Es un hecho que la velocidad promedio de internet en América Latina está lejos de ser buena. Pero, sin embargo, muchos sitios web consiguen empeorar esta situación, puesto que son desarrollados sin la debida atención para la velocidad de carga y acaban volviéndose un verdadero test de paciencia para el usuario.
Imagina la siguiente situación: fuiste hasta un fast food, famoso por entregar los pedidos en hasta 5 minutos, pero ya pasaron 15 minutos desde que hiciste el pedido y nada. ¿Cuánto tiempo te llevaría para desistir? ¿Y si el fast food de al lado garantizase un pedido semejante en solamente 3 minutos?
En internet la situación es parecida, pero la historia cambia en segundos, porque cuando quieres determinado contenido, ingresas a un sitio web y éste demora más de 10 segundos para cargar, antes de que lo percibas, ya estás en Google nuevamente buscando otra opción, ¡puesto que cada segundo de espera parece una eternidad!
Vivimos en la era del inmediatismo, en donde el tiempo ya vale más que el dinero. Y esa era, combinada con el dinamismo de internet, hace que nuestra audiencia sea cada día más exigente. El contenido de tu sitio web puede ser excelente pero si la velocidad de carga no es buena, ¿será que las personas van a pagar para ver?
¿La velocidad influencia en los resultados del sitio web?
Allá por el 2010 Google anunció que el tiempo de carga de una página era uno de los más de 200 factores de rankeamiento. Eso significa que el tiempo que tu sitio web lleva para cargar en relación a los de tus competidores es uno de los puntos influenciadores del posicionamiento orgánico de los sitios web en la página de resultados. De acuerdo con una investigación realizada por Backlinko, sitios web más lentos son penalizados.
Además de ser unos de los factores de rankeamiento orgánico de Google, la velocidad del sitio web también influencia en la experiencia de los usuarios y en tus resultados, conforme los datos a seguir:
- Cada segundo de más en la carga de una página genera una caída de 11% en las visualizaciones de página y 16% en la satisfacción de los clientes, de acuerdo con Aberdeen Group;
- Según una investigación de Kissmetrics, 40% de los visitantes abandonan las páginas que llevan más de 3 segundos para cargar y cada 1 segundo a más en el tiempo de carga del sitio web reduce las conversiones en un 7%;
- 88% de los usuarios que tuvieron una mala experiencia al ingresar en un sitio web debido a la velocidad de carga son menos propensos a comprar en el mismo y más de un tercio de esos usuarios compartirá su mala experiencia con los amigos, reveló una investigación de Econsultancy.
- 85% de los usuarios de dispositivos móviles esperan que la página cargue por lo menos a la misma velocidad que el desktop, según Web Performance Today.
Ahora que ya sabemos que la velocidad del sitio web interfiere en el compromiso de los visitantes, la tasa de conversión y también en tu posicionamiento orgánicos, ¡vamos a ver cómo medir tu carga para comenzar la optimización!
¿Cuál es el tiempo ideal de carga?
Según Pingdom, que posee una herramienta para medir la velocidad de los sitios web, el tiempo promedio de carga de los sitios es de 5 segundos. En el video Google Site Performance para Webmasters, Maile Ohye afirma que 2 segundos es el límite para un buen desempeño.
El especialista Geoff Kenyon también realizó una investigación en la cual identificó que, en el caso de que un sitio web cargue en 5 segundos, es más rápido de que aproximadamente 25% de la internet; en 2,9 segundos, más que el 50% de la red; ya si carga en 0,8 segundo, es el más veloz de que el 94% de toda la web.
A pesar de las estadísticas citadas, la respuesta corta es: lo más rápido posible. Ya sabemos que el tiempo de carga de tu sitio web influencia en tus resultados, ¡entonces lo ideal es optimizarlo al máximo para mantener el tiempo de carga en el mínimo!
¿Cómo medir la velocidad del sitio web?
Actualmente tenemos varias herramientas gratuitas en donde es posible medir el tiempo de carga de una página. También es posible ver un diagnóstico con el levantamiento de problemas y avisos para saber cómo optimizarla. Las herramientas más utilizadas son:
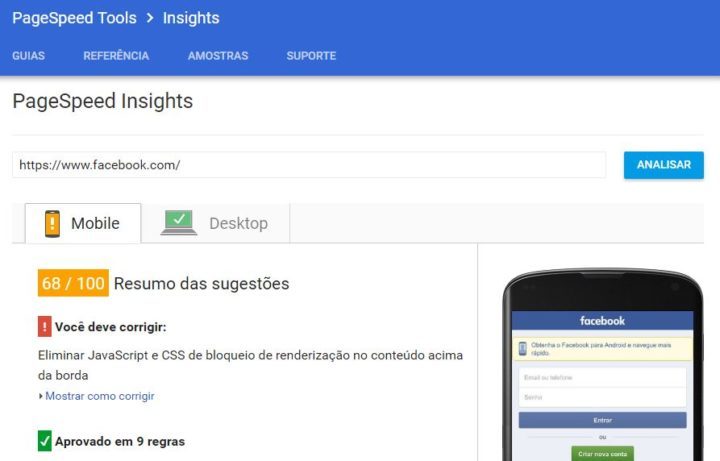
Google PageSpeed Insights

Probablemente la más conocida de la lista, PageSpeed Insights es una herramienta en la cual, al ingresar el link de una página, es posible analizar el contenido y generar sugerencias para las versiones desktop y mobile de la misma.
Junto con cada sugerencia de mejora, la herramienta también muestra cómo aplicarla. Cada sugerencia es clasificada como un indicador de prioridad:
- “Debes corregir”: destacado en rojo, son avisos de mejoras que, si aplicadas, generarán más impacto en el tiempo de carga de la página;
- “Considere corregir”: destacado en amarillo, son avisos de mejoras que no influencian mucho en la velocidad de la página y no deben ser priorizadas;
- “Aprobado en…”: destacado en verde, son los puntos positivos de la página.
A pesar de ser excelente para identificar y priorizar problemas, la herramienta no detalla cuál es el tiempo de carga de la página y también no apunta el número de requisiciones de la página para la carga, que son datos importantes para el diagnóstico.

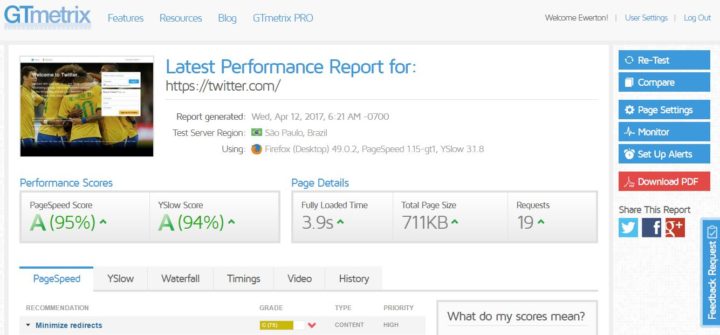
Muy popular entre los especialistas de marketing, GTmetrix es considerada una de las mejores y más completas herramientas para evaluar el tiempo de carga de una página e identificar puntos de mejora por la facilidad de uso y variedad de datos que presenta.
El paso a paso para usar la herramienta es bien semejante al de Pagespeed Insights. Basta ingresar en la misma, incluir el link de la página que pretendes analizar y generar el informe. Sin embargo, es recomendable crear una cuenta (incluso si es gratuita) antes de iniciar el análisis, puesto que eso te permite alterar la región en donde el test será ejecutado, cuál será el navegador y dispositivo, qué tipo de red, además de otras posibilidades de configuración y más datos en el informe final. Cuanto más próximo el test esté del padrón de público que ingresa al sitio web (como localización, tipo de dispositivo y navegador), mejor.
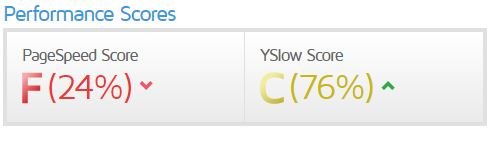
Después de incluir el link de la página e iniciar el informe, la herramienta hace un análisis completo y presenta varios datos en la pantalla siguiente. En la parte superior presenta un resumen con dos puntuaciones en Performance Scores, una basada en el Pagespeed Insights y otra en el YSlow, un proyecto que analiza la velocidad de las páginas con base en las reglas de sitios de alto performance de Yahoo. Las puntuaciones presentadas generalmente son diferentes, pues las herramientas usan criterios diferentes para evaluar la página.
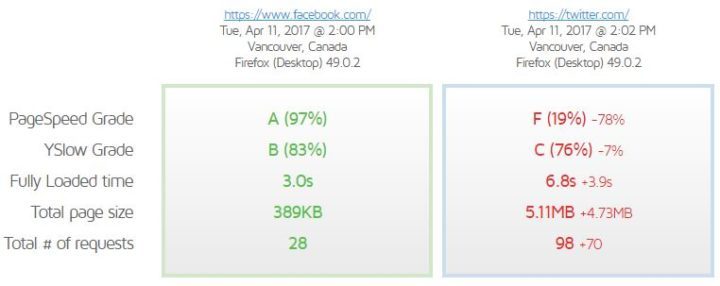
De la misma forma que en el Pagespeed Insights, los colores de las puntuaciones determinan la urgencia de las mismas pero, sin embargo, aquí también tenemos un comparativo con el promedio de sitios web analizados por la herramienta en los últimos 30 días, en donde una flecha al lado de la puntuación representa si la página está encima o debajo del promedio, conforme presentamos en el ejemplo a seguir.

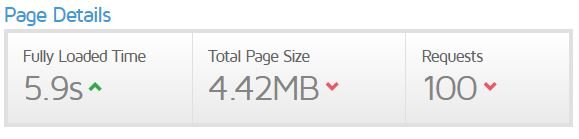
Todavía en la parte superior del informe, al lado de la evaluación de performance, la herramienta también presenta el tiempo total para la carga de la página, cuál es el tamaño de la página y cuántas requisiciones son generadas para cargar. De la misma forma que las puntuaciones de performance, aquí también tenemos flechas para encima y abajo, indicando si está por encima o debajo del promedio.

En la parte inferior de la pantalla son presentados varios informes separados por guías. Por medio de los mismos es posible identificar los puntos que necesitan ser corregidos para que el tiempo de carga de la página sea reducido.
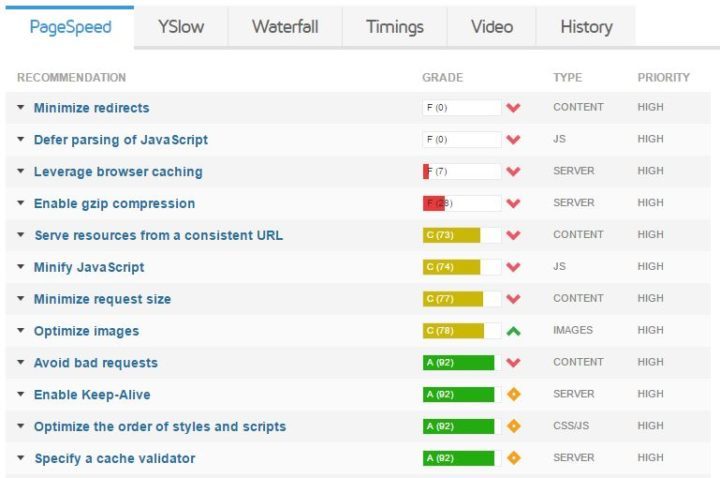
- PageSpeed: basado en el Pagespeed Insights, en esta guía encontrarás un informe completo con todos los puntos evaluados por la herramienta, ordenados por prioridad. Aquí también podemos ver la nota que es concedida para cada criterio de acuerdo con la página analizada, cuál es el tipo de configuración (si es en el servidor, en el contenido o un javascript, por ejemplo) y, por último, cuál es la prioridad de esa mejora.
- Yslow: semejante al informe presentado en la guía PageSpeed y también organizado por prioridad, está basado sin embargo en los criterios definidos por Yslow.
- Waterfall: informe en cascada que presenta visualmente toda la secuencia de requisiciones efectuadas para cargar la página. Cada línea representa una requisición, con su status (si está ok, si está redireccionando o incluso si es un error), cuál es su peso y también el tiempo que lleva para cargar.
- Timings: presentación de una línea de tiempo de la carga de la página, con el tiempo que cada una de las etapas llevó para cargar: redirect, connect, backend, TTFB (time to first byte), first pain, DOM interactive, DOM content loaded eOnload.
- Video: para tener el informe en video, es necesario activarlo y hacer el análisis de la página nuevamente. El informe en video no es nada más que la visualización de la página cargando en la práctica, con el tiempo cronometrado y los timings mapeados.
- History: por último, tenemos gráficos que acompañan el histórico de desempeño de la página en relación a algunos datos presentados: timings, tamaño de la página, requisiciones y las notas PageSpeed e Yslow.

Otra excelente funcionalidad que GTmetrix posee es la de comparar tus resultados con páginas de competidores. Como es una herramienta de uso mundial, puede no ser muy interesante utilizar sus medidas como parámetro para nuestra página e, inclusive, dependiendo del nicho, esas métricas pueden no tener sentido. Con la funcionalidad de comparación de sitios web, es posible comparar con los líderes de tu segmento y tener parámetros más confiables para seguir.

La versión gratuita de GTmetrix ya es muy completa y consigue generar informes ricos para evaluar y optimizar el sitio web. Pero la herramienta también tiene versiones pagas más robustas, además de ofrecer servicio de optimización de sitios web, contratado aparte.
Además de GTmetrix y Pagespeed Insights, existen varias otras excelentes herramientas con versiones gratuitas para realizar los tests, como:
¿Qué hacer para que la carga de la página sea más rápida?
Todas las optimizaciones listadas a seguir impactan en el tiempo de carga de un sitio web pero, sin embargo, las propias herramientas de test presentadas ya apuntan los caminos para dejar la página más rápida, inclusive priorizando por el impacto generado por cada acción. Por eso, es recomendable que el trabajo de optimización siga las sugerencias y la priorización de las herramientas de diagnóstico.
Para sitios en WordPress, la mayoría de los consejos también presentan la solución utilizando plugins y, en algunos casos, el mismo plugin puede resolver más de un problema. Elige el plugin que más impacta en las soluciones necesarias y evita varios plugins diferentes, porque eso puede perjudicar el desempeño del sitio web.
Es muy importante recordar que, antes de realizar cualquier alteración, necesitas hacer un backup del sitio web para evitar posibles problemas. Sitios web en WordPress pueden hacer eso por medio de plugins como UpdraftPlus y BackWPup.
Aprovecha el cache del navegador
Siempre que alguien ingresa en un sitio web, todo el contenido del mismo es bajado de forma temporaria en el dispositivo hasta que el usuario sale de la página. Por medio del cache podemos indicar a los navegadores, como Chrome y Firefox, que mantengan esos archivos guardados.
Si la persona ingresa al mismo sitio web nuevamente, utilizando el mismo dispositivo y el mismo navegador, la página llevará menos tiempo para cargar, puesto que los archivos ya están guardados en el cache. En el caso de que no tenga nada guardado en el cache o el tiempo de permanencia en el cache haya expirado (es posible definir eso), es hecha una solicitación de los archivos en cuestión al servidor del sitio web.
También existen formas de habilitar el cache directamente en el HTML del sitio web, sin embargo son consideradas técnicas obsoletas y no recomendadas.
Si tu sitio web es en WordPress, existen varios plugins disponibles que realizan esta función. El más utilizado es W3 Total Cache, que inclusive es recomendado por las empresas de hospedaje. Una otra excelente alternativa (menos popular) es WP Fastest Cache, que también posee otros recursos y, en comparativos con W3 y otros plugins, presentó mejor desempeño.
Reduce el número de redireccionamientos
Al cargar una página, a veces es necesario redireccionar el navegador de una URL hacia otra. Ese redireccionamiento puede ser hecho para indicar la nueva localización de un contenido, rastrear clics e impresiones o corregir diferentes tipos de acceso (como por ejemplo cuando redirecciona de www.ejemplo.com. para ejemplo.com. o de http para https).
Independientemente de los motivos, los redireccionamientos adicionar latencia de tiempo de ida y vuelta, aumentando el tiempo de carga de la página. La mejor manera de minimizar eso es restringir el uso de redireccionamientos para apenas los casos en que sea necesario y encontrar otras soluciones en donde no lo es.
También es importante tener el cuidado de ingresar la versión exacta de una solicitación externa para no generar ese tipo de redireccionamiento en cuanto está cargando. Al adicionar un script de Facebook, por ejemplo, es importante ya insertarlo con el link correcto, sin redireccionamientos.
Para gestionar los redireccionamientos internos en sitios de WordPress, pueden ser utilizados plugins como Yoast SEO y SEO Redirection.
Minifica CSS, Javascript y HTML
Al desarrollar un sitio web, el programador trabaja con una organización de datos que incluye quiebras de línea, espacios y comentarios que no influencian en el contenido. Sin embargo, por más que no lo parezca, esas informaciones acaban pesando en los archivos e influenciando en el tiempo de carga.
Para resolver esto, es posible minificar (hacer más leve) esos archivos, removiendo todas esas informaciones innecesarias. Generalmente esta acción proporciona una reducción de 20 a 30% en el tamaño del archivo lo cual, dependiendo del tamaño total, puede hacer mucha diferencia.
Pero este trabajo no necesita (y no debe) ser hecho de forma manual. Existen diversas herramientas gratuitas que pueden auxiliar. En el sitio web Minifycode es posible minificar HTML, Javascript y CSS, además de la posibilidad de dejar al código “bonito” nuevamente, incluyendo todas las informaciones necesarias. A pesar de esta funcionalidad, es importante mantener un backup con todos los archivos originales.
Si el sitio es en WordPress, esto es más simple, puesto que existen varios plugins disponibles que realizan este trabajo y muchos de ellos son gratuitos. Los más usados son Autoptimize, Better WordPress Minify y W3 Total Cache.
No uses Javascript de bloqueo de renderización
Al ingresar en determinada página, tu HTML es cargado de encima hacia abajo, realizando las solicitaciones en esa orden. Con los archivos CSS y Javascript presentes al inicio, los mismos son procesados antes del contenido de la página, lo que acaba aumentando el tiempo de carga.
Algunas herramientas de test indican enviar el Javascript y CSS hacia el final de la página, antes de </body>, utilizando CSS inline para los estilos más importantes, que afectan directamente el visual de la página, para que el contenido no cargue “feo”, sólo en HTML. Sin embargo, CSS y Javascript inline también demoran para cargar, además de que usar los estilos inline acaba perjudicando la organización. Ya enviar solamente el Javascript hacia el final no influencia en el contenido, por eso es recomendable enviar solamente el Javascript hacia el final del HTML.
Si el sitio web es en WordPress, el plugin Speed Booster Pack tiene la funcionalidad de enviar los scripts hacia el pie de página, resolviendo este problema.
Activa la compactación gzip
El gzip hace con que los archivos del sitio sean comprimidos, lo cual reduce el tiempo de transferencia de archivos en un promedio de 70%.
Antes que nada, es importante ver si el sitio web ya lo utiliza. Además de las propias herramientas de diagnóstico que fueron presentadas, puedes realizar el test aquí. Algunos servicios de hospedaje ya lo hacen automáticamente.
En sitios en WordPress es posible habilitar el gzip utilizando plugins como W3 Total Cache y WP Performance Score Booster.
Intenta habilitar el Keep Alive
Keep Alive permite que el servidor utilice una única conexión para realizar la transferencia de varios archivos, lo cual reduce la latencia y también el consumo de CPU, que impacta en el tiempo de carga de las páginas.
Generalmente los sitios web tienen deshabilitado este recurso, puesto que la mayoría de las empresas de hospedaje entregan esto como algo opcional, ya que aumenta significativamente el uso de la memoria del servidor. Así, antes de habilitar la función, es importante entrar en contacto con el proveedor de hospedaje del sitio web y evaluar si esto es posible.
En el caso de que el sitio web sea en WordPress, es posible instalar un plugin de edición de .htacess, tal como el WP Htacess Editor.
Usa una Red de Distribución de Contenido
Redes de Distribución de Contenido (Content Delivery Network, o CDN) trabajan en conjunto para regionalizar el almacenamiento de los datos. Las mismas hospedan el contenido en servidores distribuidos en todo el mundo, permitiendo su distribución de forma rápida y eficaz, independientemente de dónde fue realizado el acceso.
Existen varias opciones de CDNs, con versiones gratuitas y pagas y fáciles de integrar en sitios WordPress. Las principales son:
- MaxCDN: una de las más utilizadas, posee test gratuito de 30 días y soporte para implementación en WordPress;
- Amazon CloudFront: posee plugin para integración con WordPress y una versión gratuita con límite de datos, que puede ser una excelente alternativa para iniciar;
- Azion Technologies: solución utilizada por muchos e-commerces, sitios de EAD y empresas de medios de comunicación y del mercado financiero. Posee soporte WordPress y planes que varían de acuerdo con el tráfico utilizado;
- Microsoft Azure CDN: integra con otros servicios Azure y también posee integración con WordPress. Disponibiliza 30 días para tests, después de ese período el valor oscila de acuerdo con el uso de datos.
Optimiza las imágenes
Uno de los factores que más perjudica la carga de páginas es la falta de cuidado en el uso de imágenes. En este caso el tamaño de los archivos, la cantidad y hasta el formato influencian en la velocidad del sitio web.
La atención hacia el tamaño de las imágenes ya debe comenzar en el Photoshop u otra herramienta de edición, en el caso de que la imagen sea editada. Esas herramientas poseen la función “Exportar para Web”, que permite guardar el archivo ya optimizado. Además, existen varios sitios web y aplicativos gratuitos que realizan ese trabajo.
Para sitios en WordPress, existe el excelente plugin Smush Image Compression and Optimization, que remueve automáticamente datos adicionales y comprime todos los archivos de imagen enviados al sitio web.
Cada imagen diferente que es insertada en la página genera una nueva requisición, por eso es importante que, antes de rellenar determinada página con imágenes para dejarla más atractiva, revises si todas las imágenes son realmente necesarias y retirar las que no lo son. Eso es válido para las páginas que ya están activas en el sitio web, haciendo un diagnóstico actual y removiendo imágenes innecesarias.
Una técnica muy utilizada para disminuir el número de requisiciones, principalmente de íconos, es el uso de CSS Sprites, que combina diversas imágenes en una sola y vía CSS es indicada cuál parte de la imagen debe aparecer en determinado lugar.
![]()
Un excelente ejemplo de uso es el Facebook: al ingresar al sitio web vía desktop, los íconos presentados en el menú a la izquierda son trabajados utilizando CSS Sprites.
Configurar AMP e Instant Articles
La conexión de internet móvil no es tan buena cuanto la internet fija y utilizando el celular el usuario es todavía más exigente en relación al tiempo de carga de los sitios web. Para mejorar el tiempo de carga de sitios web en dispositivos móviles, Google (junto con otras empresas) lanzó las Accelerated Mobile Pages (AMP), en tanto que Facebook tiene los Instant Articles.
En la misma línea de las AMPs, los Instant Articles permiten que los usuarios ingresen el contenido hospedado en el propio Facebook y no en el sitio web de origen, lo que hace la carga de las páginas hasta 10 veces más rápida. En el caso de sitios web que dependen de anunciantes, es posible también configurarlos para que sean exhibidos anuncios durante el artículo. Encontrarás más informaciones y cómo configurarlos en el sitio web oficial.
Conclusión
Como vimos, de nada sirve tener un sitio web lindo, que recibió elogios por su innovador design, pero que no prioriza el tiempo de carga y acaba por debajo de la competencia cuando se habla de resultados.
Por eso, optimizar la velocidad de carga del sitio web es una factor crucial para tu estrategia de Marketing Digital, ya que influencia directamente en tu rankeamiento orgánico en Google y en otros buscadores, mejora la experiencia del usuario y aumenta tu tasa de conversión.
Recuerda que no son todas las optimizaciones aquí citadas que irán a influenciar el tiempo de carga y puede ser que algunas ya fueron aplicadas a tu sitio web. Lo ideal es utilizar las herramientas de tests para un diagnóstico del sitio web y priorización de acciones.
Ahora llegó la hora de colocar todo en práctica y comentar aquí tu experiencia. Y si ya optimizaste tu sitio web y conoces consejos o herramientas diferentes de lo que fue presentado aquí, no dejes de compartirlo en los comentarios.
Preguntas Frecuentes
¿Cuál es el tiempo ideal de carga de un sitio web?
Lo más rápido posible. Sin embargo, fuentes como: Pingdom, Google Site Performance para Webmasters y Geoff Kenyon, indican que el tiempo máximo debe ser de 5 segundos.
¿Cómo disminuir el tiempo de carga de mi sitio web?
Reducir el número de direccionamientos, evitar subir imágenes muy pesadas (Es mejor comprimirlas), evitar muchas animaciones en tu sitio web y configurar la opción de AMP.
Este post fue originalmente escrito por Ewerton Silva, puedes encontrar su post en portugues aquí tiene adaptaciones y modificaciones por la autora para el mercado de hispanoamérica. Fue publicado el 2 de agosto de 2017 y actualizado el 26 de octubre de 2021.

