Favicon é um pequeno ícone associado a um site, exibido na aba do navegador, favoritos e barras de ferramentas. Ele reforça a identidade visual da marca, facilitando o reconhecimento e adicionando um toque profissional à presença digital.
Não é mais novidade para ninguém a importância de um site para uma empresa. Qualquer empreendimento, seja ele um pequeno ou grande negócio, deve investir em uma boa presença digital.
E um dos pontos importantes na criação do seu espaço online é o logotipo do seu site e as aplicações dele. E o favicon é uma delas. Além de identificar sua empresa ou projeto, ele também aparecerá na aba do navegador. É aquele pequeno ícone, que ajuda você a identificar o site que deseja entre as diversas abas abertas e também nos resultados dos mecanismos de buscas.
Neste conteúdo, vamos descobrir porque o favicon é um elemento tão importante em um site, como criar um, quais formatos usar e o que fazer quando ele não estiver aparecendo no seu site.
🛠️ Ferramenta: Análise de site completa
O que é favicon?
Um favicon consiste em um pequeno ícone que deve ser inserido em um site. O nome é a união das palavras em inglês “favorite” e “icon”, que no nosso bom e velho português quer dizer “ícone favorito”.
Normalmente, o favicon é o logotipo de uma empresa, as letras iniciais da marca ou uma imagem que indica o segmento do negócio ou o tema do site. Provavelmente você já se deparou com um favicon ao navegar em diferentes sites na web.
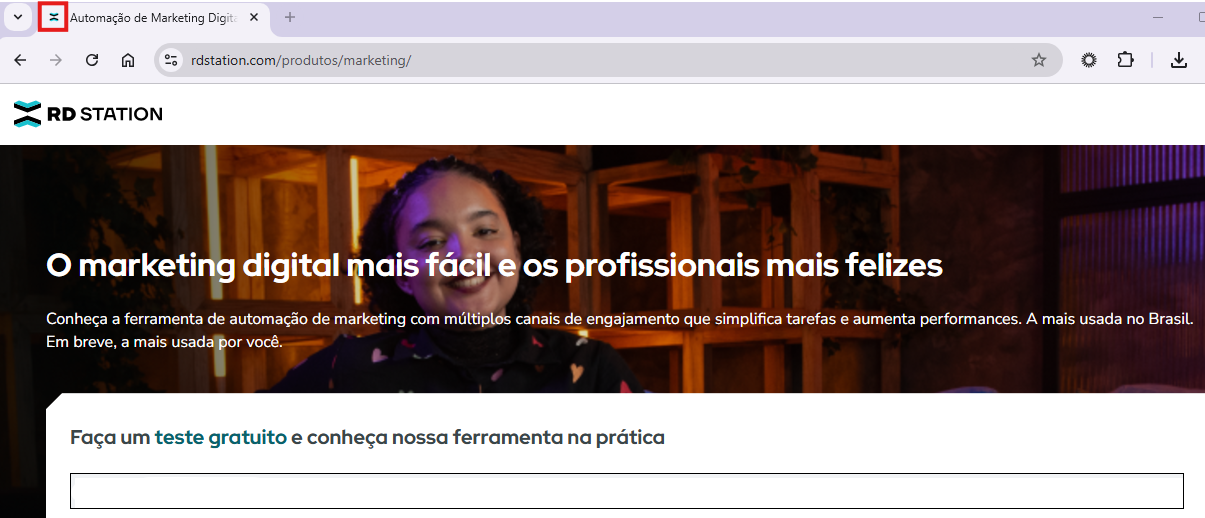
Aqui na RD Station, por exemplo, o favicon utilizado é o próprio logotipo da empresa.

Onde surgiu o favicon?
O favicon, esse pequeno ícone que representa um site na aba do navegador, surgiu com a Microsoft no Internet Explorer 5 em 1999. Inicialmente, tratava-se de um ícone de 16x16 pixels no formato ICO, adicionado ao diretório raiz do site e exibido automaticamente no navegador.
Antes disso, navegadores de texto, como o Lynx, já usavam pequenos símbolos para indicar a segurança dos sites.
Com o tempo, o conceito foi adotado por navegadores como Firefox e Chrome, evoluindo para suportar tamanhos maiores e outros formatos de imagem. Atualmente, o favicon é uma parte essencial da identidade visual de marcas, contribuindo para a personalização e o reconhecimento de empresas de todos os portes na web.
Além disso, um favicon também proporciona uma aparência mais profissional para o seu site, melhorando ainda mais a sua presença digital. Como as pessoas estão acostumadas à presença dele, acabam estranhando caso ele não apareça.
📖 Veja também: Confira as melhores dicas de como criar site grátis
Qual a importância de usar um favicon?
Os favicons podem até ser pequenos, mas a importância deles para a identidade visual e presença digital para o seu site é enorme.
Eles permitem que você estabeleça um vínculo com os visitantes que acessam o seu site. Assim, ao acrescentar um favicon, você possibilita que o seu público, inconscientemente, encontre facilmente o seu site mesmo no meio de vários aplicativos ou páginas da web.
Portanto, esse fácil reconhecimento ajuda os usuários a encontrarem o seu site mais rápido, proporcionando um aumento no tráfego e no retorno dos números de acessos. Além disso, outros motivos que tornam os favicons tão relevantes para o site e o seu negócio podem ser notados abaixo.
Destaca a presença do seu negócio nas páginas de resultado do Google
Não dá para falar em presença digital sem dar a devida atenção para a boa visualização do seu site no Google. Por exemplo, o layout de resultados mobile do Google mostra o favicon ao lado da URL no topo de cada resultado.

Vale lembrar que os resultados de busca podem não ser os mesmos quando você procura no mobile e no desktop, portanto garanta sempre que seu site seja responsivo.
Ajuda a reforçar a marca do site
Com um favicon em seu site, a sua marca aparece sempre que o usuário acessar ou favoritar a página
Também, é importante lembrar que o ícone pode ser visualizado em várias partes, como na aba, na barra de endereços, nos históricos e em outros locais. E isso pode reforçar ainda mais a divulgação da sua marca.
📖 Veja também: O que é branding e como fazer a gestão da sua marca
Agiliza a identificação do seu site
É comum que as pessoas naveguem na internet mantendo várias abas abertas. Em alguns casos, são tantas as abas que fica até difícil identificar quais são os sites.
Nessas situações, os favicons aparecem para ajudar. Além disso, ao digitar um endereço acessado anteriormente ou procurar uma página entre os favoritos, o visitante pode encontrar de forma mais fácil o seu site se ele tiver um favicon.
O que acontece se eu não tiver um ícone de site?
No tópico anterior, vimos as vantagens em usar um favicon, mas o que acontece se o seu site não tiver um? A verdade é que ele perderá uma oportunidade importante de reforçar a identidade visual da sua marca.
Quando o favicon está ausente, os navegadores podem exibir um ícone padrão ou nenhum ícone, o que torna seu site menos identificável entre as várias abas abertas. Além disso, a ausência do ícone pode impactar negativamente a experiência do usuário, especialmente em dispositivos móveis, onde favicons ajudam a diferenciar os sites nos favoritos e na tela inicial.
A falta também pode dar uma impressão de descuido ou falta de atenção aos detalhes, o que pode afetar a percepção de profissionalismo do seu site.
Em plataformas onde os favicons ajudam a destacar o site, como aplicativos de gerenciamento de favoritos e navegadores modernos, a ausência desse pequeno ícone pode tornar mais difícil para os visitantes identificarem rapidamente seu conteúdo.
Onde o favicon pode ser exibido no site?
A localização do favicon varia bastante, por considerar o tipo de navegador utilizado pelo usuário, bem como se o site está sendo exibido em um dispositivo móvel ou não.
Na aba do navegador
No Google Chrome, por exemplo, o favicon aparece com o nome da página, quando há poucas abas abertas.
No Safari, por outro lado, ao clicar em cima da barra de endereços desse navegador, o favicon aparece ao lado da URL. Esse é um recurso que o Chrome não apresenta.
📖 Leia mais: Os 8 melhores navegadores de internet
Na seção de favoritos e histórico
O favicon também é exibido para identificar os sites e páginas que os usuários marcam como favoritos nos seus respectivos navegadores. Na área de histórico, os favicons também aparecem ao lado do nome do site.
Na tela inicial dos navegadores
Dependendo do modo como você personaliza o visual do seu navegador, é possível deixar à mostra alguns favicons para agilizar o acesso a diferentes sites, como no exemplo abaixo.

Possíveis formatos de arquivo de favicon
Há alguns anos, o favicon necessariamente era um arquivo nomeado com extensão .ICO. No entanto, hoje é possível usar favicons em outros tipos de formatos. Contudo, é importante lembrar que cada navegador pode suportar formatos específicos de favicons.
Atualmente, os principais formatos de arquivo suportados são .ICO, .PNG e .GIF. Além disso, alguns também suportam os formatos .JPEG e .SVG. Vale destacar também que é possível usar outros formatos de arquivo.
Porém, quando isso é feito, há a possibilidade da imagem não ser mostrada em um ou até mesmo mais de um navegador.
Por essa razão, para evitar contratempos, quando o assunto é utilizar favicons em seu site, o ideal é utilizar mesmo os formatos mais tradicionais, como, por exemplo, o .GIF, o .ICO e o .PNG.
Qual o tamanho ideal de um favicon?
O tamanho ideal para o favicon pode variar conforme a finalidade e o contexto em que ele será exibido. A opção mais recomendada é criar favicons com diferentes tamanhos para garantir a melhor qualidade em todos os dispositivos e navegadores.
Nesse sentido, aqui estão as dimensões mais comuns:
- 16x16 pixels: tamanho básico e essencial, usado principalmente na barra de endereço dos navegadores.
- 32x32 pixels: é um tamanho importante para garantir uma boa visualização em monitores com resoluções mais altas e é usado frequentemente em abas de navegação.
- 48x48 pixels e 64x64 pixels: são úteis para sistemas de navegadores e desktops que apresentam o favicon em diferentes contextos, como favoritos e menus.
- 96x96 pixels e superiores (até 512x512): tamanhos maiores são úteis para dispositivos de alta resolução e navegadores que criam atalhos ou ícones no desktop para sites.
Para garantir compatibilidade e qualidade, é ideal incluir múltiplos tamanhos em um arquivo `.ico` ou criar versões de imagem no formato `.png` e `.svg`. Assim, estes arquivos podem ser configurados no `<head>` do HTML para serem reconhecidos conforme a necessidade de cada navegador e dispositivo.
O favicon precisa ser transparente?
Não é obrigatório que você crie um favicon com fundo transparente, mas em muitos casos, a transparência é recomendada para uma aparência mais profissional e flexível. Dessa forma, quando o favicon é salvo em um formato com suporte a transparência, como PNG, ele se adapta melhor a diferentes temas e fundos de navegador, seja claro ou escuro.
Essa flexibilidade visual ajuda a garantir que o favicon permaneça nítido e legível em qualquer configuração de exibição. Portanto, se o design do seu favicon é simples e não requer um fundo específico, optar por um fundo transparente pode ser uma escolha estratégica para manter a consistência da sua marca em várias plataformas.
Posso ter um favicon animado?
Sim, é possível ter um favicon animado, mas com algumas limitações. Favicons animados geralmente são criados usando GIFs animados ou códigos em JavaScript, e são compatíveis com alguns navegadores, como o Chrome.
Um favicon animado pode ser útil para atrair atenção ou mostrar status dinâmicos, como notificações de mensagens ou atualizações ao vivo. No entanto, é importante usá-lo com moderação, pois animações constantes podem distrair os usuários e prejudicar a experiência de navegação.
Assim, avalie se a animação realmente agrega valor à funcionalidade ou identidade visual do seu site antes de implementar um favicon animado.
Posso usar o meu logotipo como ícone de site?
Sim, é possível e bastante comum usar o logotipo da empresa como favicon, desde que ele esteja adequado ao formato e tamanho necessários para ser exibido corretamente em navegadores.
No entanto, há algumas considerações a fazer para garantir que o logotipo funcione bem como ícone de site:
- Simplicidade no design: o favicon é pequeno, o que significa que detalhes complexos do logotipo podem se perder. Se o logotipo for muito elaborado, considere simplificá-lo, talvez focando em uma parte do logotipo ou em um símbolo representativo.
- Legibilidade e contraste: certifique-se de que o logotipo permaneça claro e legível no formato reduzido do favicon. É importante que ele se destaque, tanto em fundos claros quanto escuros, para garantir boa visibilidade em diferentes contextos.
- Formato de arquivo: favicons são geralmente salvos em formatos como ICO, PNG ou SVG (para maior compatibilidade e qualidade de imagem). Escolha o formato que melhor preserve a qualidade visual do logotipo no tamanho reduzido.
- Consistência de marca: usar o logotipo como favicon ajuda a reforçar a identidade da marca, facilitando o reconhecimento do site no navegador do usuário. Esse reforço de marca é benéfico para fidelizar o público e fortalecer a presença visual da empresa online.
Em resumo, usar o logotipo como favicon pode ser uma ótima estratégia. Aqui na RD, por exemplo, como vimos lá no início, usamos o logotipo como favicon em nosso site.
Como criar um favicon para seu site?
Criar um favicon é um processo simples, mas que agrega valor à identidade visual do seu site.
Primeiramente, você precisa de uma imagem pequena e de fácil reconhecimento, geralmente com 16x16 ou 32x32 pixels. Muitos escolhem usar um logotipo simplificado ou uma letra estilizada que representa bem a marca, garantindo visibilidade mesmo em tamanhos reduzidos.
Para criar seu favicon, siga esses passos:
- Escolha o design e o formato: use um programa de edição de imagens, como Photoshop ou Canva, para criar uma imagem quadrada. Salve-a no formato ICO (mais tradicional) ou PNG, para garantir compatibilidade com diferentes navegadores.
- Use geradores de favicon online: existem ferramentas que permitem que você faça upload de sua imagem e a convertam no formato correto, ajustando para diferentes tamanhos e resoluções automaticamente (mostraremos no tópico a seguir)
- Adicione ao seu site: coloque o arquivo na raiz do servidor do site e insira o código no cabeçalho HTML, com a tag `<link rel="icon" href="caminho-do-favicon.ico">`.
Esses passos garantem que seu favicon seja exibido na aba do navegador, ajudando seu público a identificar seu site de forma rápida e reforçando sua marca.
Quais as ferramentas online para criar seu favicon?
Existem diversas ferramentas online que facilitam criar um favicon sem precisar de softwares complexos. Com interfaces intuitivas, elas permitem personalizar ícones e exportá-los em formatos compatíveis com os navegadores. Confira algumas opções populares:
- Favicon.io: essa ferramenta é ideal para quem busca simplicidade. Com ela, você pode criar favicons a partir de texto, imagens ou emojis e ainda ajustar cores e formatos. Ela exporta diretamente para o formato ICO.
- RealFaviconGenerator.net: uma opção avançada, ideal para criar favicons em diferentes tamanhos e garantir compatibilidade com todos os dispositivos. A ferramenta gera favicons para navegadores desktop e mobile e permite pré-visualizar como o ícone aparecerá em várias plataformas.
- Canva: apesar de não ser focado exclusivamente em favicons, o Canva é um editor gráfico completo e fácil de usar. Ele oferece templates que ajudam a criar o design desejado para o favicon e permite exportar a imagem em PNG, que depois pode ser convertida em ICO.
- Favicon.cc: com um editor pixel a pixel, essa ferramenta é ótima para quem deseja um design mais detalhado. É possível desenhar diretamente na interface, escolher cores e salvar o favicon em diferentes tamanhos e formatos.
Escolher a ferramenta ideal depende da sua necessidade e nível de personalização desejado. Mas, com qualquer uma dessas opções, você pode criar favicons profissionais que darão mais identidade ao seu site.
Melhores plugins de favicon para investir
Se você quer otimizar o uso do favicon e criar uma identidade visual sólida para seu site, alguns plugins disponíveis no mercado podem ser grandes aliados.
Isto porque, esses plugins oferecem configurações avançadas, como personalização para diferentes dispositivos e criação de ícones dinâmicos. Confira alguns dos melhores:
Real Favicon Generator
Esse plugin para WordPress permite criar favicons em múltiplos tamanhos, otimizados para diferentes navegadores e dispositivos. Ele verifica a compatibilidade dos favicons e oferece ajustes automáticos para garantir que o ícone seja exibido da melhor forma, independentemente do aparelho utilizado.
Favicon by RealFaviconGenerator
Também disponível para WordPress, essa extensão ajuda a gerenciar ícones específicos para Android, iOS e navegadores desktop. Ele cria versões otimizadas para cada ambiente, incluindo interfaces de smartphones e tablets.
All in One Favicon
Um plugin bastante simples, mas eficaz, que permite adicionar favicons em diferentes formatos (ICO, PNG e GIF). Ele permite que o usuário insira favicons personalizados tanto para navegadores quanto para dispositivos móveis, além de facilitar o upload direto no painel de controle do WordPress.
Favicons for Shopify
Para quem usa Shopify, o app Favicons permite personalizar ícones facilmente, oferecendo opções para criar designs em diferentes tamanhos e otimizar a aparência no mobile. Esse plugin ajuda a unificar a imagem da marca em dispositivos desktop e móveis.
Esses plugins são fáceis de usar, não exigem conhecimento avançado de design ou codificação, e ajudam a garantir uma presença visual consistente para sua marca em todos os pontos de contato com o usuário.
Como adicionar um favicon no WordPress?
O WordPress é uma das plataformas de criação de sites e blogs mais populares do mundo. Um dos principais motivos é o fato dele ser intuitivo e permitir vários tipos de personalização, inclusive acrescentar favicons.
Na prática, no seu projeto em WordPress, basta fazer via painel de controle ou manualmente. Como comentamos anteriormente, se preferir, pode contar com um plugin específico para esse objetivo, como o RealfaviconGenerator.
Para saber mais sobre esse processo, vale dar uma olhada nesse passo a passo que mostra com mais detalhes como adicionar um favicon no WordPress.
O que fazer se o favicon não estiver aparecendo?
Se o favicon do seu site não estiver aparecendo, há algumas verificações e ajustes rápidos que podem ajudar a resolver o problema:
1. Verifique o código HTML
O código para exibir o favicon deve estar incluído no `<head>` da página e seguir o formato correto. Um exemplo comum é:
<link rel="icon" href="/caminho/para/favicon.ico" type="image/x-icon">
Ainda, certifique-se de que o caminho está correto e que o arquivo realmente existe no diretório especificado.
2. Cheque o cache do navegador
Os navegadores frequentemente armazenam favicons em cache, o que pode impedir que atualizações apareçam de imediato. Tente limpar o cache do navegador ou abrir o site em uma janela anônima para ver se o favicon aparece.
💡Uma dica para atualizar a página e limpar o cache do seu navegador é digitar Ctrl+Shift+R (Windows) ou ⌘ Cmd+Shift+R (Mac).
3. Compatibilidade de formato e tamanho
Lembre-se que os favicons são geralmente compatíveis em formatos como .ico, .png e .svg. Portanto, certifique-se de que o favicon está em um desses formatos e em um tamanho padrão, como 16x16 ou 32x32 pixels.
Alguns navegadores podem ter problemas com formatos ou tamanhos fora desses padrões.
4. Cheque a URL do favicon
Caso você esteja usando um CMS (como WordPress) ou um gerador automático de favicon, a URL pode estar incorreta ou apontando para um local inexistente. Por isso, confirme que a URL do favicon é correta e acessível.
5. Atualize o servidor
Em algumas situações, você vai precisar limpar o cache do servidor para que o novo favicon seja reconhecido. Essa etapa pode ser especialmente relevante para sites que utilizam redes de entrega de conteúdo (CDNs).
6. Teste em outros navegadores e dispositivos
Às vezes, o problema pode estar relacionado a um navegador específico. Dessa forma, teste o favicon em diferentes navegadores e dispositivos para verificar se o problema é universal ou restrito a um navegador específico.
Se essas ações não resolverem, pode ser interessante investigar erros no console do navegador para ver se há algum problema na leitura do favicon, além de verificar se o navegador está bloqueando certos recursos por questões de segurança (por exemplo, HTTPS).
Gere Leads e vendas com o seu site
Colocar um favicon que identifique é um dos aspectos relevantes na hora de criar um site para uma empresa. Essa página, por sua vez, é o principal ponto de contato de uma estratégia de Marketing Digital.
É através dele que seus visitantes vão realizar conversões, tornando-se Leads e clientes. Para ter resultados com essas ações, uma excelente opção é usar ferramentas de Automação de Marketing, como o RD Station Marketing.

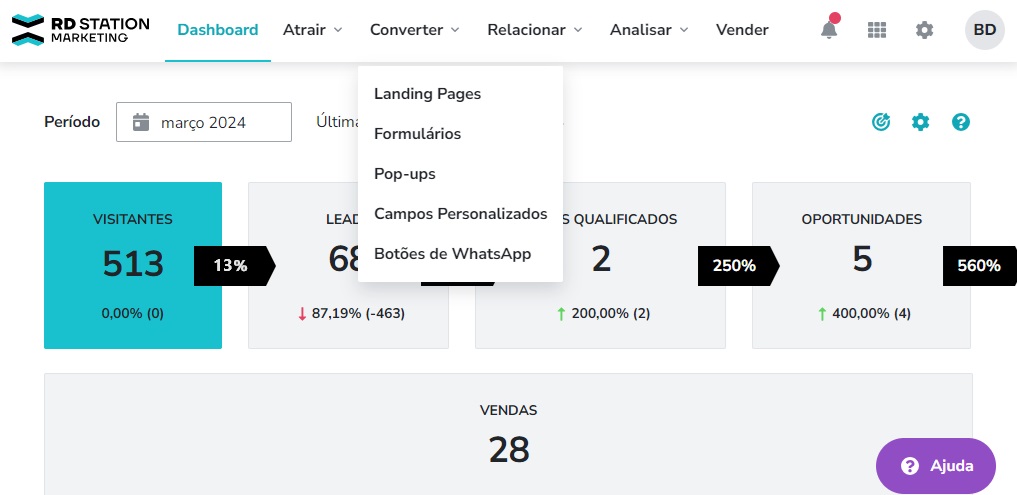
Por meio dela, é possível criar formulários, botões de WhatsApp, Pop-ups e Landing Pages para capturar os visitantes que chegam no seu site. Ele ainda possibilita, entre muitas outras funcionalidades, a criação de Email Marketing para que sua empresa se relacione com esses contatos, conduzindo-os até o momento da compra.
Publique Landing Pages, adicione Pop-ups ao seu site, crie fluxos de automação e acompanhe os resultados com RD Station Marketing.