
Em vez de ler, que tal ouvir o artigo? Experimente no player abaixo:
Todo editor ou administrador de um site / blog sabe da importância que as imagens possuem em cada uma das páginas de um domínio.
Porém, para ter um site acessível, é preciso ir além da simples tarefa de selecionar imagens e fazer o upload na plataforma.
Nesse post, vamos falar um pouco sobre:
- Como funciona a compressão/compactação de imagens;
- Como reduzir o peso das imagens pode aumentar o tráfego e a taxa de conversão;
- 7 plataformas online gratuitas que fazem o trabalho de compactação de imagens.
O que é compressão de imagens
Antes de mais nada, precisamos ampliar a visão e tentar entender um arquivo de imagem como um conjunto de dados e pixels.
Dentro de cada arquivo de imagem JPG, JPEG, PNG, GIF ou outra extensão, há metadados e informações repetidas. O trabalho da compressão é justamente retirar essas informações redundantes para diminuir o peso do arquivo.
Por exemplo, vamos imaginar um pixel qualquer de uma imagem. Possivelmente, a cor ou o valor desse pixel será igual a de vários outros elementos dentro da mesma imagem.
Quando a imagem é comprimida, em vez de ela possuir vários pixels iguais e repetidos, ela guarda apenas um valor desse pixel, que é reproduzido para os outros semelhantes, economizando tempo de carregamento.

Teste os editores drag & drop de landing pages e emails do RD Station Marketing
O RD Station Marketing é a melhor ferramenta para automação de Marketing Digital tudo-em-um para sua empresa. Com seus editores drag & drop, você cria landing pages e emails visualmente incríveis e que trazem resultados! Faça um teste gratuito de 10 dias.
- Ao preencher o formulário, concordo * em receber comunicações de acordo com meus interesses.
- Ao informar meus dados, eu concordo com a Política de privacidade.
* Você pode alterar suas permissões de comunicação a qualquer tempo.
Há duas formas de compressão de imagens:
Lossless (sem perda de dados)
Comprimir imagens em lossless é a opção perfeita para quem precisa da qualidade máxima a todo custo. Geralmente usada por fotógrafos, a compressão de imagens lossless é feita com arquivos de extensões com mais recursos, como TIFF e PNG.
Lossy (com perda de dados)
O formato de compressão recomendado para web resulta em uma pequena queda da qualidade. Tão pequena que é pouco notada pelo olho humano. Em lossy, você pode otimizar a imagem em até 90% de seu tamanho original, dependendo dos casos. JPG, JPEG e GIF são os formatos mais conhecidos de imagens com esse tipo de compressão.
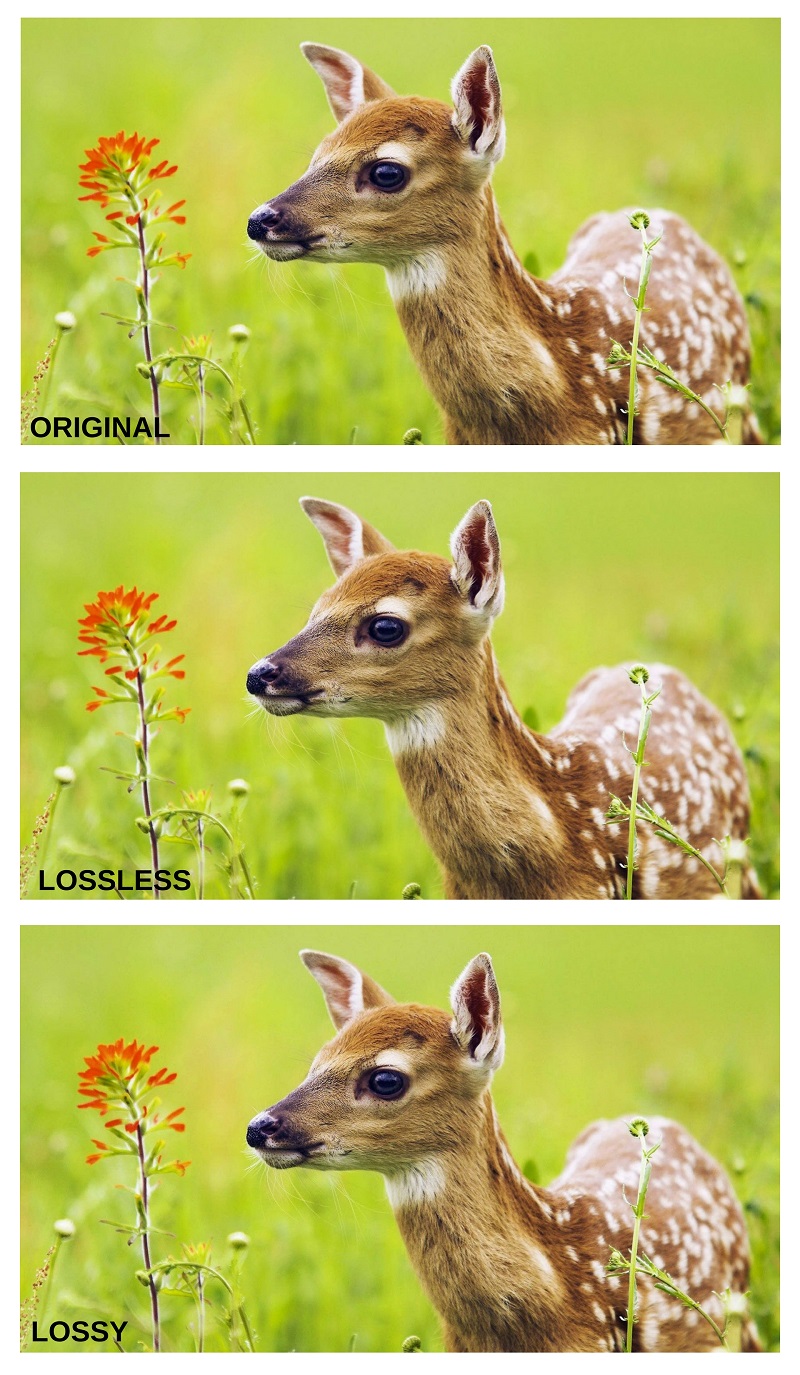
Qual usar? A compressão vai afetar muito a qualidade da imagem?
Se você precisar de uma imagem em alta resolução para imprimir, sim, irá afetar na qualidade.
Porém, se o uso for apenas para o website ou blog de sua empresa, o indicado é comprimir pois a redução de qualidade é praticamente imperceptível a olho nu.
Quer ver? Fizemos uma simulação abaixo. Tente achar a diferença:

Por que reduzir o peso das imagens
Há vários benefícios para quem mantém um site com as imagens com tamanhos otimizados.
Em primeiro lugar, quanto mais leve for sua página, mais rapidamente ela será carregada para os visitantes. E é importante manter as páginas sempre o mais leve possível, tendo em vista que as velocidades de conexão variam muito.
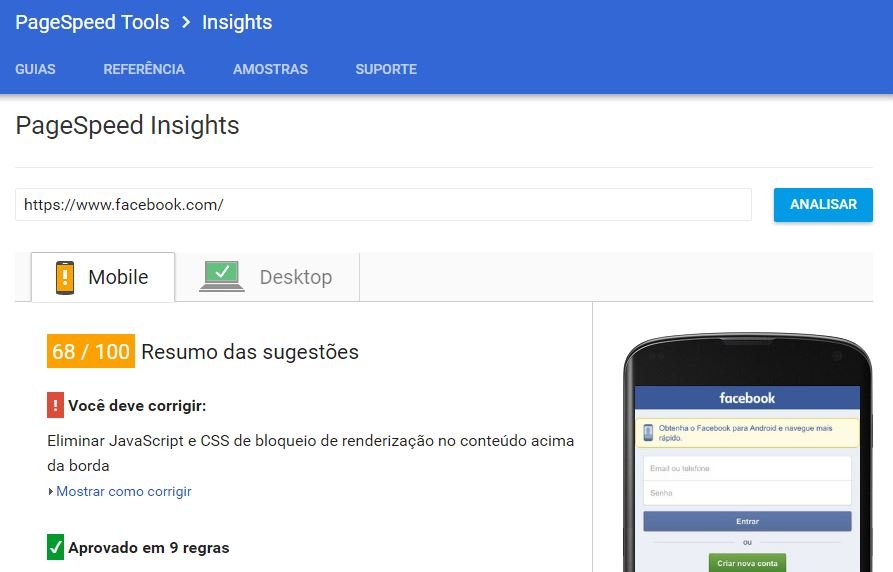
Pode ser que o seu site esteja abrindo rápido para você, mas é recomendado que se faça um teste em ferramentas online para descobrir o quão rápida está sua página de fato.
O Google oferece a ferramenta Page Speed Insights, no Search Console. Outras plataformas como WebPageTest e Pingdom também permitem que você analise o tempo de resposta de sua página e quais são os arquivos que estão demandando um maior tempo de carregamento, desde imagens a scripts e plugins.

Para saber mais, leia o post Velocidade do site: aprenda a testar e deixar sua página mais rápida ⚡.
Ninguém gosta de site lento
Sites lentos e com imagens altamente pesadas. A não se que a imagem seja o foco do negócio, como sites de fotógrafos e estúdios, não faz sentido deixar os arquivos consumindo um maior espaço.
Por outro lado, até mesmo sites de fotografia podem otimizar seu tempo de carregamento. Caso a opção ainda seja manter as imagens em qualidade suprema, é possível otimizar o site utilizando imagens de miniatura menores e que podem ser ampliadas, aí sim em alta qualidade, com a intervenção do visitante.
Mesmo assim, as diferenças podem ser incrivelmente sutis. A não ser que você esteja precisando de uma imagem para impressão, não há nada que impeça que você comprima essas imagens.
Sites mais leves geram mais conversões
Para provar a teoria do subtítulo acima, traremos um estudo feito pela Mozilla, em 2010.
A empresa, na época, percebeu que as taxas de conversão em landing pages estavam também associadas, de certa forma, ao tempo de carregamento da página.
Em um teste A/B, a empresa notou que um aumento de 1 segundo no tempo de carregamento da página correspondia a uma queda de 2,7% nas taxas de conversão.
Leia nossos outros posts sobre testes A/B para saber mais sobre o tema.
Sendo assim, a Mozilla cortou 2,2 segundos da landing page do Firefox. O resultado foi um aumento de 15% - ou 60 milhões - no número de downloads do navegador.
Imagens mais leves como estratégia de SEO
É comprovado que, como estratégia de SEO, ter um site leve ajuda no ranqueamento do Google.
A velocidade de carregamento do site é um dos critérios levados em consideração pelo Google e que pode definir - favoravelmente ou não - seu posicionamento na SERP.
Baixe grátis nosso eBook "O Guia Completo do SEO - 2ª edição"
O critério é oficialmente relevado pelo Google desde 2010. Segundo um post no Webmaster Central Blog, sites rápidos geram uma maior satisfação por parte da audiência, o que facilita conversões e eventuais retornos. Outro detalhe, de acordo com estudos internos do Google, é que visitantes passam menos tempo em sites que são lentos.
Uma outra prova de que o Google leva a sério esse quesito é em relação a nova logo da empresa, divulgada em 2015. Além das características visuais, que tiveram uma modificação relevante, o que chamou a atenção também foi seu peso. A nova logo do Google possui 305 bytes, um peso consideravelmente menor se comparado aos 14.000 bytes da logo antiga.
Portanto, fica fácil concluir que o fato de o Google estar notavelmente preocupado nesse aspecto comprova o alto grau de relevância que é otimizar as imagens de seu site.
7 sites em que você pode compactar fotos e imagens online
Reduzir o peso de imagens é um fator importantíssimo para uma otimização completa de qualquer sites. Porém, não basta apenas salvar em JPG.
Há algumas ferramentas que comprimem ainda mais o peso das imagens. Nesse post, damos 7 dicas:
1 - Kraken
O Kraken é uma plataforma compressora que oferece uma forma fácil de se fazer a otimização de imagens, direto do navegador. A web interface do Kraken permite que você faça o upload de qualquer imagem para ser comprimida e baixada logo depois, tanto em Lossy como em Lossless.
A ferramenta possui um plano gratuito que permite upload a imagens de até 1mb. Há também planos pagos que oferecem outras regalias como redimensionamento de imagens e armazenamento na nuvem.
Se você tem um site ou um blog no WordPress, pode baixar o plugin do Kraken e fazer otimizações em massa de imagens já publicadas. O tutorial abaixo (em vídeo) mostra como fazer isso:
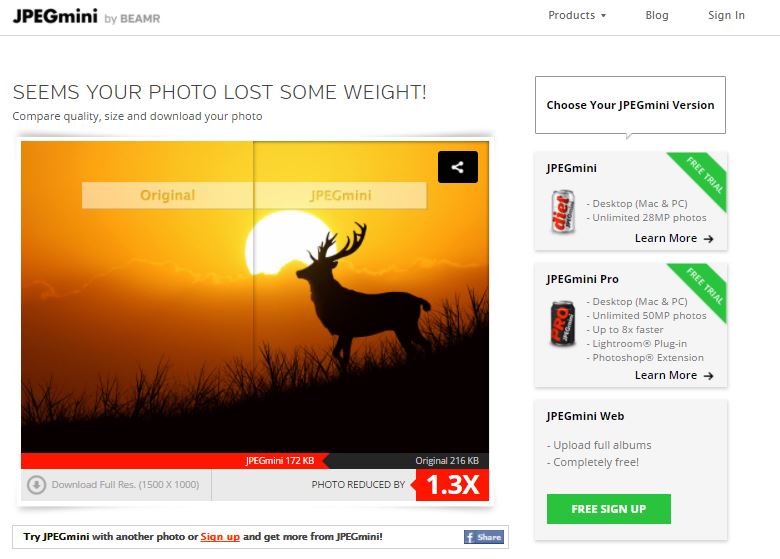
2 - JPEGmini
O JPEGmini é outra plataforma com webinterface gratuita. O diferencial é que você, após fazer o upload do arquivo, pode compará-lo com o original antes de fazer o download.
Também há um plano pago do JPEGmini, que permite upload de arquivos com até 50mb e integração com o Adobe Lightroom.

3 - WP Smush
O WP Smush é um plugin freemium para WordPress com diversas opções de compressão de imagens.
Com esse plugin, você pode otimizar todas as imagens que já estão em seu diretório com poucos cliques.
A vantagem da versão paga é que há um "autocompressor" ilimitado, que possibilita comprimir todas as imagens do seu site de uma vez. Na versão free, o limite é de 50 imagens (de até 1MB cada) por vez.
4 - TinyPNG
Apesar da nomenclatura, a plataforma também aceita outros arquivos de imagens além de PNG. O TinyPNG permite o upload de até 20 arquivos simultâneos, com peso máximo de 5mb cada.
A plataforma também possui plugins para Wordpress e Magento.
5 - Compress PNG
Assim como as plataformas anteriores, o Compress PNG possui uma web interface para upload de arquivos. Com o máximo de 20 arquivos simultâneos, após a compressão você pode baixar todas as imagens em um arquivo compactado.
Além de PNG, a minimalista plataforma otimiza arquivos JPG, JPEG e PDF.

6 - iLoveIMG
O iLoveIMG é uma ferramenta online que permite redimensionar, recortar e comprimir imagens, além de converter arquivo "de" ou "para" o formato jpg.
A ferramenta possibilita que o upload seja feito diretamente do computador ou via Dropbox ou Google Drive.
Ao finalizar a compressão, a ferramenta mostra os resultados da ação.

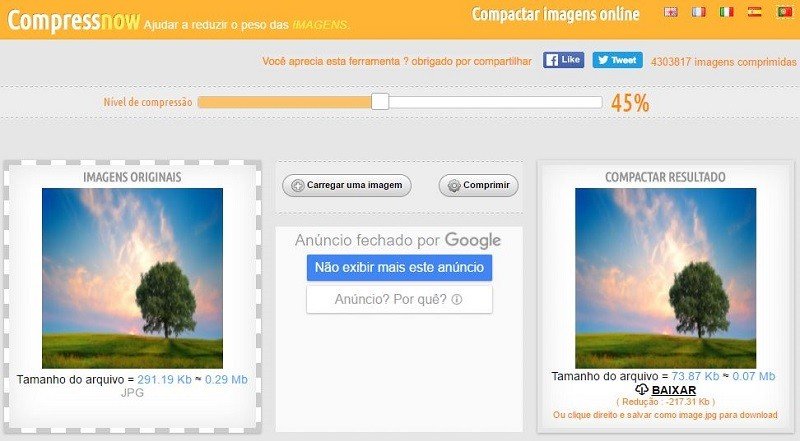
7 - Compressnow
A ferramenta Compressnow é ideal para quem quer personalizar ao máximo o nível de compressão de uma imagem. Isso porque ela oferece uma régua que pode ser ajustada para mais ou menos compactação (de 0% a 100%).
Além disso, a ferramenta mostra uma prévia de como a imagem ficaria após comprimida.

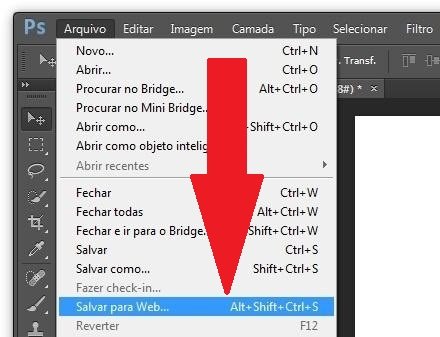
Bônus: Como comprimir imagens no Photoshop
É bastante recomendável o uso de alguma das plataformas mencionadas acima para manter o seu site leve sem que as imagens percam qualidade em demasia.
No entanto, antes ainda desse processo, você pode otimizar as imagens em softwares bem conhecidos e utilizados no meio, como o Photoshop.
Para compactar as imagens no Photoshop, utilize o comando “Salvar para web” (Alt+Shift+Ctrl+S). Esse comando permite exportar imagens otimizadas para internet. Você pode fazer um controle bem refinado sobre a imagem ao analisar os previews antes mesmo de exportá-la para o formato web.

Cuide a qualidade, pois nessas ferramentas dependendo de quão baixo for o nível, pode ocorrer perdas visíveis. Portanto, faça os testes e veja até qual ponto a redução de tamanho da imagem não comprometerá o produto final.
Outro detalhe importante é cuidar as dimensões das imagens. Não há necessidade de salvar imagens com dimensões maiores ao máximo que o layout permite.
Usar as imagens comprimidas e nas dimensões certas pode poupar um bom tempo de carregamento de seu site e, consequentemente, melhorar a experiência do usuário e o desempenho no ranqueamento do Google.
Continue o estudo e confira aqui nosso eBook Como criar um blog corporativo - da estratégia à prática, um guia completo com tudo o que você precisa saber para começar a produzir conteúdo de qualidade e gerar oportunidades de negócio por meio do seu blog.
Boa leitura!
Esse post foi publicado originalmente em 14 de setembro de 2015 e revisado e atualizado em 29 de maio de 2017.