
Velocidade do site é o tempo necessário para que uma página da internet seja completamente exibida em um dispositivo móvel ou em desktop. Ela é um importante fator de rankeamento no Google, pois páginas mais rápidas propiciam uma melhor experiência ao usuário. O ideal é que não passe de 3 segundos.
É fato que a velocidade média da internet no Brasil está longe de ser boa. Segundo relatório de velocidade de internet da Akamai, feito em 2016, o Brasil ocupa a 87ª posição dentre os 242 países participantes. Mas, mesmo assim, muitos sites conseguem piorar essa situação, pois são desenvolvidos sem a devida atenção para a velocidade de carregamento e acabam se tornando um verdadeiro teste de paciência para o usuário.
Imagine a seguinte situação: você foi até um fast food, famoso por entregar os pedidos em até 5 minutos, mas já faz 15 minutos que o pedido foi feito e nada. Quanto tempo você levaria para desistir? E se o fast food ao lado garantir um pedido semelhante em somente 3 minutos?
Na internet a situação é parecida, mas a história muda para segundos, pois quando você quer determinado conteúdo, acessa um site e demora mais de 10 segundos para carregar, antes que perceba, já está no Google novamente buscando outra opção, pois cada segundo de espera parece uma eternidade!
Vivemos na era do imediatismo, em que tempo já vale mais que dinheiro. E essa era, combinada com o dinamismo da internet, torna nossa audiência cada dia mais exigente. O conteúdo do seu site pode até ser excelente, mas, se a velocidade de carregamento não é boa, será que as pessoas vão pagar para ver?
A velocidade do site influencia nos resultados?
Lá em 2010 o Google anunciou que o tempo de carregamento de uma página era um dos seus mais de 200 fatores de rankeamento. Isso significa que o tempo que seu site leva para carregar em relação aos de seus concorrentes é um dos pontos influenciadores do posicionamento orgânico dos sites na página de resultados, portanto impacta diretamente em SEO. De acordo com uma pesquisa desenvolvida pela Backlinko, sites mais lentos são penalizados.
Além de ser um dos fatores de rankeamento orgânico do Google, a velocidade do site também influencia na experiência dos usuários e nos seus resultados, conforme os dados abaixo:
- Cada 1 segundo a mais no carregamento de uma página gera queda de 11% nas visualizações de página e 16% na satisfação dos clientes, de acordo com o Aberdeen Group;
- Segundo pesquisa da Kissmetrics, 40% dos visitantes abandonam páginas que levam mais de 3 segundos para carregar e cada 1 segundo a mais no tempo de carregamento do site reduz em 7% as conversões;
- 88% dos usuários que tiveram uma experiência ruim ao acessar um site devido a velocidade de carregamento são menos propensos a comprar nele e mais de um terço desses usuários vai compartilhar a experiência ruim com os amigos, revelou uma pesquisa da Econsultancy.
- 85% dos usuários de dispositivos móveis esperam que a página carregue pelo menos na mesma velocidade do site para desktop, segundo o Web Performance Today.
Agora que já sabemos que a velocidade do site interfere no engajamento dos visitantes, na taxa de conversão e também no seu posicionamento orgânico, vamos ver como testar seu carregamento para começarmos a otimização!

Crie Landing Pages responsivas e eficientes com o RD Station Marketing
O RD Station Marketing é a melhor ferramenta para automação de Marketing Digital tudo-em-um para sua empresa. Ele tem um editor drag & drop e templates de Landing Pages para você criar facilmente campanhas que funcionam! Faça um teste gratuito de 10 dias.
- Ao preencher o formulário, concordo * em receber comunicações de acordo com meus interesses.
- Ao informar meus dados, eu concordo com a Política de privacidade.
* Você pode alterar suas permissões de comunicação a qualquer tempo.
Qual o tempo de carregamento ideal?
Segundo a Pingdom, que possui uma ferramenta para testar a velocidade de sites, o tempo médio de carregamento dos sites é de 5 segundos. No vídeo Google Site Performance para Webmasters, Maile Ohye afirma que 2 segundos é o limite para um bom desempenho.
O especialista Geoff Kenyon também realizou uma pesquisa na qual identificou que, caso um site carregue em 5 segundos, é mais rápido do que aproximadamente 25% da internet; em 2.9 segundos, mais que 50% da rede; já se carregar em 0,8 segundos, é mais veloz do que 94% de toda a web.
Apesar das estatísticas citadas, a resposta curta é: o mais rápido possível. Já sabemos que o tempo de carregamento do seu site influencia em seus resultados, então o ideal é otimizá-lo ao máximo para manter o tempo de carregamento no mínimo!
>> Leia mais: Otimização de sites: como aumentar visitas e conversões na página do seu negócio
Como testar a velocidade do site?
Atualmente temos várias ferramentas gratuitas em que é possível testar o tempo de carregamento de uma página. Também é possível ver um diagnóstico com o levantamento de problemas e avisos para saber como otimizá-la. As ferramentas mais utilizadas são:
Google PageSpeed Insights

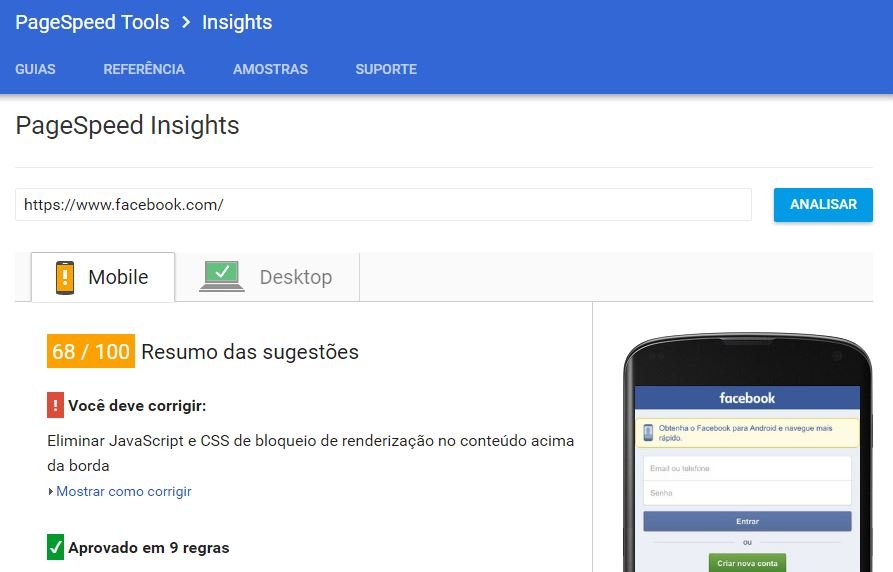
Provavelmente a mais conhecida da lista, o PageSpeed Insights é uma ferramenta em que, ao inserir o link de uma página, é possível analisar o conteúdo e gerar sugestões para as versões desktop e mobile dela.
Junto com cada sugestão de melhoria, a ferramenta também mostra como aplicá-la. Cada sugestão é classificada com um indicador de prioridade:
- “Você deve corrigir”: destacado em vermelho, são avisos de melhorias que, se aplicadas, vão gerar mais impacto no tempo de carregamento da página;
- “Considere corrigir”: destacado em amarelo, são avisos de melhorias que não influenciam muito na velocidade da página e não devem ser priorizadas;
- “Aprovado em…”: destacado em verde, são os pontos positivos da página.
Apesar de ser excelente para identificar e priorizar problemas, a ferramenta não detalha qual o tempo de carregamento da página e também não aponta o número de requisições da página para o carregamento, que são dados importantes para o diagnóstico.
>> Leia mais: Google Pagespeed Insights: o que é e como melhorar a pontuação de um site?
GTmetrix

Muito popular entre os especialistas de marketing, a GTmetrix é considerada uma das melhores e mais completas ferramentas para avaliar o tempo de carregamento de uma página e identificar pontos de melhoria, pela facilidade de uso e variedade de dados que apresenta.
O passo a passo para usar a ferramenta é bem semelhante ao Pagespeed Insights. Basta acessá-la, incluir o link da página que pretende analisar e gerar o relatório. Porém é recomendável criar uma conta (mesmo que gratuita) antes de iniciar a análise, pois isso permite que você altere qual a região que o teste será executado (e tem São Paulo entre as opções), qual o navegador e o dispositivo, qual o tipo de rede, além de outras possibilidades de configuração e mais dados no relatório final. Quanto mais próximo o teste do padrão do público que acessa o site (como localização, tipo de dispositivo e navegador), melhor.
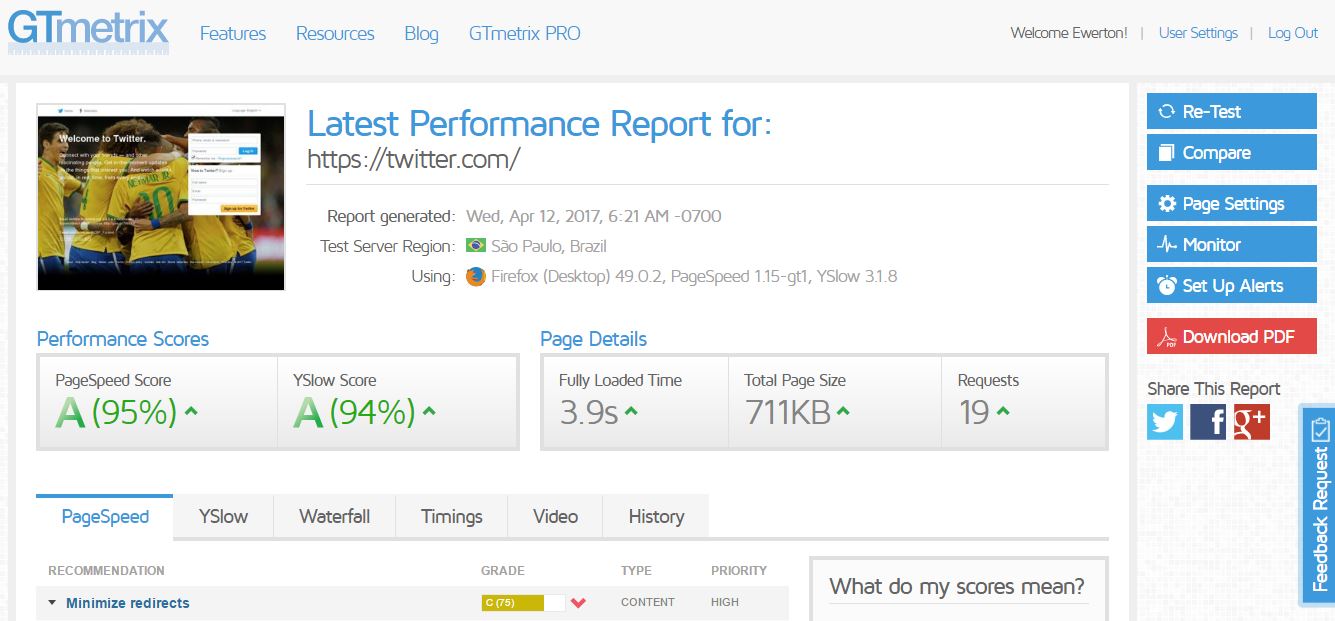
Após incluir o link da página e iniciar o relatório, a ferramenta faz uma análise completa e apresenta vários dados na tela seguinte. Na parte superior, apresenta um resumo com duas pontuações em Performance Scores, uma baseada no Pagespeed Insights e outra no YSlow, um projeto que analisa a velocidade das páginas com base nas regras de sites de alta performance do Yahoo. As pontuações apresentadas geralmente são diferentes, pois as ferramentas usam critérios diferentes para avaliar a página.
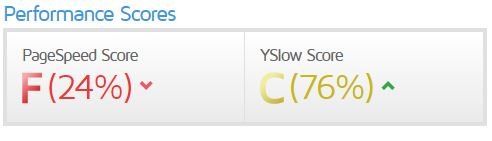
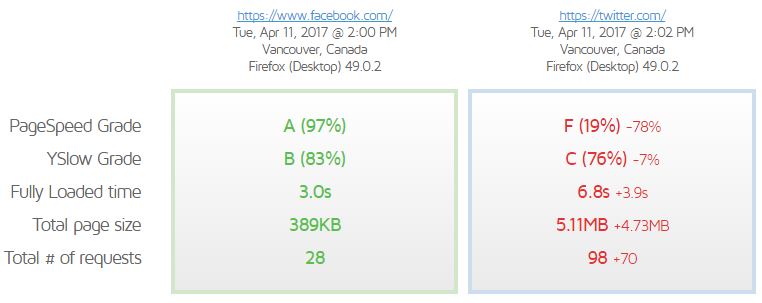
Da mesma forma que no Pagespeed Insights, as cores das pontuações determinam seu senso de urgência, porém aqui também temos um comparativo com a média de sites analisados pela ferramenta nos últimos 30 dias, em que uma seta ao lado da pontuação representa se a página está acima ou abaixo da média, conforme apresentado no exemplo a seguir.

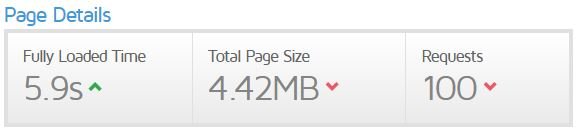
Ainda na parte superior do relatório, ao lado da avaliação de performance a ferramenta também apresenta o tempo total para o carregamento da página, qual o tamanho da página e quantas requisições são geradas para carregar. Da mesma forma que as pontuações de performance, aqui também temos setas para cima e para baixo, indicando se está acima ou abaixo da média.

Na parte inferior da tela são apresentados vários relatórios separados por guias. Por meio deles é possível e identificar os pontos que precisam ser corrigidos para que o tempo de carregamento da página seja reduzido.
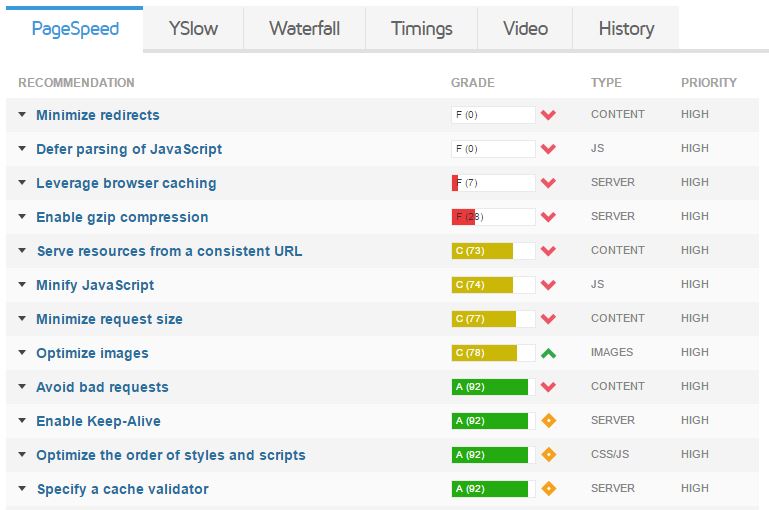
- PageSpeed: baseado no Pagespeed Insights, nessa guia você encontra um relatório completo com todos os pontos avaliados pela ferramenta, ordenados por prioridade. Aqui também podemos ver a nota que é concedida para cada critério de acordo com a página analisada, qual o tipo de configuração — se é no servidor, no conteúdo ou um javascript, por exemplo — e, por último, qual a prioridade dessa melhoria.
- Yslow: semelhante ao relatório apresentado na guia PageSpeed e também organizado por prioridade, porém é baseado nos critérios definidos pela Yslow.
- Waterfall: relatório em cascata que apresenta visualmente toda a sequência de requisições efetuadas para o carregamento da página. Cada linha representa uma requisição, com o seu status (se está ok, se está redirecionando ou até se é um erro), qual o seu peso e também o tempo que leva para carregar.
- Timings: apresentação de uma linha do tempo do carregamento da página, com o tempo que cada uma das etapas levou para carregar: redirect, connect, backend, TTFB (time to first byte), first pain, DOM interactive, DOM content loaded e Onload.
- Video: para ter o relatório em vídeo, é preciso ativá-lo e fazer novamente a análise da página. O relatório em vídeo não é nada mais que a visualização da página carregando na prática, com o tempo cronometrado e os timings mapeados.
- History: por último, temos gráficos que acompanham o histórico de desempenho da página em relação a alguns dados apresentados: timings, tamanho de página, requisições e as notas PageSpeed e Yslow.

Outra excelente funcionalidade que a GTmetrix possui é a de comparar seus resultados com páginas de concorrentes. Como é uma ferramenta de uso mundial, pode não ser muito interessante utilizarmos suas médias como parâmetro para nossa página ou, ainda, dependendo do nicho, essas métricas podem nem fazer sentido. Com a funcionalidade de comparação de sites, é possível comparar com os líderes do seu segmento e ter parâmetros mais confiáveis para seguir.

Só a versão gratuita da GTmetrix já é muito completa e consegue gerar relatórios ricos para avaliar e otimizar o site. Mas a ferramenta também possui versões pagas mais robustas, além de oferecer serviço de otimização de sites, contratado à parte.
Além da GTmetrix e Pagespeed Insights, existem várias outras excelentes ferramentas com versões gratuitas para realizar os testes, como:
O que fazer para um carregamento de página mais rápido?
Todas as otimizações listadas a seguir impactam no tempo de carregamento de um site, porém as próprias ferramentas de teste apresentadas já apontam os caminhos para deixar o site mais rápido, inclusive priorizando pelo impacto gerado por cada ação. Por isso, é recomendável que o trabalho de otimização siga as sugestões e a priorização das ferramentas de diagnóstico.
Para sites em WordPress, a maioria das dicas também apresentam a solução utilizando plugins e, em alguns casos, o mesmo plugin pode resolver mais de um problema. Escolha o plugin que mais impacta nas soluções necessárias e evite vários plugins diferentes, pois isso pode prejudicar o desempenho do site.
É muito importante lembrar que, antes de realizar qualquer alteração, você precisa fazer um backup do site para evitar possíveis problemas. Sites em WordPress podem fazer isso por meio de plugins como UpdraftPlus e BackWPup.
Aproveite o cache do navegador
Sempre que um site é acessado, todo o seu conteúdo é baixado de forma temporária no dispositivo, até o usuário sair do site. Por meio do cache, podemos indicar para os navegadores, como Chrome e Firefox, que mantenham salvos esses arquivos.
Se o mesmo site for acessado novamente, utilizando o mesmo dispositivo e o mesmo navegador, a página levará menos tempo para carregar, pois os arquivos já estão salvos em cache. Caso não tenha nada salvo em cache ou o tempo de permanência em cache tenha expirado (é possível definir isso), é feita a solicitação dos arquivos em questão ao servidor do site.
Para habilitar o cache de navegador em seu site de forma correta, busque pelo arquivo .htaccess na raiz do seu domínio. Você pode editá-lo com o bloco de notas ou qualquer editor de texto básico.
Importante: antes de fazer as alterações, lembre-se de salvar a versão original do arquivo como backup.
No .htaccess definiremos nossos parâmetros para informar ao navegador quais tipos de arquivo vamos armazenar em cache:
<IfModule mod_expires.c> ExpiresActive On # Images ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" # Video ExpiresByType video/mp4 "access plus 1 year" ExpiresByType video/mpeg "access plus 1 year" # CSS, JavaScript ExpiresByType text/css "access plus 1 month" ExpiresByType text/javascript "access plus 1 month" ExpiresByType application/javascript "access plus 1 month" # Others ExpiresByType application/pdf "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" </IfModule>
Também existem formas de habilitar o cache diretamente no HTML do site, porém são consideradas técnicas obsoletas e não recomendadas.
Se o seu site é em WordPress, existem vários plugins disponíveis que fazem esta função. O mais utilizado é o W3 Total Cache, que inclusive é recomendado pelas empresas de hospedagem. Uma outra excelente alternativa (menos popular) é o WP Fastest Cache, que também possui outros recursos e, em comparativos com o W3 e outros plugins, apresentou melhor desempenho.
Reduza o número de redirecionamentos
Ao carregar uma página, às vezes é necessário redirecionar o navegador de uma URL para outra. Esse redirecionamento pode ser feito para indicar a nova localização de um conteúdo, rastrear cliques e impressões ou corrigir diferentes tipos de acesso — como quando redireciona de www.exemplo.com.br para exemplo.com.br ou de http para https.
Independentemente dos motivos, os redirecionamentos adicionam latência de tempo de ida e volta, aumentando o tempo de carregamento da página. A melhor maneira de minimizar isso é restringir o uso de redirecionamentos para apenas os casos em que é necessário e encontrar outras soluções onde não é.
Também é importante ter o cuidado de inserir a versão exata de uma solicitação externa para não gerar esse tipo de redirecionamento enquanto está carregando. Ao adicionar um script do Facebook, por exemplo, é importante já inserir com o link correto, sem redirecionamentos.
Para gerenciar os redirecionamentos internos em sites WordPress, podem ser utilizados plugins como Yoast SEO e SEO Redirection.
Minifique CSS, Javascript e HTML
Ao desenvolver um site, o programador trabalha com uma organização de dados que inclui quebras de linha, espaços e comentários que não influenciam no conteúdo. Porém, por mais que não pareça, essas informações acabam pesando nos arquivos e influenciando no tempo de carregamento.
Para resolver isso, é possível minificar (tornar mais leve) esses arquivos, removendo todas essas informações desnecessárias. Geralmente essa ação proporciona uma redução de 20 a 30% no tamanho do arquivo, o que dependendo do seu tamanho total pode fazer muita diferença.
Mas esse trabalho não precisa (e nem deve) ser feito de maneira manual. Existem diversas ferramentas gratuitas que podem auxiliar. No site Minifycode é possível minificar HTML, Javascript e CSS, além da possibilidade de tornar o código “bonito” novamente, incluindo todas as informações necessárias. Apesar desta funcionalidade, é importante manter um backup com todos os arquivos originais.
Se o site for em WordPress, isso se torna mais simples, pois existem vários plugins disponíveis que realizam esse trabalho e muitos deles são gratuitos. Os mais usados são Autoptimize, Better WordPress Minify e W3 Total Cache.
Não use Javascript de bloqueio de renderização
Ao acessar determinada página, seu HTML é carregado de cima para baixo, realizando as solicitações nessa ordem. Com os arquivos CSS e Javascript presentes no topo, eles são processados antes do conteúdo da página, o que acaba aumentando seu tempo de carregamento.
Algumas ferramentas de testes indicam enviar o Javascript e o CSS para o final da página, antes de </body>, utilizando CSS inline para os estilos mais importantes, que afetam diretamente o visual da página, para que o conteúdo não carregue “feio”, só em HTML. Porém CSS e Javascript inline também demoram para carregar, além de que usar os estilos inline acaba prejudicando a organização. Já enviar somente o Javascript para o final não influencia no conteúdo, por isso o recomendável é enviar somente o Javascript para o final do HTML.
Se o site for em WordPress, o plugin Speed Booster Pack tem a funcionalidade de enviar os scripts para o rodapé do site, resolvendo esse problema.
Ative a compactação gzip
O gzip faz com que os arquivos do site sejam comprimidos, o que reduz o tempo de transferência de arquivos em 70%, em média.
Antes de mais nada, é importante conferir se o site já utiliza. Além das próprias ferramentas de diagnóstico que foram apresentadas, você pode realizar o teste aqui. Alguns serviços de hospedagem já fazem isso automaticamente.
Caso o gzip ainda não esteja ativo no site, é necessário alterar o .htacess dentro da pasta public_html com o seguinte código:
<IfModule mod_deflate.c>
<IfModule mod_setenvif.c>
<IfModule mod_headers.c>
SetEnvIfNoCase ^ (Accept-EncodXng | X-cept-Encoding | X {15} | ~ {15} | - {15}) $ ^ ((gzip |? Deflate) \ s *, \ s *) + | [X ~ -] {4,13} $ HAVE_Accept-Encoding
RequestHeader anexar Accept-Encoding "gzip, desinflar" env = HAVE_Accept-Encoding
</ IfModule>
</ IfModule>
<IfModule filter_module>
FilterDeclare COMPRESS
FilterProvider COMPRESS DEFLATE resp = Content-Type $ text / html
FilterProvider COMPRESS DEFLATE resp = Content-Type $ text / css
FilterProvider COMPRESS DEFLATE resp = Content-Type $ text / plain
FilterProvider COMPRESS DEFLATE resp = Content-Type $ text / xml
FilterProvider COMPRESS DEFLATE resp = Content-Type $ text / x-componente
FilterProvider COMPRESS DEFLATE resp = Content-Type $ application / javascript
FilterProvider COMPRESS DEFLATE resp = Content-Type $ application / json
FilterProvider COMPRESS DEFLATE resp = Content-Type $ application / xml
FilterProvider COMPRESS DEFLATE resp = Content-Type $ application / xhtml + xml
FilterProvider COMPRESS DEFLATE resp = Content-Type $ application / rss + xml
FilterProvider COMPRESS DEFLATE resp = Content-Type $ application / atom + xml
FilterProvider COMPRESS DEFLATE resp = Content-Type $ application / vnd.ms-fontobject
FilterProvider COMPRESS DEFLATE resp = Content-Type $ image / svg + xml
FilterProvider COMPRESS DEFLATE resp = Imagem $ Content-Type / x-icon
FilterProvider COMPRESS DEFLATE resp = Content-Type $ application / x-font-ttf
FilterProvider COMPRESS DEFLATE resp = Content-Type $ fonte / OpenType
FilterChain COMPRESS
mudança FilterProtocol COMPRESS DEFLATE = yes; byteranges = no
</ IfModule>
<IfModule! Mod_filter.c>
AddOutputFilterByType DEFLATE text / html text / texto simples / aplicativo css / json
AddOutputFilterByType DEFLATE application / javascript
AddOutputFilterByType DEFLATE text / aplicação xml / texto xml / x-componente
AddOutputFilterByType aplicação DEFLATE / XHTML + aplicação xml / rss + aplicação XML / átomo + xml
AddOutputFilterByType DEFLATE image / x-icon image / svg + aplicação xml / vnd.ms-fontobject application / x-font-TTF fonte / OpenType
</ IfModule>
</ IfModule>
Em sites em WordPress, é possível habilitar o gzip utilizando plugins como W3 Total Cache e WP Performance Score Booster.
Tente habilitar o Keep Alive
O Keep Alive permite que o servidor utilize uma única conexão para realizar a transferência de vários arquivos, o que reduz a latência e também o consumo de CPU, que impacta no tempo de carregamento das páginas.
Geralmente os sites possuem este recurso desabilitado, pois a maioria das empresas de hospedagem entregam como algo opcional, já que aumenta significativamente o uso da memória no servidor. Assim, antes de habilitar a função, é importante entrar em contato com o provedor de hospedagem do site e avaliar se é possível.
Para habilitar a funcionalidade, é necessário atualizar o .htacess dentro da pasta public_html da sua hospedagem, com o seguinte código:
<IfModule mod_headers.c> Header conjunto Connection keep-alive </ IfModule>
Caso o site seja em Wordpress, é possível instalar um plugin de edição do .htacess, como o WP Htacess Editor.
Use uma Rede de Distribuição de Conteúdo
Redes de Distribuição de Conteúdo (Content Delivery Network, ou CDN) trabalham em conjunto para regionalizar o armazenamento dos dados. Elas hospedam o conteúdo em servidores espalhados em todo o mundo, permitindo sua distribuição de forma rápida e eficaz, independentemente de onde o acesso é realizado.
Existem várias opções de CDNs, com versões gratuitas e pagas e fáceis de integrar em sites WordPress. As principais são:
- MaxCDN: uma das mais utilizadas, possui teste gratuito de 30 dias e suporte para implementação em WordPress com planos iniciais de $9 por mês;
- Amazon CloudFront: possui plugin para integração com WordPress e uma versão gratuita com limite de dados, que pode ser uma excelente alternativa para iniciar;
- Azion Technologies: solução utilizada por muitos ecommerces, sites de EAD e empresas de mídia e do mercado financeiro. Possui suporte Wordpress e planos que variam de acordo com o tráfego utilizado;
- Microsoft Azure CDN: integra com outros serviços Azure e também possui integração com WordPress. Disponibiliza 30 dias para testes, após o período o valor oscila de acordo com o uso de dados.
- Akamai/Exceda: pioneira e criadora do termo "CDN", tem disponibilidade de 100% em contrato e escalabilidade infinita. Valores de acordo com o volume (pacote mensal ou anual), com ou mais dias s/custos.
Otimize as imagens
Um dos fatores que mais prejudica o carregamento das páginas é a falta de cuidado no uso de imagens. Neste caso o tamanho dos arquivos, a quantidade e até seu formato influenciam na velocidade do site.
A atenção para o tamanho das imagens já deve começar no Photoshop ou outra ferramenta de edição, caso a imagem seja editada. Essas ferramentas possuem a função “Exportar para Web”, que permite salvar o arquivo já otimizado. Além disso, existem vários sites e aplicativos gratuitos que realizam esse trabalho. Você pode ver todos eles e aprender como fazer acessando o artigo Como compactar imagens sem perder qualidade e aumentar a velocidade de seu site.
Para sites em WordPress, existe o excelente plugin Smush Image Compression and Optimization, que remove automaticamente dados adicionais e comprime todos os arquivos de imagem enviados ao site.
Cada imagem diferente que é inserida na página gera uma nova requisição, por isso é importante que, antes de encher determinada com imagens para deixar mais atrativa, revisar se todas as imagens são realmente necessárias e retirar o que não for. Isso é válido para as páginas que já estão ativas no site, fazendo um diagnóstico atual e removendo imagens desnecessárias.
Uma técnica muito utilizada para diminuir o número de requisições, principalmente de ícones, é o uso de CSS Sprites, que combina diversas imagens em uma só e via CSS é indicado qual parte da imagem deve aparecer em determinado lugar.

Um excelente exemplo de uso é o Facebook: ao acessar o site via desktop, os ícones apresentados no menu à esquerda são trabalhados utilizando CSS Sprites. Para saber mais sobre isso e aprender como fazer, você pode conferir este artigo do Tableless.
>> Leia mais: Favicon: saiba o que é, sua importância e como fazer um para o seu site
Configurar AMP e Instant Articles
A conexão de internet móvel não é tão boa quanto a internet fixa e utilizando o celular o usuário é ainda mais exigente em relação ao tempo de carregamento dos sites. Para melhorar o tempo de carregamento de sites em dispositivos móveis, o Google (junto com outras empresas) lançou as Accelerated Mobile Pages (AMP), enquanto o Facebook possui os Instant Articles.
Para saber mais sobre o que é AMP e como configurá-la, confira o artigo Google AMP: o que é e como configurar seu site para ser mais rápido em dispositivos móveis
Na mesma linha das AMPs, os Instant Articles permitem que os usuários acessem o conteúdo hospedado no próprio Facebook e não no site de origem, o que torna o carregamento das páginas até 10 vezes mais rápido. No caso de sites que dependem de anunciantes, é possível também configurá-los para que sejam exibidos anúncios durante o artigo. Você encontra mais informações e como configurá-los no site oficial.
Conclusão
Como vimos, de nada adianta ter um site lindo, que recebeu elogios pelo seu design inovador, mas que não prioriza o tempo de carregamento e acaba abaixo dos concorrentes quando se fala em resultados.
Por isso otimizar a velocidade do carregamento do site é um fator crucial para sua estratégia de Marketing Digital, já que influencia diretamente no seu rankeamento orgânico no Google e em outros buscadores, melhora a experiência do usuário e aumenta sua taxa de conversão.
Lembre-se de que não são todas as otimizações citadas aqui que vão influenciar no seu tempo de carregamento e pode ser que algumas já foram aplicadas ao seu site. O ideal é utilizar as ferramentas de testes para um diagnóstico do site e priorização das ações.
Agora chegou a hora de colocar tudo em prática e comentar aqui a sua experiência. E se você já otimizou seu site e conhece dicas ou ferramentas diferentes do que foi apresentado aqui, não deixe de compartilhar nos comentários.


