
Se o seu site possui apenas uma única versão e essa não é responsiva ou adaptada para celulares, prepare-se. Ele pode estar com os dias contados, pelo menos no tráfego que chega pelas ferramentas de busca.
A nova atualização do Google, que entra amanhã no ar, é o que os especialistas em SEO estão chamando de Mobilegeddon (união das palavras Mobile + Armageddon), que pretende botar as páginas que não são amigáveis a celulares e dispositivos móveis para as últimas posições no buscador.
É esperado que essa atualização do Google privilegiando a boa experiência mobile afete os rankings mais que algumas outras atualizações muito impactantes, como Pinguim e Panda.
Por que o Google está mudando?
O Google tem o foco de criar a melhor experiência de busca para o usuário. Estamos saindo da era da “engenharia” de busca para a “experiência” de busca. As pessoas querem acessar o conteúdo de forma diferente em seus smartphones.
Se o seu site não está adaptado ao mobile, é muito provável que o usuário faça uma visita, tenha uma péssima experiência, e não volte mais. Hoje ninguém quer perder tempo navegando em um site que não ajuda você a chegar à sua informação em poucos cliques e que seja de difícil navegação.
A partir de agora, ter um site adaptado já não é mais uma opção, mas sim, uma obrigação para as empresas que querem continuar na corrida pelo posicionamento na primeira página.
Como se preparar para o mobilegeddon?
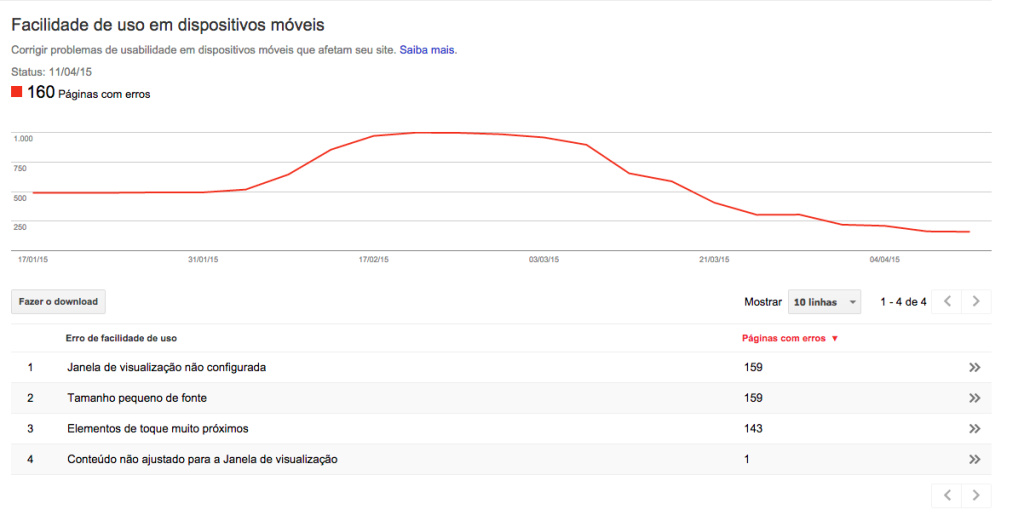
Em primeiro lugar você deve verificar se o seu site está ou não preparado para o mobilegeddon. É possível verificar isso através da ferramenta WebMasterTools. Com ela, você pode checar quais páginas do seu site estão amigáveis para dispositivos móveis, ou não.
Para isso, acesse a WebMasterTools, vá ao menu da esquerda, clique em "Tráfego de Pesquisa" e depois "Facilidade de uso em dispositivos móveis". Nesse painel existe um gráfico e uma lista de erros que mostra quais páginas do seu site não estão otimizadas para visualização mobile.

Além da Webmaster Tools, o Google disponibiliza o Mobile Friendly. Nessa ferramenta, ele analisa uma página específica do seu site e diz se ela é otimizada para mobile ou não. Também dá dicas importantes sobre velocidade e otimização de uso para uma melhor experiência do usuário.

Caso o diagnóstico seja negativo, é importante estar atento para mudanças importantes no seu site. Isso vai requerer planejamento e investimento. E o mais importante: quanto mais tempo você esperar, piores serão as consequências nas suas futuras estratégias de marketing digital.
Há três opções viáveis para seguir.
1 - Site Mobiles
São os sites com layout e programação voltadas para celulares e outros dispositivos móveis. Geralmente são uma segunda versão do site para desktop.
Vantagens
- Pode ser personalizado para usuários móveis;
- Deve ser a versão mais amigável do seu site para celulares e afins.
Desvantagens
- Manutenção constante (mais que um site estático);
- Custos mais elevados para atualizar o conteúdo por se tratar ao menos de dois sites;
- Risco de precisar ser totalmente reformulado para atender a navegadores futuros.
2 - Sites Responsivos
De uma maneira simples, sites responsivos são aqueles desenvolvidos para se adaptarem às diferentes telas. São geralmente mais complicados para construir e possuem um custo mais elevado de design.
Vantagens
- Um site flexível e que funciona em todos os dispositivos, adaptando-se ao tamanho da tela;
- Esta é a configuração recomendada pelo Google;
- Pode ser um melhor retorno sobre o investimento, uma vez que a maioria desses sites não irá precisar de muita manutenção em caso de surgimento de novos navegadores.
Desvantagens
- Custo inicial mais elevado;
- Pode ter erros no momento da conversão a outros formatos.
3 - Uso de Plugins em seu site
WP Touch
O plugin ideal para sites criados em WordPress. Ele transforma o seu layout em um formato alternativo exibindo uma interface leve para que os visitantes naveguem sem problemas em dispositivos móveis. Uma ótima saída para você que quer estar preparado para o mobilegeddon.
Vantagens
- Tem painel administrativo próprio;
- Permite usar templates;
- É possível monetizar a versão mobile com anúncios;
- Gratuito para um único template.
Desvantagens
- Configura somente a parte do Blog, pulando a home page;
- Para opções avançadas é necessário pagar;
- Precisa adicionar Bots de Mobile manualmente.
Duda Mobile
Esse é mais um plugin que faz a conversão de páginas com formato de desktop em versões mobile.
Vantagens
- Otimiza praticamente todos os elementos dispostos na página;
- Sincroniza as atualizações do site para a versão mobile;
- É compatível com os principais smartphones (iOS, Android, BlackBerry e Windows Phone);
- Possui um plano básico gratuito e funciona em qualquer navegador.
Desvantagens
- A versão gratuita vem com a logo do plugin na barra superior;
- Poucas opções para o plano gratuito;
- Painel para montar site mobile um pouco complicado e fora do WordPress.
No site da Resultados Digitais optamos por usar o WP Touch como solução inicial. Estamos criando um novo Blog com tema 100% responsivo para todos os dispositivos móveis.

É um tema bem configurado e de fácil leitura. Além disso, o Google está reconhecendo nosso site como Mobile Friendly, o que é o intuito desse plugin.
As mudanças vieram para ficar. É preciso acompanhar esses updates e se adequar as novas regras. Quanto mais rápido sua adaptação, melhor será o seu desempenho frente ao seu público e uma passo a frente da sua concorrência.




