Site responsivo é projetado para se adaptar a qualquer resolução, mobile ou desktop. Assim, o design responsivo identifica a largura de cada dispositivo, o espaço disponível e como a página será apresentada e faz os ajustes para nada ficar desproporcional.
Você possui visitantes que acessam seu site tanto pelo desktop como pelos dispositivos móveis, como o celular ou tablet? Seu site está adaptado para ser visualizado em todos os tipos de dispositivos? Com a evolução dos aparelhos que carregamos no bolso, é cada vez mais importante trabalhar com um site responsivo, que se adapta a qualquer formato.
Aqui mesmo na Resultados Digitais, nos primeiro semestre de 2020, registramos que 1 a cada 3 pessoas que acessam o nosso site faz isso por meio dos dispositivos móveis. É um volume muito considerável em relação ao fluxo total de visitantes, e contar com páginas responsivas é fundamental para atender bem essa audiência.
Nesse post, vamo explorar algumas questões básicas sobre responsividade e mostrar algumas vantagens que isso traz em termos de desempenho e resultados.
Algumas perguntas que iremos responder ao longo do post são:
- O que é um site responsivo?
- Por que você precisa ter um site responsivo?
- Como um site responsivo pode ajudar em seu negócio?
- O que pode acontecer se você não se adaptar?

Crie Landing Pages responsivas com o RD Station Marketing
O RD Station Marketing é a melhor ferramenta para automação de Marketing Digital tudo-em-um para sua empresa. Ele tem um editor drag & drop de Landing Pages, incluindo versões mobile, que permite que você crie facilmente campanhas que funcionam! Faça um teste gratuito de 10 dias.
- Ao preencher o formulário, concordo * em receber comunicações de acordo com meus interesses.
- Ao informar meus dados, eu concordo com a Política de privacidade.
* Você pode alterar suas permissões de comunicação a qualquer tempo.
A navegação na web vai muito além do desktop
Já faz um tempo que ninguém mais diz “vou entrar na internet”. Basta pegar o celular ao lado, conectar e pronto. Sem dificuldade alguma e já estamos online. Até mesmo dispositivos como relógios, pulseiras e até itens da nossa casa como TVs, lâmpadas ou até geladeiras estão conectados.
Atender o público que usa principalmente os dispositivos móveis, um comportamento tão comum para grande parte da população, é uma maneira importante de pensar em como ele pode influenciar o seu negócio - ao longo do conteúdo você verá algumas pesquisas que comprovam essa afirmação.
Um detalhe precisa ser levado em consideração: a maioria dessas pessoas está navegando ou em aplicativos ou em sites adaptados para dispositivos móveis. Isso deixa ligado o alerta de que precisamos fazer com que nosso negócio também esteja adaptado para esses usuários. Caso contrário, a chance de ele sair de nosso site por conta de uma má experiência e ir para um site concorrente é enorme.
E é nesse quesito que as vantagens de um site responsivo surgem.
O que é um site responsivo?
Sabe aquele site que você abre no celular e a tela até fica ajustada, mas com letras tão pequenas que você precisa utilizar o zoom para ler? Então, esse não é um site responsivo.
Sites responsivos são inteligentemente projetados para serem adaptados a qualquer tipo de resolução, sem distorções. Um design responsivo identifica qual é a largura de cada dispositivo e, dessa forma, consegue determinar o quanto de espaço está disponível e como a página será mostrada para que esses espaços sejam aproveitados da melhor forma. Também ajusta as dimensões das imagens, das fontes e dos demais elementos de uma página para que eles não fiquem desproporcionais.
Em termos bem práticos, é aquele site que, com o mesmo layout, se ajusta perfeitamente a qualquer resolução de forma harmônica, passando a mesma experiência de leitura ao usuário, independentemente do dispositivo pelo qual está sendo acessado.
Uma outra confusão comum acontece entre sites responsivos e versões mobile de um site. Há algumas diferenças entre essas duas definições, como veremos abaixo.
>> Leia também: UI design: o que é e como construir interfaces fáceis, eficientes e agradáveis de usar
Diferenças entre um site responsivo e uma versão mobile
Responsivo é todo o site projetado para ser adaptado para qualquer tipo de tela. É uma única estrutura de códigos que funciona em diferentes resoluções.
Um mobile template é um pouco diferente, é um segundo site separado, feito exclusivamente para ser aberto em determinados tipos de dispositivos.
O recomendado, por diversos motivos que você verá abaixo, é que o site seja responsivo. No entanto, se ainda não for possível ou se você estiver com um projeto em andamento para essa adaptação, uma versão mobile ou um plugin que adapte para dispositivos móveis é uma opção interessante também.
O blog da Resultados Digitais hoje é responsivo, mas por algum tempo utilizamos o plugin WP Touch, que faz automaticamente um novo layout sempre que um usuário acessa seu site via dispositivo móvel. Foi uma medida provisória até que nosso novo layout 100% responsivo ficasse pronto.
10 motivos para ter um site responsivo (e suas vantagens!)
Agora que você já está contextualizado e já entendeu o que é um site responsivo, chegou a hora de falarmos dos 10 principais motivos para você usar esse recurso em seu site.
1. Melhorar a experiência do usuário
Experiência do usuário é tudo e traz resultados concretos. Se um usuário fica satisfeito com o seu site, com a sensação de ter passado por uma experiência positiva, as chances de ele converter em seu produto ou serviço são ficam acima de 60%.
Já quando um usuário acessa sua página via dispositivo móvel e não encontra o que procura, há muito mais chances de ele desistir e partir para outro site.
Use a sua experiência de navegação como exemplo. Sempre que você abre um site pelo celular e percebe que ele está desalinhado, com as letras pequenas e com imagens difíceis de compreender, você fica satisfeito?
Hoje em dia, proporcionar uma experiência agradável ao usuário acessar seu site via dispositivos móveis é essencial para seus resultados de SEO também.
2. Acesso via mobile está crescendo (e deve continuar)
De acordo com dados do IBGE, o celular é o principal meio de acesso à internet no Brasil. Entre os anos de 2017 e 2018, o percentual de pessoas de 10 anos ou mais que acessaram a internet pelo celular aqui no país aumentou de 97% para 98,1%.
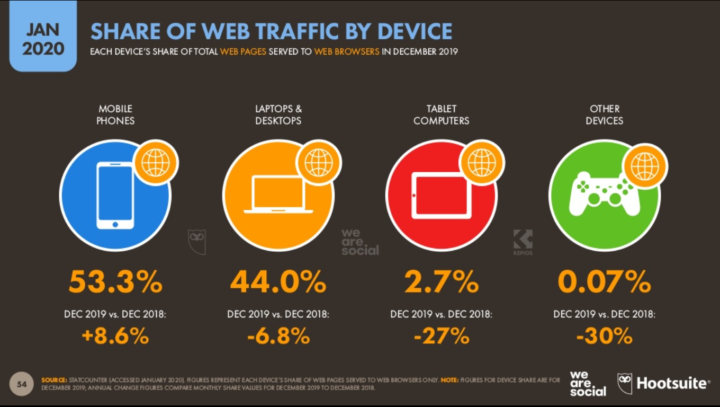
Essa tendência de crescimento do acesso à internet via dispositivos móveis foi confirmada na pesquisa Digital 2020 Global Overview Report. Ela mostra que de todo o tráfego na internet global, 53,3% é feito via smartphones, com mais 2,7% feito por tablets, o que dá um total de 56% via dispositivos móveis, enquanto que os laptops e desktops ficam com a parcela de 44% do acesso à internet global.

Avaliando o resultado de dezembro de 2019 com o de dezembro de 2018, o crescimento foi de 8,6% no tráfego via smartphones. A mesma pesquisa ainda mostra a evolução desse percentual ano a ano. Em 2014, por exemplo, o volume de acesso à internet via smartphones só era de 31,8%.
No total, já são 4,1 bilhões de usuários de internet mobile, e essa tendência de crescimento deve permanecer para os próximos anos com a evolução da velocidade de conexão.
3. Atender ao Mobile First Index
O Google favorece websites responsivos e, sobretudo quando a busca é feita via dispositivo móvel, dá preferência a esses sites, aumentando naturalmente o tráfego orgânico. Uma das atualizações do Google de 2015, por exemplo, ganhou o carinhoso apelido de Mobilegeddon (Mobile + Armageddon). A intenção do Google era favorecer os sites que são responsivos ou que já tinham uma versão mobile em detrimento aos outros.
Por conta dos números que já vimos anteriormente, em março de 2018 o Google anunciou que passou a priorizar a versão mobile de um site na hora de indexá-lo. A mudança chamada de Google Mobile First Index torna obrigatório o uso de um site responsivo a partir de então.
Antes disso, a indexação era prioritariamente feita pela versão desktop dos sites, o que causava conflitos em caso de conteúdos diferentes por dispositivo. Até por isso o Google colocou um prazo para que todos os sites pudessem se adequar à mudança. Depois da data, a regra é bem clara: se o site tem apenas uma versão para desktop, ele não vai mais aparecer nos resultados de busca.
Essa data estava marcada inicialmente para o mês de setembro de 2020, mas por conta da pandemia de Covid-19, o prazo foi estendido até março de 2021, como noticiamos no nosso blog.
- Se você ainda tem dúvidas sobre o tema, confira o comunicado feito no blog de Webmasters do Google que já mostra um checklist de detalhes técnicos para você preparar suas páginas para indexar priorizando a versão mobile e responsiva.
Portanto, ter um site responsivo não só colabora com que seu site apareça nos resultados de busca, mas passou a ser um item obrigatório para continuar gerando resultados organicamente.
4. Aumentar a velocidade da página
Uma das recomendações do Google PageSpeed Developers é que o conteúdo acima da dobra em um dispositivo móvel seja carregado em menos de 1 segundo. E o carregamento completo da página em menos de 2 segundos.
Na maioria dos casos, isso se torna inviável quando uma versão desktop do site é carregada em um dispositivo móvel. A velocidade de carregamento, além de ser um fator de rankeamento para o Google, também prejudica o usuário. Caso o site demore a carregar, há uma alta probabilidade de que o usuário feche a janela e procure o que precisa em outro lugar.
Um site responsivo já é mais leve e otimizado para os dispositivos móveis, e por isso é carregado naturalmente mais rapidamente do que uma versão desktop.
5. Diminuir a taxa de rejeição
Ter um site responsivo também reduz a quantidade de usuários que entram em seu site e saem sem interação alguma.
Esse item está ligado à experiência do usuário, uma vez que, se ele não for bem recebido ao entrar na página, as chances de ele fechar e desistir - ou partir para outra pesquisa - são grandes.
É importante tomar cuidado com essa taxa de rejeição, uma vez que, se ela estiver muito alta, pode ser interpretada pelo Google como sinal de que o conteúdo não é relevante. E quando isso acontece, as chances de sua página perder posições é grande.
6. Aumentar as vendas
Com o aumento no volume de acessos à internet via dispositivos mobile, o número de compras online feitas através desses dispositivos também segue a mesma tendência de crescimento.
Dados de uma pesquisa realizada pela Confederação Nacional de Dirigentes Lojistas e trazidas no portal E-Commerce Brasil mostram que 86% dos consumidores brasileiros conectados à internet realizaram ao menos uma compra em 2019, e desse total, 67% utilizaram o smartphone para concluir a compra.
Os números mostram uma tendência que está em pleno desenvolvimento. Ter um aplicativo ou um site responsivo para um ecommerce, por exemplo, é uma maneira de aumentar as suas vendas, aumentando suas taxas de conclusão de compras.
7. Aumentar a taxa de conversão de Leads
Assim como há aumento de vendas, há também a possibilidade de aumentar a conversão e gerar Leads por meio de dispositivos móveis.
Se você utiliza as redes sociais para promover seus materiais, é muito importante que as páginas sejam responsivas. O usuário poderá estar navegando nas redes pelo smartphone quando visualizar seu link no feed de notícias. E se, ao clicar, a página for desalinhada, é muito maior a chance de ele não converter do que ele abrir novamente o link no desktop.
Aqui na Resultados Digitais temos Landing Pages responsivas, o que certamente contribui para que tenhamos conversões via dispositivos móveis.
8. Mais compartilhamentos nas mídias sociais
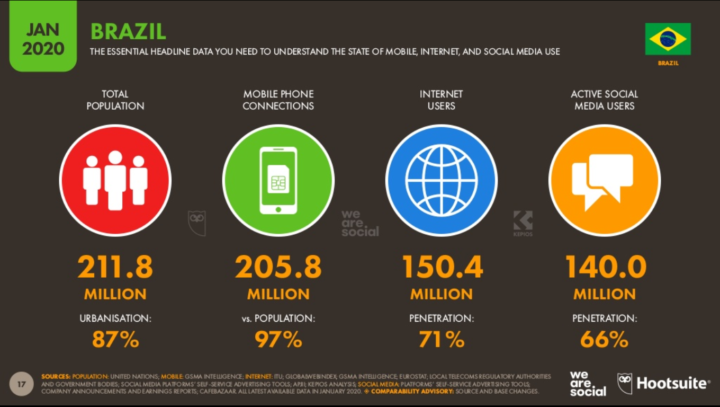
Segundo a mesma pesquisa Digital 2020 Global Overview Report, agora olhando apenas o recorte do Brasil, vemos que já são 140 milhões de usuários ativos nas redes sociais, que representa 66% da população do país. Esse número mostra a força dessas redes e como fazem parte da vida não só dos brasileiros mas de todos ao redor do mundo.

Como o acesso às redes sociais acontece prioritariamente por celulares e tablets, nada mais inteligente do que seu site ser responsivo. As chances de suas páginas serem compartilhadas em redes sociais por esses usuários são muito maiores se eles tiverem uma experiência agradável de navegação.
Além do mais, ter apenas uma única página responsiva deixa a experiência mais agradável também para quem acessa um link que foi compartilhado via celular por outra pessoa. Isso evita que uma versão móvel - geralmente bem resumida - seja aberta em um desktop, como aqueles domínios, por exemplo, “http://m.site.com/slug-da-pagina”, ou “http://site.com/mobile/slug-da-pagina”.
9. Preparar-se para dispositivos futuros
Uma das maiores vantagens de um design responsivo é que ele é feito para diferentes resoluções e não para diferentes dispositivos. Ou seja, não importa qual a resolução da tela do dispositivo que o seu visitante está utilizando, o layout irá se adaptar.
Isso abre uma brecha para dispositivos futuros, que poderão ser lançados com resoluções diferentes. Um layout responsivo deixa seu site pronto para qualquer dispositivo, mesmo os que ainda não existam.
10. Acessível por qualquer navegador
Já passamos do tempo em que alguns sites só abriam ou funcionavam bem em um ou outro navegador, não é mesmo? Já não dá mais pra falar que “se abrir pelo Internet Explorer vai funcionar”. Precisamos acessar tudo de forma rápida, sem nenhum empecilho.
E esse é mais um motivo essencial para implementar um site responsivo. A adaptação dessas páginas também acontece para os diferentes tipos de navegadores utilizados, facilitando o acesso para cada usuário da maneira que eles preferirem navegar.
Este post foi originalmente publicado em 28 de junho de 2016, e atualizado em agosto de 2020.