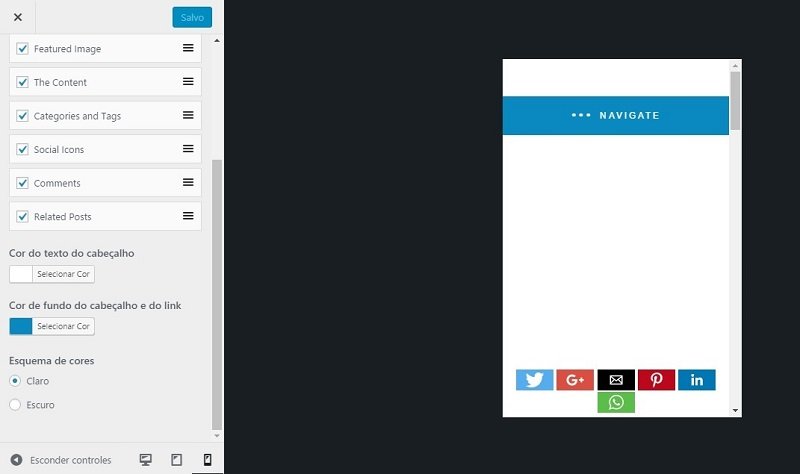
5. Na nova tela aberta, clique em “AMP”, “Aparência”, selecione as informações que você quer manter nas páginas aceleradas, edite as cores de acordo com a identidade da sua marca e seu site e salve as alterações;

6. Agora que você já possui o básico de AMP configurado, recomendamos voltar ao painel do WordPress, acessar o menu AMP, visualizar cada item disponibilizado para configuração e editar de acordo com o seu site e suas necessidades;
7. Você pode ver como ficou a versão final AMP de uma publicação, mesmo pelo computador, acessando ela e acrescentando “/amp” no final da URL (como seusite.com.br/exemplo-de-publicacao/amp).
Se você precisa configurar AMP HTML sem usar WordPress ou outro CMS, o site oficial do projeto possui um passo a passo completo com tudo o que é preciso para aplicar com sucesso, que você pode acessar aqui.
Como validar o AMP HTML
Após fazer todas as configurações e criar as versões AMP das páginas, é necessário realizar a validação para ver se o código está correto. Para isso, a equipe do projeto disponibiliza uma ferramenta gratuita de validação.
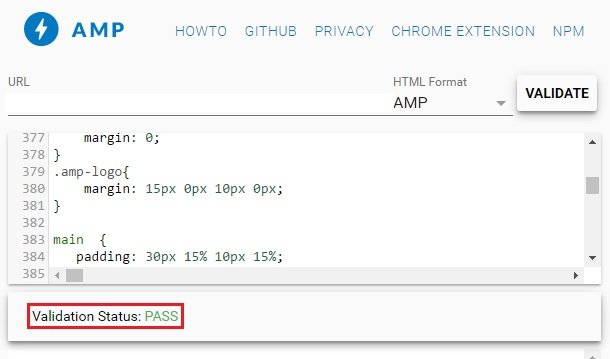
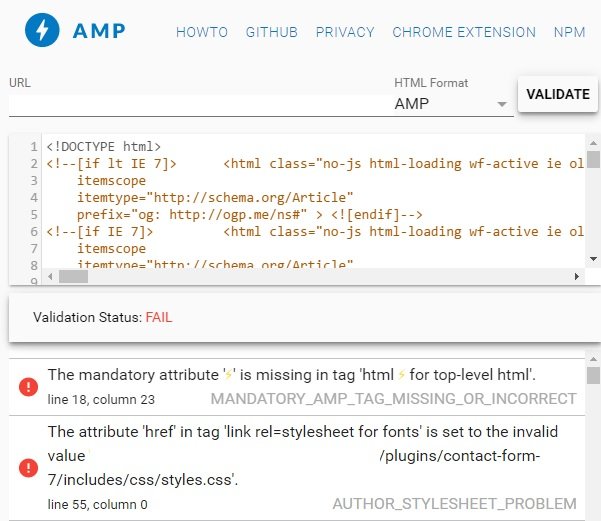
Para validar se e o AMP HTML está correto, é só acessar a ferramenta The AMP Validator, inserir o link de uma página AMP (acrescentando “/amp” no final da URL) e clicar em “Validate”. Se o Validation Status apresentado for PASS, as configurações do código estão ok.

Caso o Validation Status exibido seja FAIL, o código AMP possui erros que precisam ser corrigidos para a execução correta da página e para sua indexação nos buscadores. Para facilitar a correção, a ferramenta apresenta, logo abaixo do status, a listagem com os erros encontrados.

Conseguiu validar o código da página? Agora é necessário acompanhar a indexação no Google e avaliar seu desempenho.
Como acompanhar a indexação e acessos às páginas AMP
Depois de todo o trabalho para desenvolver a versão das páginas em AMP, chegou a hora de acompanhar a indexação das páginas nos resultados de busca do Google e seus resultados no Analytics.
Para acompanhar se as páginas estão sendo indexadas, é necessário ter uma conta no Google Search Console. Caso você não conheça a ferramenta ou ainda não tem uma conta configurada para o seu site, leia o artigo Google Search Console: O guia completo de como usá-lo na prática e saiba mais sobre ela.
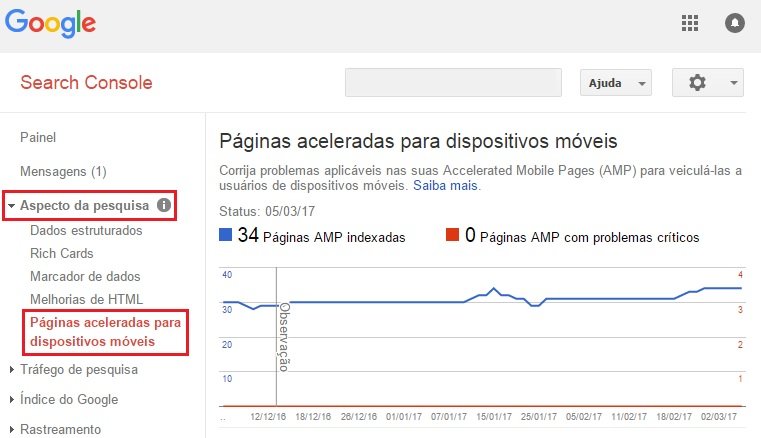
Ao acessar a conta, basta selecionar seu site, clicar em “Aspecto da pesquisa” e em “Páginas aceleradas para dispositivos móveis” em seguida. Nesta página você pode acompanhar frequentemente a evolução no número de páginas indexadas no Google e se possuem algum erro (se tiverem erros, na própria tela você terá mais informações sobre ele).

Se você fez a configuração para acompanhamento no Google Analytics, você pode acompanhar por lá também o desempenho das páginas, visto que elas possuem um /amp na URL para você diferenciar.
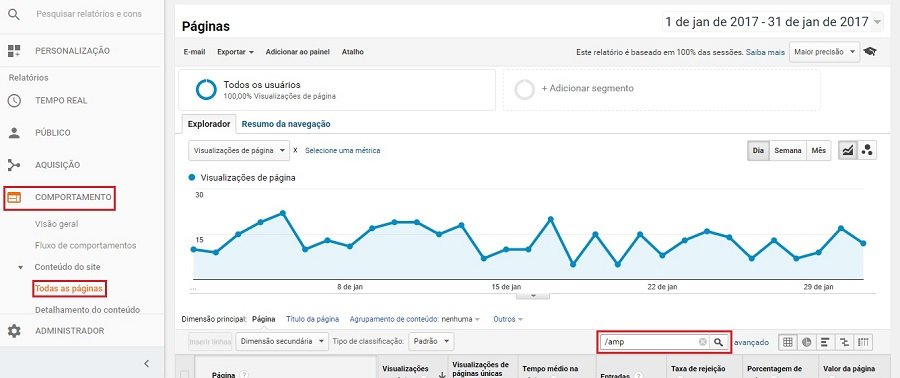
A forma mais simples de se avaliar o desempenho isolado das páginas na versão AMP ao acessar o Analytics é no menu com os relatórios de comportamento, clicando em “Conteúdo do site” e em “Todas as páginas”. Em seguida, digite “/amp” no campo de busca, para exibir apenas esse tipo de página, conforme apresentado na imagem abaixo. Selecione o período desejado e compare o desempenho de cada página AMP.

Assim você consegue visualizar dados como sessões, tempo médio na página e taxa de rejeição de cada uma das páginas, além de avaliar o desempenho e promover melhorias.
Conclusão
A velocidade de carregamento do site é extremamente importante para a experiência do usuário e para sua estratégia de SEO.
Sites mais rápidos contribuem para uma experiência de qualidade e vendem mais. Segundo pesquisa realizada pelo Google, uma página que demora até 10 segundos para carregar pode ter um aumento na taxa de rejeição de até 123%. Ao reduzir o tempo de carregamento médio das páginas para 2,2 segundos, a Firefox teve um aumento de 15,4% nos downloads.
Mas AMP é um fator de ranqueamento do Google? Não. Apesar das inúmeras vantagens, atualmente AMP não é um fator de ranqueamento para dispositivos móveis, de acordo com o webmaster trends analyst do Google, Gary Illyes, quando questionado sobre isso em um evento. Mas lembre-se de que tempos atrás ter um site mobile ou responsivo também não era um fator de ranqueamento.
Agora que você já sabe o que é AMP, como instalá-lo e quais as suas vantagens, é só colocá-lo para rodar e, depois, comentar aqui sobre a sua experiência!