
É possível criar uma Landing Page manualmente, envolvendo design, conteúdo e código. Mas o mais indicado é a utilização de um software para a criação de Landing Page, pois, além de facilitarem na questão de design e programação de códigos, é possível colocar as Landing Pages no ar instantaneamente.
Suas Landing Pages estão trazendo os resultados que você deseja? Elas geram as conversões que você espera para a sua estratégia de Inbound Marketing? Se isso não está acontecendo, pode ser que você não esteja acertando a mão em como criar uma Landing Page.
De modo geral, uma página de aterrissagem, como também é chamada, serve para levar o usuário a uma conversão. Ou seja, para que seja bem sucedida, o visitante deve virar Lead. É isso que você deve levar em conta na criação destas páginas.
Por isso, neste post, você vai conferir algumas dicas e entender como criar uma Landing Page perfeita. Depois, vamos mostrar tudo que uma ferramenta de criação precisa ter para ser verdadeiramente útil para o seu negócio.
Quer fazer suas próprias páginas de conversão do zero?
Assista a essa demonstração prática e aprenda a criar Landing Pages que convertem.O que é uma Landing Page?
Uma Landing Page, em portugues página de aterrissagem, é uma página criada com a finalidade específica de conversão.
Ao contrário de outras páginas do seu site, como a página inicial, que oferece várias opções de navegação, uma Landing Page é focada em uma única ação, chamada de call to action (CTA).
A principal função de uma Landing Page é capturar informações dos visitantes, geralmente por meio de um formulário. Em troca dessas informações, o visitante recebe algo de valor, como acesso a um webinar, eBook, planilha, demonstração, desconto ou mesmo uma demonstração.
Por isso, as Landing Pages são muito usadas em estratégias de Inbound Marketing, já que permitem transformar um visitante em Lead.
📖 Leia também: O que é Inbound Marketing: estratégias e como adotá-lo
Qual é a diferença entre Landing Pages e páginas de site?
A principal diferença entre uma Landing Page e uma página de site está no foco e na função de cada uma:
- Landing page: é criada com um objetivo específico, como captar leads ou vender um produto, e é focada em uma única ação. Ela tem design simplificado e evita distrações, como menus ou links para outras páginas.
- Página de site: oferece várias opções de navegação e tem o propósito de informar, apresentar a empresa e direcionar o visitante para diferentes conteúdos, sendo mais ampla e menos focada na conversão imediata.
Por que criar uma Landing Page?
Criar uma Landing Page é fundamental para aumentar a conversão de visitantes em Leads ou clientes.
Diferente de uma página comum do site, que oferece várias opções de navegação, a Landing Page é focada em uma única ação. Assim, ao direcionar o tráfego de campanhas específicas — como anúncios, emails ou redes sociais — para essa página, as chances de conversão aumentam significativamente.
Além disso, as Landing Pages permitem segmentar diferentes públicos. Por exemplo, você pode criar páginas personalizadas para diferentes personas e estágios na jornada de compras, o que melhora a experiência do usuário e aumenta a relevância da oferta.
Com isso, as Landing Pages se tornam um ponto central nas estratégias de captura de Leads, nutrição e vendas, ajudando a aumentar a taxa de conversão e o retorno sobre investimento (ROI).
Como as Landing Pages funcionam?
Se você chegou até aqui, já entendeu que as Landing Pages funcionam como uma ferramenta de conversão dentro de uma estratégia de Marketing Digital, certo?
O processo é simples e eficaz:
- Entrada do visitante: o usuário chega à Landing Page por meio de um anúncio, link em redes sociais, Email Marketing ou outra fonte de tráfego.
- Oferta clara: o visitante vê uma oferta de valor, como um ebook, cupom de desconto, ou teste gratuito, que interessa a ele. Essa oferta é geralmente acompanhada de uma breve descrição dos benefícios e uma imagem ou vídeo relevante.
- Call to Action (CTA): a página possui uma CTA destacada, como um botão de "Baixar Agora" ou "Assine Gratuitamente", que guia o usuário para a ação esperada.
- Formulário: para acessar a oferta, o visitante preenche um formulário com informações como nome, email e, em alguns casos, detalhes adicionais, como cargo ou empresa.
- Conversão: após preencher o formulário, o visitante se transforma em Lead. Em seguida, ele é redirecionado para uma página de agradecimento, na qual pode acessar o material oferecido ou receber instruções sobre o próximo passo.
Dessa forma, é possível captar informações valiosas dos visitantes, que podem ser utilizadas em campanhas futuras. Assim, a simplicidade e o foco da Landing Page são o que a tornam tão eficaz para aumentar a taxa de conversão.
Qual sua relação com os resultados da empresa?
As Landing Pages têm uma relação direta com os resultados de uma empresa. Elas atuam como um filtro eficiente, direcionando o público certo para uma oferta específica, o que melhora a qualidade dos leads gerados.
Ao capturar informações dos visitantes, as Landing Pages ajudam a construir um banco de dados valioso para futuras ações de marketing e vendas. Isso otimiza o funil de conversão, tornando as campanhas mais segmentadas e personalizadas.
Além disso, elas permitem medir com precisão o desempenho de diferentes campanhas, ajudando a empresa a ajustar estratégias e alocar melhor seus recursos. Por isso é tão importante entender como criar uma Landing Page que converte, como msotraremos mais adiante.
Você precisa pagar por uma Landing Page?
Não é necessário pagar para criar uma Landing Page, pois existem várias ferramentas gratuitas que permitem fazer isso, como Google Sites ou plataformas de construção de sites com planos gratuitos.
No entanto, essas opções têm muitas limitações em termos de funcionalidades e personalização. Assim, investir em ferramentas pagas pode oferecer mais recursos, como:
- templates avançados;
- integrações;
- análises de desempenho.
As Landing Pages são caras?
O custo de Landing Pages pagas pode variar bastante, dependendo da plataforma e dos recursos oferecidos. Existem opções acessíveis, com planos mensais que podem começar em torno de R$ 30 a R$ 100, e incluem funcionalidades básicas.
Plataformas mais robustas e completas, que oferecem Automação de Marketing, como o RD Station Marketing, também são uma opção. Por menos de R$ 100 mensais, você consegue criar Landing Pages, se relacionar com seus contatos por email, WhatsApp e SMS, automatizar ações e acompanhar os resultados.
A seguir, veja como é possível personalizar os modelos disponíveis na plataforma:

O que observar para criar uma Landing Page?
Para criar uma Landing Page eficaz, observe os seguintes pontos:
- Objetivo claro: defina a ação que deseja que os visitantes realizem, como preencher um formulário ou fazer uma compra.
- Design atraente: utilize um layout limpo e visualmente agradável, com cores e fontes que destacam a oferta.
- Título chamativo: crie um título que chame a atenção e descreva claramente o benefício da oferta.
- Conteúdo conciso: apresente informações relevantes de forma clara e direta, focando nos benefícios para o visitante.
- Call to Action (CTA): use botões de ação destacados e convincentes, orientando os visitantes sobre o que fazer a seguir.
- Formulário simples: mantenha o formulário curto, solicitando apenas as informações essenciais.
- Prova social: inclua depoimentos, avaliações ou estatísticas que reforcem a credibilidade da sua oferta.
- Testes e otimização: realize testes A/B para avaliar diferentes versões da Landing Page e otimizá-la com base nos resultados.
📘 eBook: Guia Definitivo do Inbound Marketing
Exemplos de Landing Pages de qualidade
Neste tópico, separamos alguns exemplos de Landing Pages de qualidade — ou seja, que trazem todos os elementos essenciais para que o visitante converta. Assim, fica mais fácil saber como criar Landing Pages que geram bons resultados.
Mas lembre-se: não adianta fazer a página perfeita, se ela não receber visitas. Por isso, nunca esqueça de criar uma boa estratégia de distribuição.
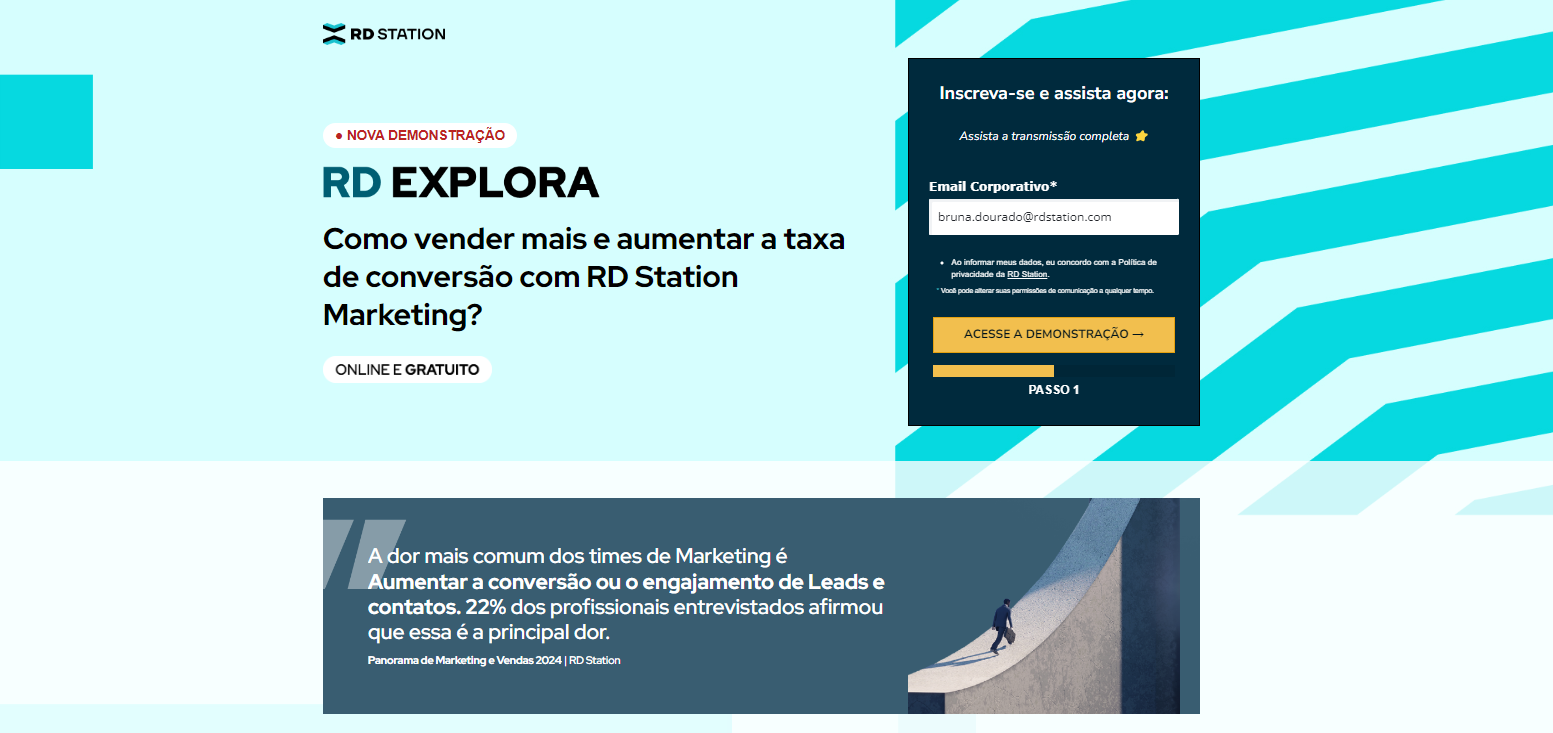
1. Landing Page de demonstração ao vivo
O RD Explora é uma demonstração ao vivo realizada periodicamente pela RD Station para mostrar como usar nossas ferramentas na prática.
Na sua Landing Page, trazemos as informações principais na primeira dobra: título com o tema e formulário de conversão, em dois passos. Dessa forma, o visitante sabe do que se trata logo de cara e já pode converter. Clique aqui para ver a Landing Page completa.

Mas, ao rolar a página, também trazemos mais informações, como:
- dados que comprovam a importância da ferramenta;
- para quem é a demonstração;
- porque as pessoas devem participar;
- temas abordados;
- perguntas frequentes.
2. Landing Page de curso
A seguir, veja um exemplo da Conquer, escola de negócios que oferece cursos, formações, treinamentos corporativos e especializações.
A escola tem diversos cursos, entre eles o de Inteligência Emocional, disponibilizado gratuitamente durante a pandemia, em uma Landing Page criada no RD Station Marketing.
Além das principais informações e do CTA destacado em amarelo, a empresa também adicionou um vídeo explicativo sobre o curso ofertado. Em pouco tempo, a escola atingiu o marco histórico de mais de 1 milhão e meio de pessoas inscritas por meio da página, que você vê a seguir.

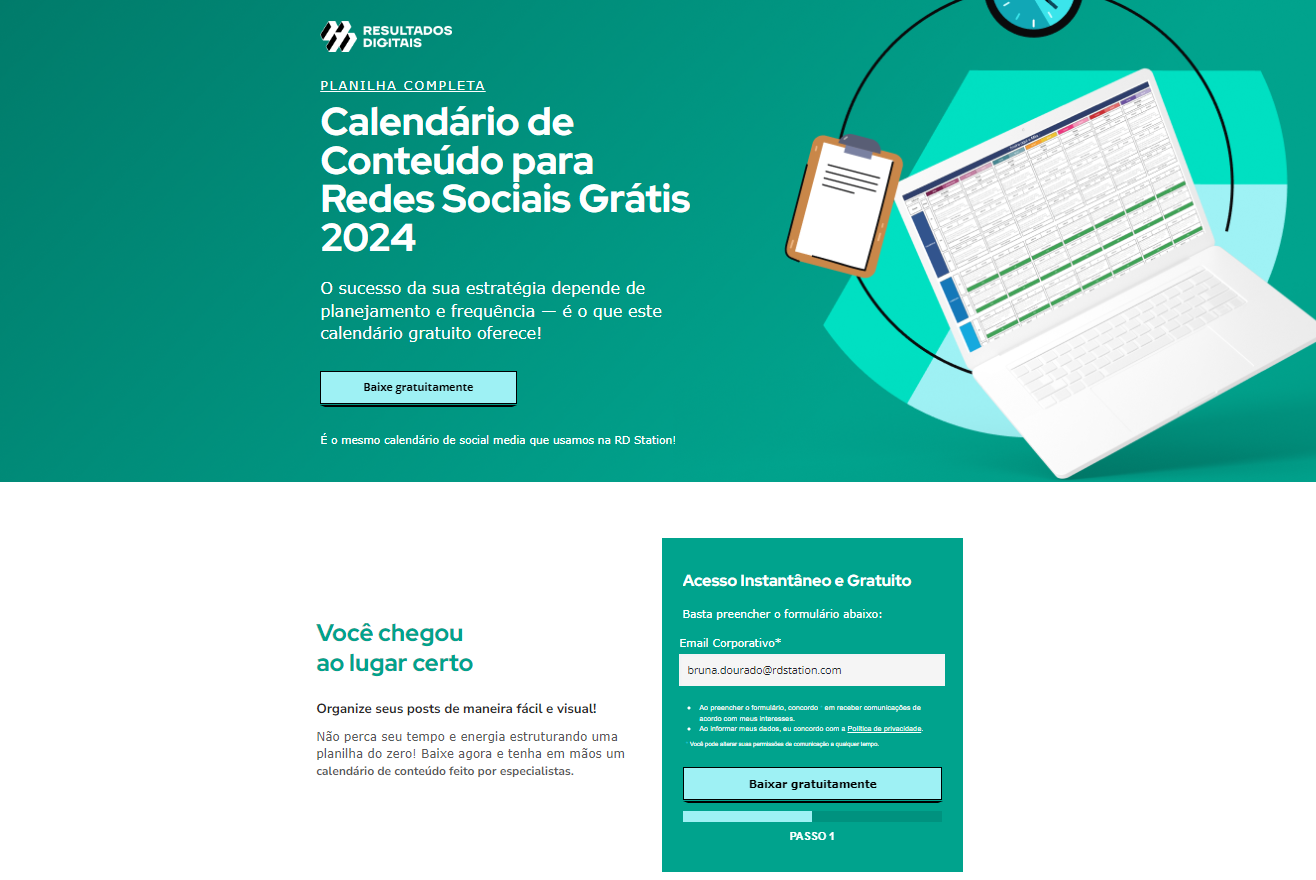
3. Landing Page de material rico
Agora, veja mais um exemplo da RD Station, dessa vez, de uma planilha. A página é objetiva e traz as principais informações sobre a oferta, com foco no CTA.
Ainda, traz uma imagem que representa o que o visitante irá receber se converter, chamando sua atenção. Dessa forma, basta bater o olho para entender qual é a oferta principal.

Se você não sabe por onde começar, esses são bons exemplos. Mas, você também pode aproveitar os modelos disponíveis no RD Station Marketing para personalizar e criar Landing Pages de sucesso. Aproveite para fazer um teste gratuito e ver os templates disponíveis!
10 dicas de design para criar uma Landing Page
O design é, naturalmente, um fator primordial para o sucesso de uma Landing Page. E por sucesso, queremos dizer gerar muitos Leads!
Por isso, separamos aqui 10 dicas de design para criar uma Landing Page, que envolvem o bom uso de elementos visuais e também de texto. Confira:
1. Crie títulos simples e diretos
Segundo estudo da Missouri University of Science and Technology, leva cerca de 50 milissegundos (ou seja, 0,05 segundos) para que um usuário forme uma opinião sobre o seu site, que determina se ele permanecerá ou não.
A conclusão é simples: os principais elementos de uma página estão na primeira dobra, onde deve ficar o título e o subtítulo. Mas isso você já sabia, certo? O importante é tirar proveito dessa informação.
Esses elementos, então, devem transmitir de maneira clara e direta a proposta de valor da sua oferta. Quando um visitante chegar à página, ele tem que pensar “que oferta interessante, é disso que estou precisando, vou ler o restante da página”.
2. Use contraste na paleta de cores
As cores de uma Landing Page precisam levar alguns pontos em consideração. Antes de mais nada, tente usar a paleta da identidade visual da sua empresa. Porém, convém lembrar do motivo da existência dessa página: converter.
Digo isso porque, na construção de uma LP, você pode concluir que as suas cores não estão funcionando. É fundamental, por exemplo, que o botão de CTA (call-to-action) tenha um forte contraste com o resto, justamente para que chame a atenção.
Um exemplo: se a página tem tons de azul e branco, coloque um vermelhão no call-to-action! Aquele sentimento de frio versus quente indica ao leitor onde ele deve interagir e, consequentemente, converter.
📖 Leia também: Como aplicar UX Design na construção de Landing Pages
3. Não use links ou menus
Você vai se cansar de ler isso aqui neste post, mas é verdade: a razão de ser uma página de aterrissagem é a conversão. Portanto, quanto menor for o número de opções de clique o leitor tiver em detrimento do botão de CTA, melhor.
Se não estivermos te convencendo, pense no seguinte: se você botar links para a sua empresa ou um “saiba mais sobre o produto”, o leitor pode clicar e entrar naquela espiral de hiperlinks que nos faz perder horas na internet. E, assim, não volta à LP (e não converte).
Isso se aplica também a menus. Sabemos que, no site da sua empresa, é importante auxiliar a navegabilidade, o que inclusive transmite confiança ao potencial cliente. No entanto, em uma Landing Page, o segredo, como veremos a seguir, é dizer a esse visitando tudo o que ele precisa saber sem sair da página.
Aproveite para ver mais de 100 templates disponíveis no RD Station Marketing.
Teste grátis para personalizar, editar e deixar com a cara do seu negócio!4. Adeque o formulário ao funil e à oferta
Sobre o tamanho ideal do formulário, peço desculpas pelo trocadilho, mas é o seguinte: não há fórmula. Não é possível dizer quantas e quais informações sua LP deve pedir, pois as variáveis são muitas.
O principal a se levar em consideração é em que parte do funil está o seu material. Se for algo mais de topo, pode não fazer muito sentido pedir o telefone ou mesmo o cargo da pessoa. Você ainda vai desenvolver um relacionamento.
Avalie também a relação da oferta com o formulário. Se você estiver oferecendo algo muito valioso, pode pedir informações mais profundas. Não é uma boa exagerar, mas o Lead vai entender que precisa dar mais dados em troca.
A confiança também é um fator. Se for o primeiro contato da pessoa com o seu negócio, talvez ela não queira preencher muitos campos. O segredo, como quase tudo no Marketing Digital, é testar.
📖 Leia também: UI design: o que é e como construir interfaces fáceis, eficientes e agradáveis de usar
5. O texto do CTA não deve deixar dúvidas
Já falamos do aspecto das cores do CTA, mas a coisa não para por aí. Porém, há outro elemento no botão tão importante quanto elas: o texto. Em resumo, ele não deve deixar dúvidas do que vai acontecer ao clicá-lo.
Ações simples e diretas dão total certeza ao usuário do que ele receberá em troca de suas informações. “Receber eBook”, “Assistir ao webinar” e “Garantir meu lugar” são bons exemplos. Você pode ainda colocar “Quero…” no começo, para reforçar a ação.
E é sempre bom reforçar: entregue o que está prometendo e jamais decepcione o seu Lead.
6. Vídeos podem complementar o conteúdo
Um vídeo pode ajudar uma Landing Page a converter mais. Embora pareça incoerente com o que falamos sobre focar no CTA, lembre-se que o vídeo fica embedado na página. Ou seja, não é necessário sair para se informar mais.
Dessa forma, sua oferta pode ficar mais interessante, já que o Lead terá mais informações. Além disso, o vídeo é um formato visualmente valioso e pode se encaixar perfeitamente ao design da Landing Page.
Pense, por exemplo, em ter um vídeo mostrando as funcionalidades do seu produto em uma página de pedido de teste. Ou quem sabe depoimentos de usuários satisfeitas. As opções são múltiplas! E o que falamos aqui vale para imagens também: ela tem que ser parte do conteúdo.
7. Preze pela objetividade
Pode ser que você sinta vontade de dar muitos detalhes sobre a sua oferta. Às vezes, aquele material foi fruto de um trabalho intenso de produção, ou o produto para o qual você está oferecendo um teste é quase como um filho. Já sabe o que vamos falar, né?
Isso mesmo: o que importa no design de uma Landing Page é conduzir à conversão. Seja objetivo e coloque apenas o que for realmente necessário. É claro que isso varia muito de acordo com o que é oferecido, então teste sempre para alcançar esse mínimo ideal!
Vale lembrar que o relacionamento com esse Lead ainda está para ser construído. A jornada de compra dele ainda não chegou ao final, então você ainda terá muito a dizer. Tenha sempre isso em mente ao elaborar sua estratégia.
8. Direcione o olhar do visitante
Use outros tipos de direcionamentos no site, como setas ou uma imagem de alguém olhando para o formulário. O olho humano costuma seguir esses indicativos e isso pode influenciar na conversão. O importante é que essa "dica visual" esteja direcionada para o formulário, para que o usuário não se perca.
Esse tipo de estímulo mexe com o inconsciente de quem visita a sua Landing Page. Não se trata de uma sugestão para que ele faça algo que não queira, mas sim de um reforço para que tome a ação pela qual a LP foi criada. Preste atenção quando vir uma foto em uma página de conversão: em geral, a pessoa está olhando para o form.
9. Use provas sociais
Muitas pessoas precisam de um tipo específico de reforço para se engajarem com o CTA de uma Landing Page: as provas sociais. Trata-se, em resumo, da confirmação de que outras pessoas entraram naquela página e baixaram o material ali disponível ou se inscreveram para um trial, por exemplo.
Coloque evidências de que outras pessoas compraram, baixaram ou encontraram algum valor na oferta. Use botões de compartilhamento com dados de redes sociais, número de downloads ou mesmo depoimentos. No caso do botão das redes sociais, a atualização é automática e pode gerar números altos.
10. Crie senso de urgência
Em geral, é o copy da página — ou seja, o texto — que provoca a sensação de que o visitante não pode perder de jeito nenhum aquela oferta. Isso pode ser feito exaltando as qualidades, mas, também, deixando claro o que ele vai deixar de ganhar se não fizer aquela conversão.
Isso se encaixa na ideia de FOMO (Fear of Missing Out, ou Medo de Ficar de Fora), muito usado nas redes sociais. Além disso, é possível trabalhar com uma limitação de tempo. Por exemplo: acrescente na Landing Page quanto tempo falta para uma oferta expirar, o que estimula o visitante indeciso a agir mais rápido.
Por que usar uma ferramenta para criar suas Landing Pages
Ter um criador de Landing Pages é hoje visto como algo essencial para empresas que fazem Inbound Marketing. Essas Landing Pages são páginas criadas dentro do seu site com o objetivo de gerar conversões, como o próprio nome diz.
Como a ideia é fazer com que o visitante vá direto executar uma ação definida por você, como baixar um eBook ou pedir uma consultoria, é importante que essas páginas tenham poucos elementos.
Isso não quer dizer, no entanto, que criar uma Landing Page do zero é uma tarefa fácil, pois para isso é preciso ter, no mínimo, um webdesigner à disposição. Ou, pelo menos, conhecer linguagens de programação para editar a página, comprar um template e integrá-la com outros softwares.
Fazer tudo isso parece um grande investimento de tempo e dinheiro, certo? Ainda bem que já surgiram ferramentas de criação de Landing Pages que reduzem esse trabalho a poucos minutos e aumentam a produtividade dos time de Marketing.
No entanto, a praticidade não deve ser o único atributo dessa ferramenta. Como existem diversas no mercado, trazemos neste post 9 funcionalidades que uma ferramenta para criar Landing Page deve ter.
Quer saber como um criador de Landing Pages funciona na prática?
Assista a essa demonstração e aprenda como criar páginas de conversão.9 funcionalidades que você deve procurar em uma ferramenta para criar Landing Pages
Uma ferramenta completa para ajudar você a criar suas Landing Pages precisa ter algumas funcionalidades essenciais. Por isso, a seguir, listamos quais são elas:
1. Edição fácil e flexível

Uma ferramenta para criar Landing Page que permita edição fácil facilita muito o seu trabalho.
Isto porque, você precisará mudar os textos e as cores de fundo, inserir imagens, editar o botão de Call to Action, dentre outras ações importantes para deixar sua página mais atrativa aos visitantes, levando-os à conversão.
E a funcionalidade drag and drop, presente no RD Station Marketing, como você pode ver acima, facilita ainda mais o trabalho.
2. Variedade de templates
Existem diversos formatos de Landing Page — só com formulário, com imagens e descrição, dentre outras — e, dependendo da oferta, um pode ser mais adequado que o outro.
Além disso, templates especiais, como os que são voltados para datas comemorativas, como Natal, Dia das Crianças e Black Friday, facilitam na hora de fazer ofertas.
Por isso, na hora de escolher sua ferramenta para criar Landing Pages, lembre-se de considerar a quantidade de templates de Landing Page disponíveis. No RD Station Marketing, por exemplo, são mais de 100 opções, com diversas finalidades e temas.
3. Formulários inteligentes
O formulário inteligente permite pedir nas páginas de conversão apenas o que você ainda não tem de informação dos seus Leads.
Isso é importante porque evita que visitantes recorrentes abandonem sua página por não quererem preencher novamente o mesmo formulário — o que não faz sentido nem para ele nem para você, que receberia informações redundantes.
Falamos mais detalhes sobre isso no post Formulário inteligente: aumente suas taxas de conversão e obtenha mais dados dos seus Leads.
4. Conversão social
A conversão social é a possibilidade de o visitante baixar seus materiais ricos fazendo login com redes sociais.
Isso é interessante porque dispensa o preenchimento de um formulário, já que as informações das redes sociais são reaproveitadas. Preencher campo por campo é uma objeção que faz muitas pessoas abandonarem suas Landing Pages, e a conversão social pode ser uma forma de contorná-la.
5. Possibilidade de integrações com diferentes sistemas
É interessante também que a ferramenta possibilite a integração com outros sistemas e ferramentas, para adicionar funcionalidades que não estão disponíveis nela.
Além disso, é importante que o código permita inserir outras funcionalidades, caso você deseje implementar funções avançadas.
6. Parâmetros de SEO

A edição de link, título e descrição é importante para que suas Landing Pages sejam ranqueadas no Google e você seja mais facilmente encontrado.
Da mesma forma, otimize também suas tags para redes sociais, afinal você não quer que o título, a imagem e a descrição de sua Landing Page não apareçam (ou apareçam errados) quando compartilhados no LinkedIn ou outra mídia social, certo?
Por isso, ao escolher a ferramenta, certifique-se de que é possível configurar esses detalhes: email de agradecimento, email pós-conversão, edição de metatags para SEO e mídias sociais.
7. Ter HTTPS
O Google tem deixado mais claro que não gosta de sites inseguros, defendendo a adoção do HTTPS. Quando o endereço de um site começa com HTTPS e não com o anterior HTTP, isso significa que a página possui o certificado SSL/TLS.
Assim, esse certificado é responsável por validar o site e criptografar informações que o usuário envia ou recebe dele. Isso torna o visitante mais protegido. No Google Chrome, sites que adotaram o recurso apresentam um cadeado no início da barra de endereços.
No entanto, os que não adotaram podem exibir um aviso de site não seguro quando o usuário tenta acessar a página, principalmente aquelas que pedem informações pessoais, como o email.
E os problemas vão além disso, pois a tendência é que o buscador também priorize páginas seguras como fator de ranqueamento.
8. Apresentar estatísticas
A ferramenta deve não só permitir a criação de uma Landing Page facilmente customizável e otimizada como também facilitar a análise dos seus resultados.
Para identificar pontos de melhoria, é importante saber suas taxas de conversão e pontos de tráfego para as conversões., como no exemplo abaixo.

Então, privilegie ferramentas que mostram as estatísticas das suas páginas publicadas. O RD Station Marketing oferece, também, um ranking com as suas melhores Landing Pages por geração de Leads por período.
9. Responsividade
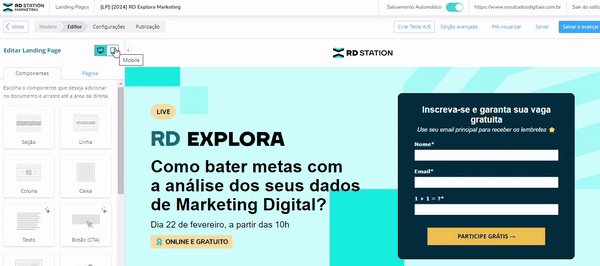
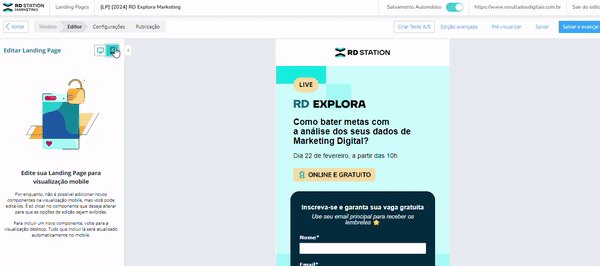
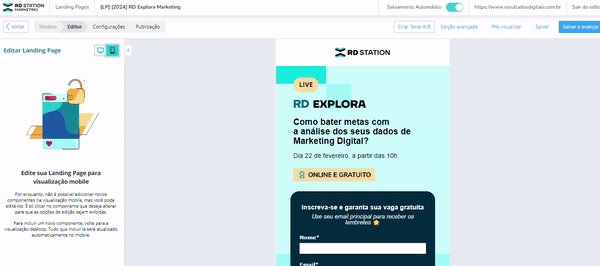
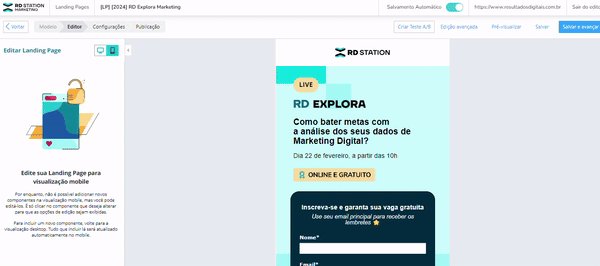
Suas Landing Pages devem ser criadas para funcionarem, também, em mobile. Se os consumidores estão cada vez mais usando seus smartphones para pesquisar e fazer compras, você não pode ignorar isso.
O Editor de Landing Pages do RD Station Marketing permite que você verifique como vai ficar a sua página em versão mobile. Basta apertar um botão e conferir.
Como criar uma Landing Page no RD Station Marketing
O RD Station Marketing é a ferramenta que vai ajudar a sua empresa a gerar mais tráfego, Leads, vendas e relacionamentos. Do início ao fim do funil de vendas, ele oferece toda a estrutura necessária para automatizar e gerir suas ações de Marketing Digital.
E uma das funcionalidades do RD Station Marketing é o Editor de Landing Pages. A seguir, vamos mostrar, passo a passo, como construir uma página de conversão usando a ferramenta.
Para criar uma Landing Page no RD Station Marketing, você precisa ter uma conta ativa. Se ainda não tem, ao final deste post você pode clicar e iniciar seu teste gratuito de 10 dias. Dessa forma, após fazer uma rápida configuração já poderá colocar em prática o que aprender neste tutorial!
Assim que abrir a ferramenta, a primeira coisa a fazer é clicar na aba “Converter” e clicar em “Landing Pages”. Depois, basta, então, clicar no botão “Criar Landing Page”.

Templates de Landing Page disponíveis
Você vai poder escolher entre dezenas de modelos já disponíveis. Eles estão divididos em tipos de páginas e segmentos.
Cada um desses modelos têm características próprias, que você pode ir experimentando para ver qual funciona melhor para seu objetivo com a ação. Todos são completamente editáveis.
Veja a tela a seguir:

Todos os modelos de Landing Page têm um título que indica a usabilidade. Mas, também é possível fazer uma visualização antes da escolha.
Após selecionar o modelo, começa o processo de criação propriamente dito. A primeira coisa a fazer é dar um nome para a sua criação. Feito isso, será aberta a tela do editor.
Editando a Landing Page no RD Station Marketing
Chegou a hora de colocar seu talento combinado de designer e desenvolvedor! O Editor de Landing Page do RD Station Marketing tem a funcionalidade drag and drop. Ou seja, você pode selecionar os itens que quer adicionar e arrastá-los até a posição que deseja. Dê uma olhada:

O total de componentes editáveis para a sua Landing Page no RD Station Marketing é de 12. Eles são os seguintes:
- Seção
- Linha
- Coluna
- Texto
- Caixa
- Botão (CTA)
- Imagem
- Redes Sociais
- Contador
- Vídeo
- Menu
- HTML
A última opção permite que você coloque um código em HTML na LP. No topo, há também uma opção de Edição Avançada, que permite que você mexa no código em CSS, JavaScript Body e JavaScript Head. Lembre-se de ir salvando o progresso, mesmo que o editor destaque isso quando você tenta mudar de tela.
Voltando à tela principal do editor, vamos mexer nos campos. É possível colocar quantos você quiser, se o campo é obrigatório ou não, se é aberto ou com itens pré-definidos, campo de assinalar e configurar se é formulário inteligente. Neste último, só aparecem os campos que o seu Lead ainda não completou. E, claro, é tudo personalizável.

Ah, também é possível selecionar o Login Social, que é quando o usuário usa as próprias redes sociais para fazer o cadastro.
Além da aba de Componentes, temos a aba Página, em que é possível configurar a largura em pixels da parte que contém conteúdo na LP.
Os GIFs que colocamos neste post se referem ao template de agendamento de visita. O layout naturalmente muda nos outros modelos, mas a sistemática é a mesma. Basta apertar o botão Salvar e Continuar para continuar a construção.
Configurando a Landing Page
A próxima etapa é de configurações. É a parte mais técnica, digamos assim, mas não se preocupe: é muito fácil de usar. No começo desta seção, você poderá selecionar entre três opções do que vai acontecer quando seu Lead clicar no botão de CTA:
- Redirecionamento de página: a pessoa é levada para outra página, geralmente uma página de agradecimento.
- Download do arquivo: o material que você está oferecendo já pode ser baixado diretamente pelo Lead.
- Nenhuma ação: a pessoa continua na Landing Page, mas pode receber uma mensagem de agradecimento na mesma página.
A seguir, será solicitada um nome e uma descrição para a sua Landing Page, que serão usadas em mecanismos de busca como o Google. Você também terá que configurar uma URL. O ideal é que ela fique em um subdomínio do seu próprio site, mas se for necessário o RD Station Marketing fornece uma hospedagem para a sua página.
Dê uma olhada nessa tela:

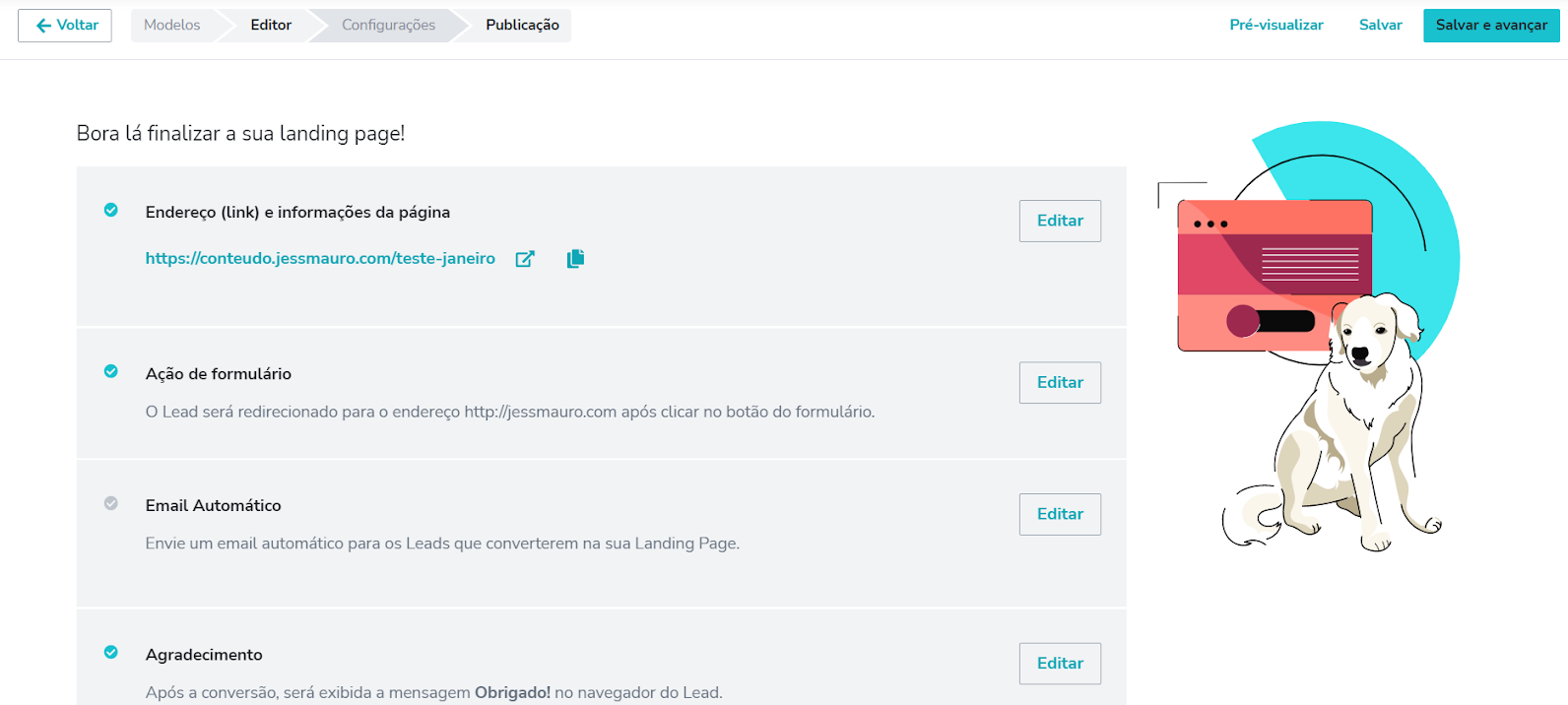
Finalize as configurações e acompanhe os resultados
Além dessas configurações, você também pode definir outras ações relacionadas à sua Landing Page, como:
- Exibir mensagem de agradecimento: mostra mensagem ao Lead após a conversão.
- Notificar nova conversão por email: você receberá um email a cada conversão na Landing Page.
- Utilizar canonical tag: caso tenha outra LP com uma oferta semelhante, pode colocar a URL da página principal, para unificar a autoridade de SEO das duas.
- Atribuir atividade do Lead Scoring: o Lead vai receber pontos por essa conversão.
- Email automático: já configure aqui mesmo o início de um fluxo, com o Lead recebendo um novo email minutos, horas ou dias depois.
- Dupla confirmação: os Leads inscritos na sua Landing Page confirmam que o endereço de email preenchido no formulário é válido antes de fazer parte da sua base de Leads.
- Mídias Sociais: personalize como sua Landing Page irá aparecer nas redes sociais quando alguém compartilhar o link, inserindo uma imagem que a represente, além de um título e uma descrição.
Vale ressaltar que durante todo o processo é possível pré-visualizar o resultado tanto para desktop quanto para mobile. Assim, já dá para ver como o seu trabalho está ficando. Se achar que já está legal, é o momento de publicar! Veja só:

Lembre-se de que, a cada nova edição da Landing Page no RD Station Marketing, é preciso republicá-la para que a mudança tenha efeito. Os dados e os Leads já conquistados, porém, não se perdem.
Aproveite para personalizar a sua própria Landing Page
começando o seu teste gratuito do RD Station Marketing!Como criar uma Landing Page sem um site?
É possível criar uma Landing Page sem ter um site completo, usando ferramentas específicas, como o Google Pages. Dessa forma, você cria Landing Pages independentes, sem precisar de um domínio ou um site.
Assim, você pode personalizar o design, adicionar formulários, imagens e links, e até integrar com ferramentas de Automação de Marketing.
Essas páginas podem ser usadas para capturar Leads e promover produtos ou campanhas, por meio de um link exclusivo para compartilhar com o público. No entanto, esse link costuma trazer o nome da plataforma e não permite personalizar o domínio.
Como criar uma Landing Page em outras ferramentas?
A seguir, veja como criar suas Landing Pages em outras plataformas, gratuitas e pagas.
Como criar uma Landing Page no WordPress gratuitamente?
Para criar sua página de captura no WordPress, primeiro, você precisa se cadastrar. Para isso, acesse o site do WordPress, clique em "Comece Agora", insira seus dados, escolha o plano gratuito e pronto!
No entanto, para criar sua Landing Page gratuitamente, você terá que optar por um domínio gratuito com a extensão “.wordpress.com”.
Conta criada, veja como fazer a sua LP:
- Instale um Plugin de Criação de Páginas: instale um plugin como Elementor ou SeedProd. Acesse o painel WordPress, vá em Plugins > Adicionar Novo e pesquise o plugin desejado.
- Escolha um Tema Simples: escolha um tema leve e de fácil personalização. O Astra é uma boa opção.
- Crie uma Nova Página: no painel, vá em Páginas > Adicionar Nova. Dê um título à página (ex: "Landing Page").
- Ative o Construtor de Páginas: ative o plugin de criação instalado (ex: Elementor) clicando em "Editar com Elementor". Isso abrirá o editor de arrastar e soltar.
- Escolha um Layout Pronto ou Comece do Zero: utilize templates prontos oferecidos pelo plugin ou crie o design do zero.
- Personalize o Conteúdo e Design: adicione e personalize elementos como botões, textos e imagens. Certifique-se de que a página tenha:
- Teste e Publique: Revise a página, teste diferentes dispositivos (responsividade) e publique a Landing Page.
Pronto! Sua Landing Page estará ativa no WordPress.
Como criar uma Landing Page na Wix?
Aqui está o passo a passo para criar uma Landing Page na Wix:
- Crie uma conta na Wix: acesse wix.com e cadastre-se ou faça login.
- Escolha um template: no painel, selecione "Criar Novo Site" e escolha um template de Landing Page ou comece do zero.
- Personalize o design: adicione elementos como texto, imagens, vídeos e botões. Personalize com seu conteúdo e cores da marca.
- Adicione um formulário: use os widgets da Wix para incluir um formulário de contato ou call to action (CTA).
- Publique a Página: revise e clique em Publicar. A Wix fornecerá um link para a Landing Page, que pode ser personalizado com um domínio, se desejado.
Criar uma Landing Page no Wix tem suas vantagens, mas também apresenta alguns contras. Aqui estão os principais:
Personalização limitada: a flexibilidade é reduzida para design e funcionalidades avançadas.
SEO restrito: a ferramenta oferece menos controle sobre otimizações técnicas e estrutura de URL.
Desempenho: as páginas podem carregar mais lentamente, afetando a experiência do usuário.
Custo: você precisa assinar um plano pago para remover anúncios e usar domínios personalizados.
Migração difícil: se você precisar transferir seu conteúdo para outras plataformas no futuro, pode ter dificuldades.
Como criar uma Landing Page no Squarespace?
Criar uma Landing Page no Squarespace é simples e intuitivo. Aqui está o passo a passo:
- Criar uma conta: acesse o site do Squarespace e crie uma conta.
- Escolher um template: selecione um modelo de site que se encaixe no estilo da sua Landing Page. O Squarespace oferece vários templates personalizáveis.
- Criar uma nova página: no painel, vá até a seção "Páginas" e clique em "Adicionar página". Escolha o tipo "Cover Page" para uma Landing Page simples ou "Blank Page" para mais personalização.
- Personalizar a página: adicione sua logo, título, texto complementar, imagens, vídeos e o seu formulário.
- Ajustar SEO e configurações: configure os meta dados da página (título e descrição) para otimização de SEO.
- Conectar um domínio: se necessário, conecte um domínio personalizado ou compre diretamente na plataforma.
- Publicar: depois de revisar sua página, clique em "Publicar" para colocá-la no ar e pronto!
Apesar das facilidades, o Squarespace também tem algumas limitações, veja a seguir as principais:
Personalização limitada: Menos flexibilidade para designs e funcionalidades avançadas.
Velocidade: suas páginas podem ter desempenho mais lento em comparação com plataformas otimizadas, comprometendo a usabilidade.
Custo: os planos mensais podem ser caros em comparação a outras opções.
SEO básico: ferramentas de SEO são menos robustas do que em plataformas focadas nisso.
Funcionalidades de terceiros limitadas: Integrações com algumas ferramentas externas são restritas.
Como criar uma Landing Page com o Canva?
Para criar uma Landing Page no Canva, siga estes passos:
- Acesse o Canva: vá para canva.com e crie uma conta (ou faça login).
- Escolha um template: pesquise por "Landing Page" na barra de busca e selecione um template pré-definido ou comece do zero.
- Personalize o design: adicione textos, imagens, botões e cores que combinem com sua marca ou campanha. Mantenha o design limpo e objetivo.
- Inclua um CTA (Call to Action): adicione um botão ou formulário que direcione os visitantes para a ação desejada (inscrição, download, etc.).
- Compartilhe a Landing Page: exporte o design ou compartilhe o link gerado pelo Canva para promover sua página.
O Canva é uma ferramenta fácil e intuitiva para criar páginas de captura sem a necessidade de programação. No entanto, apresenta algumas limitações, como:
Falta de Interatividade: o Canva não oferece funcionalidades avançadas como formulários ou automação de marketing diretamente na página.
SEO Limitado: Landing pages feitas no Canva não têm otimização para motores de busca (SEO).
Domínio Personalizado: não permite uso de um domínio próprio, você compartilha via links do Canva.
Integrações Limitadas: não há integração direta com CRMs ou ferramentas de análise para monitorar Leads e desempenho.
Responsividade: pode haver limitações na adaptação do design em dispositivos móveis.
Como criar uma Landing Page usando HTML e CSS?
Criar uma Landing Page usando HTML e CSS envolve a criação de uma estrutura básica de HTML para o conteúdo e a utilização do CSS para estilizar a página. Dessa forma, é preciso dominar habilidades de programação.
Aqui está um passo a passo simples:
1. Criar o Arquivo HTML
Crie um arquivo chamado index.html. Este arquivo conterá a estrutura da Landing Page. Exemplo de código HTML básico:

2. Criar o Arquivo CSS
Agora, crie um arquivo chamado styles.css para estilizar sua página. Exemplo de código CSS básico:

3. Testar a Landing Page
Abra o arquivo index.html em um navegador para visualizar sua Landing Page. Ela terá um layout básico com um título, uma breve descrição, um formulário de captura de leads e um rodapé.
4. Ajustes e Melhorias
Use media queries no CSS para garantir que a página funcione bem em dispositivos móveis. Ainda, é possível minimizar o código CSS e otimizar as imagens para melhorar o desempenho da página.
Esse é um exemplo básico de como criar uma Landing Page com HTML e CSS. A partir disso, você pode adicionar mais funcionalidades, como animações, efeitos de hover, ou até integrar com JavaScript para interações mais dinâmicas.
Teste criar uma Landing Page no RD Station Marketing
Se você chegou até aqui, percebeu que aprender como criar uma Landing Page do zero pode ser muito trabalhoso. Isto porque, envolve a preocupação com uma série de fatores, de programação a usabilidade.
Por isso, é possível contar com ferramentas que oferecem a criação de Landing Pages otimizadas e seguras, a partir de modelos prontos. Dessa forma, você consegue criar as suas páginas de captura de Leads em apenas alguns minutos.
Um exemplo é o próprio RD Station Marketing, que você conheceu neste post. Por meio dele, além de criar as suas páginas, você consegue dar sequência a uma estratégia completa de atração, conversão e relacionamento com seus Leads, acompanhando todos os resultados, até a venda.

Aproveite para fazer o seu teste gratuito e
conheça todas as possibilidades de crescimento que o RD Station Marketing oferece para o seu negócio!Dúvidas Frequentes:
O que é uma Landing Page?
Landing Page é uma página que possui todos os elementos voltados à conversão do visitante em Lead, oportunidade ou cliente. Também conhecidas como páginas de aterrissagem ou páginas de conversão, as Landing Pages são muito usadas em campanhas de Marketing Digital, pois costumam ter altas taxas de conversão.
Para quê serve uma Landing Page?
Você pode utilizar uma Landing Page para transformar seus visitantes em leads, capatar seus dados e ter insumos para evoluí-los no funil de inbound marketing.
Como criar uma Landing Page?
A criação manual envolve design, conteúdo, e código. O mais indicado é a utilização de um software para a criação dessas páginas, pois, além de facilitarem na questão de design e programação de códigos, é possivel colocar as Landing Pages no ar instantaneamente.
O que é uma Thank you Page (TYP)?
É a página de agradecimento que aparece para o visitante após ele converter no formulário da sua Landing Page. Ela é o estágio final do processo de conversão do seu visitante em lead. A TYP também gera mais oportunidades de evoluir o lead, seja com ofertas relacionas com a Landing page, e até mesmo um botão para que ele teste de forma gratuíta seu produto ou serviço (levantada de mão no inbound marketing).
Aproveite centenas de modelos fáceis de editar e comece agora a evoluir a sua estratégia de Marketing Digital com o RD Station Marketing!





