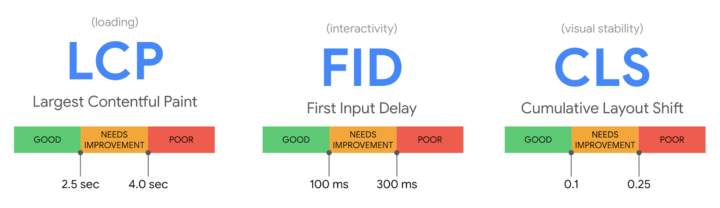
Core Web Vitals é o nome das métricas criadas pela equipe do Google para mensurar a experiência do usuário nos sites. As 3 Core Web Vitals são: Largest Contentful Paint (LCP), First Input Delay (FID) e Cumulative Layout Shift (CLS), que avaliam velocidade, interatividade e estabilidade visual, respectivamente.
Sabemos que 2020 teve 37 meses e foi extremamente turbulento. Porém, se você trabalha com Marketing Digital e possui um site, talvez lembre de um pré-anúncio feito pelo Google, no longínquo mês de maio:
Introducing upcoming ranking signals for Google Search based on various aspects of page experience–combining Core Web Vitals and previous UX-related signals.
Read our pre-announcementhttps://t.co/L3IrB2dOnM
— Google Search Central (@googlesearchc) May 28, 2020
No artigo publicado na Central de Pesquisa do Google, foram anunciadas novas métricas que facilitam a mensuração de uma boa experiência do usuário. Elas passariam a avaliar velocidade, interatividade e estabilidade visual, chamadas de Core Web Vitals.
No mesmo anúncio, fomos informados que, em maio de 2021, as novas métricas seriam combinadas com outros indicadores de experiência utilizados pelo Google, também conhecido como “The Page Experience Ranking Factor”.
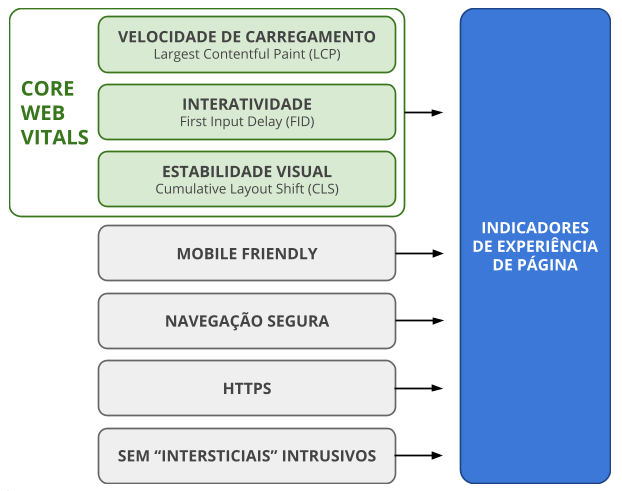
O lançamento passou para junho de 2021, mas os indicadores continuariam sendo os seguintes:

Os outros indicadores de experiência de página do Google
Antes de nos aprofundarmos nas Core Web Vitals, vale relembrar cada um dos itens que já fazem parte dos indicadores de experiência do Google.
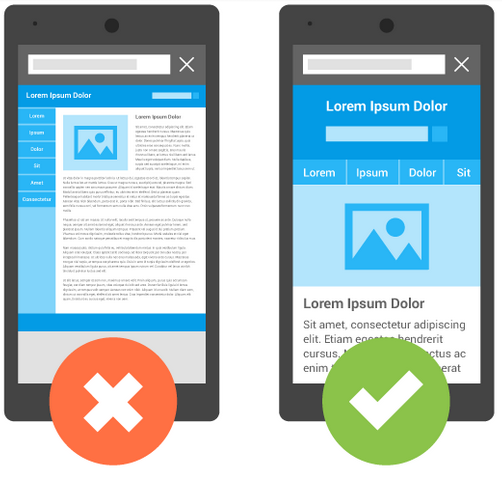
Mobile friendly
Com a popularização dos dispositivos móveis, o Google voltou seus esforços para garantir que a experiência mobile dos usuários não seria prejudicada. Por isso, em abril de 2015, lançou a atualização Mobile-friendly Update, conhecida popularmente como “Mobilegeddon”.

Com a atualização, o Google deixou claro que o caminho mobile-first do buscador não teria volta. Em 2018, foi a vez da atualização Mobile-first Index, deixando de avaliar separadamente a versão para dispositivos móveis e para desktop para classificar os sites para seus respectivos dispositivos e utilizando apenas a versão mobile como base.
Ficou na dúvida se o seu site está oferecendo uma boa experiência em dispositivos móveis? Use a ferramenta de teste de compatibilidade, do próprio Google.
Navegação segura
Todos os dias o Google analisa bilhões de URLs e identifica milhares de sites que apresentam vulnerabilidades. Consequentemente, são um risco para os usuários, por isso são exibidos avisos nos resultados de busca e no navegador.
Quer saber se o seu site é seguro? Faça o teste na ferramenta de Status do Site no Navegação Segura do Google.
HTTPS
Diferentemente de HTTP, o protocolo HTTPS possui uma camada de proteção criptografada na transmissão de dados entre o computador e o servidor, aumentando a segurança. Para saber mais, confira este post da Semrush.
Sem intersticiais intrusivos
Aqui, basicamente, é importante não utilizar pop-ups que prejudiquem a experiência do usuário e interrompam sua navegação, sem utilizar gatilhos claros para sua exibição, principalmente em dispositivos móveis.
>> Leia também: Atualização Helpful Content do Google: previsões e hipóteses de Wil Reynolds
O que são as Core Web Vitals
Como já falamos, as Core Web Vitals focam em 3 aspectos: velocidade de carregamento, interatividade e estabilidade visual.

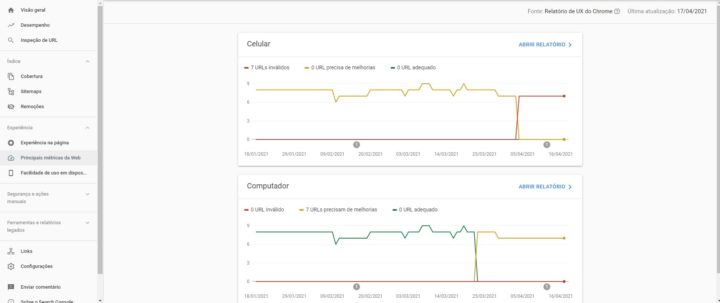
Para realizar testes e acompanhar as métricas, é possível usar ferramentas como o Google Pagespeed Insights, Google Lighthouse e o próprio Google Search Console. Neste último, é possível acompanhar o desempenho do site ao longo do tempo e o resultado de melhorias:

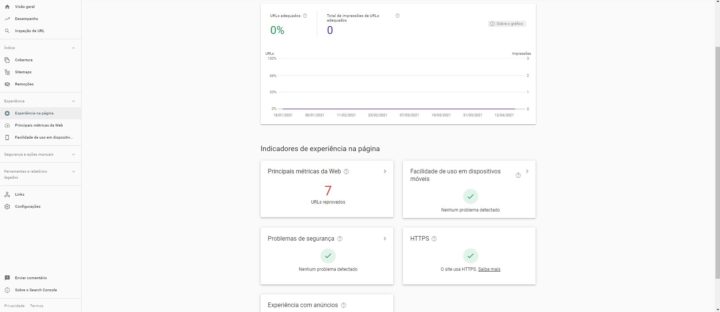
Acabou de ser lançado, inclusive, um novo relatório no Google Search Console. Ele compila a performance das Core Web Vitals (chamadas de “principais métricas da web” no relatório) com os outros indicadores de experiência de página:

Para mensurar as métricas, o Google diferencia a origem dos dados em dois grupos: Field Data, baseado nas experiências reais de usuários com o site e utilizado para sua classificação no Google, e Lab Test Data, que são as métricas aproximadas, geradas em um ambiente de teste que tenta reproduzir a experiência do usuário.
Para saber mais sobre o assunto, confira a explicação de John Mueller, Senior Webmaster Trends Analyst do Google:
Como testar seu site para as Core Web Vitals
As principais ferramentas de SEO do mercado já estão se adaptando às Core Web Vitals. O Google Search Console, como já foi apresentado, possui relatórios dedicados para acompanhar as métricas. A Semrush, uma das ferramentas de SEM mais populares do mundo, também já está preparada.
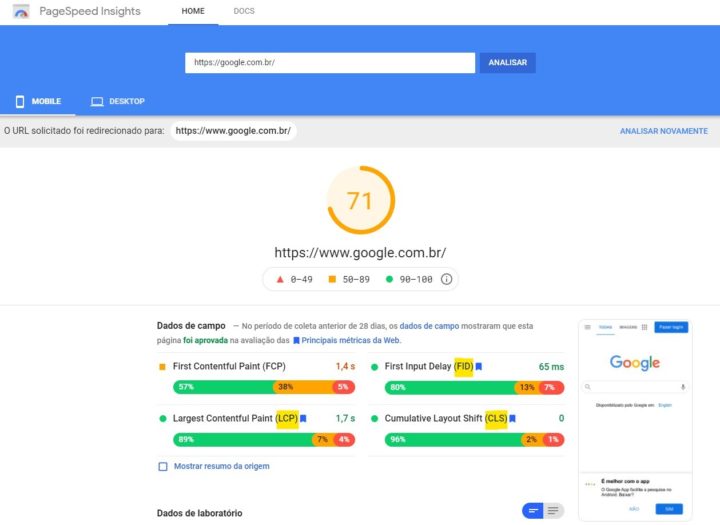
Além disso, você também pode usar o Google PageSpeed Insights para testar qualquer página; Ele também utiliza Field Data para seus resultados, trazendo métricas de acordo com o que o Google está levando em consideração.
>> Leia mais: Google Pagespeed Insights: o que é e como melhorar a pontuação de um site?

Também é possível utilizar o Lighthouse para os testes, mas vale destacar que este utiliza Lab Test Data, e por isso não apresenta o First Input Delay (FID).
Vamos entender melhor cada uma das “principais métricas da web” e como podemos otimizar o site?
LCP - Largest Contentful Paint
Já ouviu a frase “uma casa não é um lar sem um cachorro”? Aqui podemos trocar os termos “casa e lar” por página web e “cachorro” pelo seu maior elemento, pois é só com seu carregamento que o Google considera que a página realmente “carregou”.

LCP é a métrica que representa a percepção de carregamento das páginas, sendo considerada a forma mais correta de se mensurar a velocidade do site, pois calcula o tempo do início do carregamento da página até a renderização do seu maior elemento.
Os elementos que são considerados no cálculo são:
- <img>
- <image> dentro de um elemento <svg>
- <video>
- Elemento com imagem de background, carregado via função URL()
- Elementos block-level contendo textos
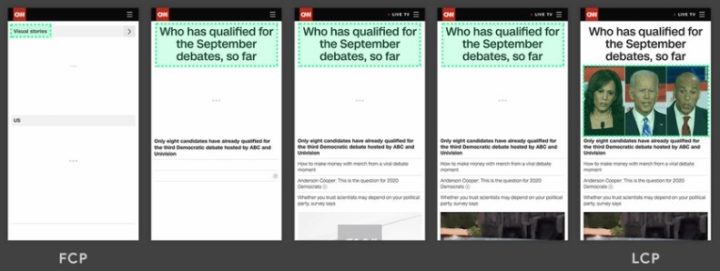
A métrica foi criada com base em discussões no W3C Web Performance Working Group e estudos desenvolvidos pelo time do Google. No fim das contas, o melhor caminho apontado para medir quando o conteúdo de uma página realmente é carregado é quando seu maior elemento foi renderizado, como no exemplo abaixo:

De acordo com o Google, podemos considerar 2,5 segundos ou menos como um bom tempo de LCP, entre 2,5 e 4 segundos é um tempo razoável, que ainda exige melhorias, e acima de 4 segundos é considerado um LCP ruim, que precisa de melhorias urgentes.
Como melhorar o LCP
O LCP é afetado principalmente por servidor com tempo de resposta lento, Javascript e CSS de bloqueio de renderização, recursos com tempo de carregamento lento e a pela renderização “client-side”.
Algumas ações podem otimizar o tempo de resposta do servidor:
- Otimizar seu servidor;
- Utilizar CDN;
- Ativar o cache;
- Usar Service Worker para páginas HTML “cache-first”;
- Antecipar conexões de terceiros;
- Minificar e adiar JavaScript e CSS que não são críticos para a página.
Para se aprofundar em cada uma das ações, confira o guia de otimização de LCP, criado pelo time de desenvolvedores do Google (em inglês).
FID - First Input Delay
Externa. Hospital. Dia. Para sua saída triunfal, o Coringa, vestido de enfermeira, utiliza um controle remoto que, ao ser clicado, explode e destrói toda a estrutura. Opa, só um minuto. Não está funcionando! Só mais alguns cliques e…

Simplificando, ao navegar em um site, esse “atraso” entre o primeiro clique e o início das explosões seria como o First Input Delay.
Se com o LCP conseguimos entender o tempo de carregamento do site, com o FID medimos a “primeira impressão” do usuário. E você não quer deixar uma primeira impressão ruim, certo?
O FID calcula o tempo entre a primeira interação do usuário com a página (como um clique ou o uso de algum Javascript) até o momento em que o navegador começa a processar os eventos de resposta. É importante destacar que não mede o carregamento em si: o FID mede apenas o atraso causado entre a interação do usuário e o início do carregamento, considerando cada acesso ao site.
Exemplo de FID
Ao acessar um site e já ter acesso ao conteúdo da página, o usuário já clica em um link para ir para outra página, sem saber que ainda existem tarefas sendo executadas. Vamos supor que o clique foi feito logo após uma longa tarefa iniciar o carregamento: esse clique só vai iniciar o carregamento da ação após a finalização da tarefa. Esse tempo de espera é o FID para este usuário.
Por isso o FID só pode ser mensurado com Field Data, utilizando métricas reais de usuários como base, e não Lab Test Data. Caso utilize uma ferramenta com base em dados de laboratório, como o Lighthouse, você pode considerar o Total Blocking Time (TBT), que também é uma métrica de interatividade.
De acordo com o Google, um FID abaixo de 100 milissegundos é considerado bom, entre 100 e 300 milissegundos é um tempo razoável, que ainda exige melhorias, e acima de 300 milissegundos é considerado um FID ruim, que precisa de melhorias urgentes.
Como otimizar o FID
Geralmente temos um FID lento por execuções pesadas de JavaScript. Assim, ao otimizar como o JavaScript analisa, compila e executa na página terá impacto positivo direto no FID.
Algumas ações que podem reduzir o FID das páginas:
- Dividir Javascript pesados em tarefas menores e assíncronas;
- Otimizar as página para interaction readiness;
- Usar um web worker;
- Reduzir o tempo de execução do JavaScript.
Para se aprofundar em cada uma das ações, confira o guia de otimização de FID, criado pelo time de desenvolvedores do Google (em inglês).
CLS - Cumulative Layout Shift
Sabia que se um dos degraus de uma escada fosse 2 milímetros mais alto que os outros, a maioria das pessoas tropeçaria? Ouvi essa teoria de Sheldon Cooper, então acredito que é verdade.

Podemos comparar a teoria de Sheldon com a Cumulative Layout Shift, que é a métrica que calcula as mudanças ocorridas (como a altura do degrau) nas páginas (como na escada) após seu carregamento (todos os degraus deveriam ser iguais), afetando negativamente a experiência do usuário (como um tombo na escada).
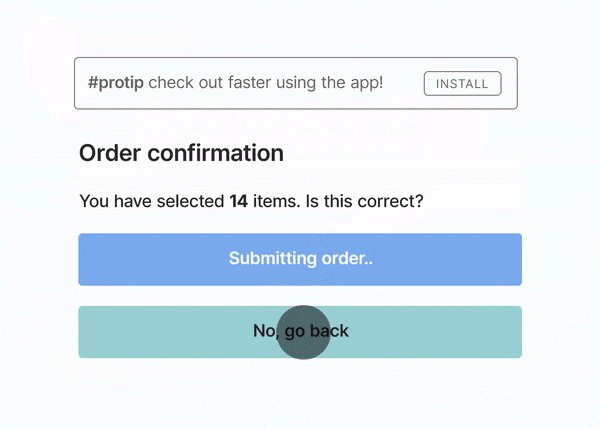
Assim, podemos definir Cumulative Layout Shift como a métrica que nos ajuda a mensurar mudanças inesperadas nas páginas, ou seja, sua estabilidade visual. Essas mudanças ocorrem sempre que um elemento visível muda de um quadro renderizado para outro.

É importante ressaltar que apenas são consideradas as mudanças que ocorrem quando os elementos existentes mudam sua posição inicial. Assim, mudança de tamanho de elementos ou um novo elemento é adicionado ao DOM não contam - desde que a mudança tenha impacto na posição de outros elementos visíveis.
Para calcular sua pontuação, o navegador usa como base o tamanho da janela de visualização e o movimento dos elementos. Um CLS abaixo de 0,1 é considerado bom, entre 0,1 e 0,25 é razoável, que ainda exige melhorias, e acima de 0,25 é considerado um CLS ruim, que precisa de melhorias urgentes.
Como otimizar o CLS
Em geral, o aumento no CLS é causado por recursos como imagens, iframes e anúncios sem dimensões pré-definidas, conteúdo incluído de forma dinâmica e problemas no carregamento das fontes.
Algumas ações que podem reduzir o CLS das páginas:
- Incluir atributos de width e height para imagens e vídeos;
- Reservar espaços para anúncios e conteúdo dinâmico;
- Usar uma API de carregamento de fontes pode reduzir seu tempo de carregamento.
Para se aprofundar em cada uma das ações, confira o guia de otimização de CLS, criado pelo time de desenvolvedores do Google (em inglês).
Lembrando que, ao realizar testes das páginas em ferramentas como o PageSpeed Insights (já mencionada), a própria ferramenta indica melhorias para melhorar a avaliação do site.
Será que otimizar o site e direcionar as ações de Marketing de acordo com o que o Google quer só impacta em SEO?
Performance além do SEO
Assim como grande parte das últimas atualizações do Google, a inclusão das Core Web Vitals no seu algoritmo é mais um passo em direção à segurança e experiência do usuário no ambiente online. E ter esse mesmo direcionamento não ajuda só em ter mais resultados orgânicos no buscador.
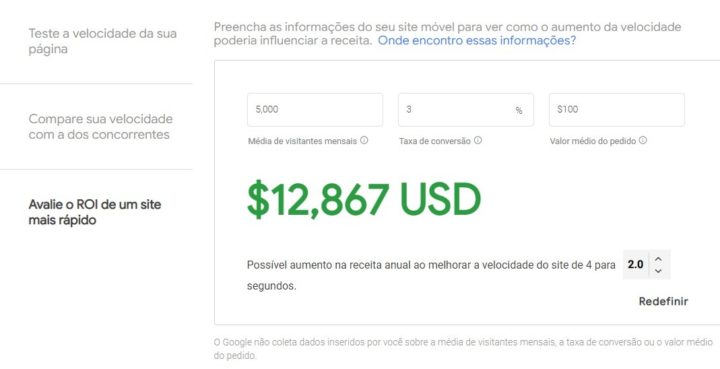
Segundo o Google, melhorar o tempo de carregamento em apenas 0,1 segundo pode aumentar as taxas de conversão em até 8%. Inclusive você pode calcular seu ROI na ferramenta Teste Meu Site, como no exemplo a seguir:

Além disso, os navegadores estão cada vez mais destacando de forma negativa sites que não possuem segurança e ainda não são em HTTPS, que impactam negativamente em conversões e na confiança do consumidor em geral.
Lembrando que não é só o site que precisa se adequar as atualizações da gigante de buscas: ativos de marketing no ambiente online, como Landing Pages, também serão impactados.
Por isso é importante utilizar também ferramentas que ofereçam experiência de qualidade e segurança, com páginas com boa adaptação para dispositivos móveis, links em HTTPS e adequadas à Lei Geral de Proteção de Dados.
Quer testar uma ferramenta de Marketing Digital que oferece tudo isso e muito mais? Teste agora o RD Station Marketing:

Teste o RD Station Marketing gratuitamente
O RD Station Marketing é a melhor ferramenta para automação de Marketing Digital tudo-em-um para sua empresa. Faça um teste gratuito de 10 dias.
- Ao preencher o formulário, concordo * em receber comunicações de acordo com meus interesses.
- Ao informar meus dados, eu concordo com a Política de privacidade.
* Você pode alterar suas permissões de comunicação a qualquer tempo.
No RD Station Marketing você pode criar Landing Pages seguras, responsivas e com carregamento rápido. Além disso, a ferramenta possui recursos que já estão de acordo com a LGPD.
Lembrando que, para garantir um carregamento rápido, recomendo optar por templates mais leves e seguir boas práticas no momento da criação da página, como recursos visuais comprimidos e poucos scripts. Para saber mais, confira o post “Velocidade do site: aprenda a testar e deixar sua página mais rápida”.